
ワードプレスのアドセンス広告の貼り方でおすすめなのは「Quick Adsense」というプラグインを使うことです。
Quick Adsenseを使うことで、
- アドセンス広告を一元管理したり
- 記事の中の好きな箇所に広告入れたり
することができるようになります。
ワードプレスで書いた記事にアドセンスを貼るときには、
- ウィジェットに広告コードを入れたり
- テーマファイルに直接コードを入れたり
- 記事に直接コードを入れたり
などありますが、広告をブログに貼る場合はプラグインを使って管理するのがおすすめです。
Googleアドセンスの詳しい仕組みについては「アドセンスで稼ぐ方法を知る!それが最も簡単な副業です。」で詳しく解説しています。
ここではワードプレスにアドセンスを貼るのに便利なプラグイン「Quick Adsense」の設定方法とアドセンスの貼り方について分かりやすく解説します。
目次
Quick Adsense とは?
Quick Adsense はアドセンスをワードプレスに簡単に貼ることができるプラグインです。
アドセンス広告用のショートコードを作って、そのショートコードを記事中に入れることで広告を表示することができます。
アドセンスの広告コードを記事中に直接入れることとの違い
アドセンス広告を記事から外したいときに、コードを直接記事中に入れている場合は、1記事ずつ編集してコードを外していく必要があります。
それに対してQuick Adsenseを使用している場合は、アドセンスの広告コードをQuick Adsenseから外すだけで、一括でブログから広告を外すことができます。

Quick Adsense のインストール方法
ワードプレスに Quick Adsense をインストールする手順を説明します。

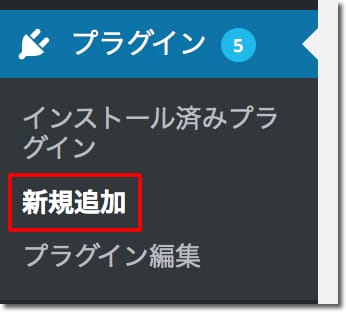
ワードプレスの左メニューの「プラグイン」-「新規追加」をクリックします。

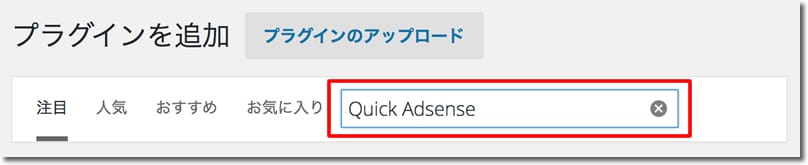
「プラグインを追加」のテキストボックスに「Quick Adsense」と入力してエンターキーを押します。

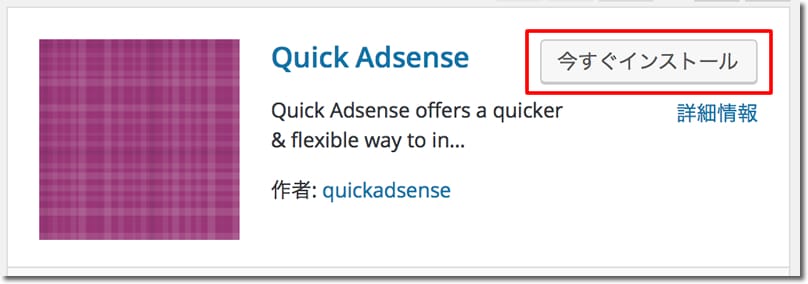
「Quick Adsense」が表示されますので「今すぐインストール」をクリックします。

「プラグインを有効化」をクリックしてプラグインを有効化します。
これで Quick Adsense のインストールは完了です。
Quick Adsense の設定方法
次に Quick Adsense の設定方法について説明します。
ワードプレスの左メニューの「設定」-「Quick Adsense」をクリックします。
Quick Adsense では、記事の上や記事の下、見出しの上などに自動的にアドセンスを表示したり、記事中にショートコードを入れて、そこにアドセンスを表示することができます。
アドセンスのおすすめの配置は、
- moreタグの位置
- 記事の中
- 記事の下
の3箇所です。

アドセンス広告コードを取得する
それぞれの配置用に3つのアドセンス広告コードを取得します。
アドセンス広告コードの取得方法はアドセンス広告ユニットの作成手順を参考にしてください。
広告コードを取得したら、そのコードを Quick Adsense に登録していきます。
Quick Adsense にアドセンス広告コードを登録する

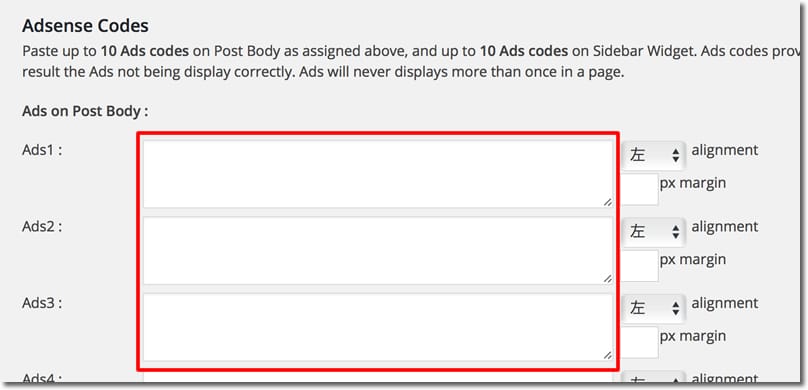
「Adsense Codes」の「Ads1 :」「Ads2 :」「Ads3 :」のテキストエリアにそれぞれ取得した広告コードを貼り付けます。

「変更を保存」をクリックします。
これで、「Ads1 :」「Ads2 :」「Ads3 :」のアドセンスの広告コードが登録されたことになります。
次にQuick Adsenseで広告表示の設定をすることでアドセンスが表示されるようになります。
Quick Adsense の広告表示の設定
登録したアドセンスを表示する設定をします。
アドセンスを表示する箇所は、
- moreタグの位置
- 記事の中
- 記事の下
の3箇所で設定します。
そこで、
- 「moreタグの位置」には「Ads1」
- 「記事の中」には「Ads2」
- 「記事の下」には「Ads3」
をそれぞれ割り当てていきます。
広告表示数の設定

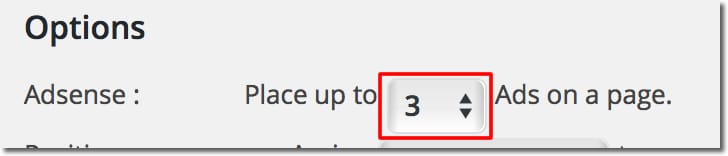
「Options」の「Adsense :」で「3」を選択します。
ここでは表示するアドセンスの数を指定できます。
もし3箇所以上表示したい場合はその数字を選びます。
アドセンスの表示を一時的に非表示にしたい場合は、「0」を選ぶことで広告を全て非表示にすることができます。
広告表示箇所の設定

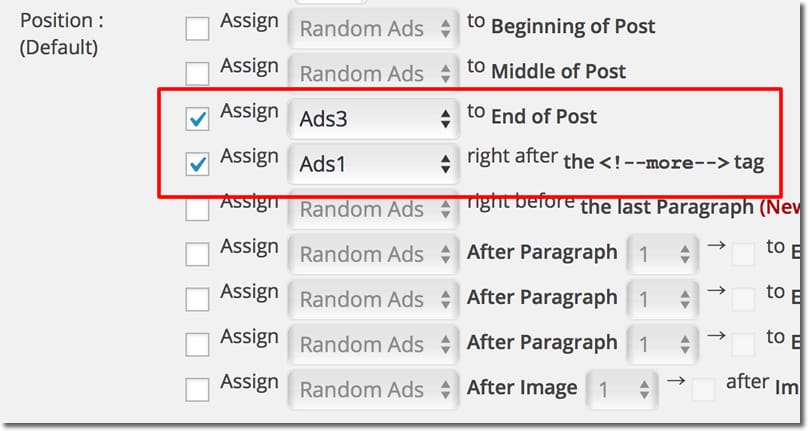
- 「Position :」の「to End of Post」で「Ads3」
- 「Position :」の「right after the <!–more–> tag」で「Ads1」
を選択して左のチェックボックスをチェックします。
上記の設定でアドセンスを表示する箇所を指定できます。
「to End of Post」に「Ads3」を指定することで記事本文の最後に「Ads3」に設定した広告が表示されます。
「right after the <!–more–> tag」に「Ads1」を指定することでmoreタグの後に「Ads1」に設定した広告が表示されます。
その他の「Position :」についてはこちらになります。
- 「to Beginning of Post」:記事本文の最初
- 「to Middle of Post」:記事本文の真ん中
- 「to End of Post」:記事本文の最後
- 「right after the <!–more–> tag」:moreタグの後
- 「right before the last Paragraph」:最後の段落の前
- 「After Paragraph 」:指定した段落の後
- 「After Image 」:指定した画像の後
この中で、
- 「right before the last Paragraph」:最後の段落の前
- 「After Paragraph 」:指定した段落の後
- 「After Image 」:指定した画像の後
は意図した箇所に広告を表示することが難しいので、基本的には使用しなくてOKです。
分かりやすいのは、
- 「to Beginning of Post」:記事本文の最初
- 「to End of Post」:記事本文の最後
- 「right after the <!–more–> tag」:moreタグの後
の3つです。
ただし、
- 「to Beginning of Post」:記事本文の最初
はスマホ表示のときのファーストビューに広告が表示されてしまいますので、こちらはあまりおすすめの表示箇所ではないです。
- 「to Middle of Post」:記事本文の真ん中
は記事の真ん中あたりに広告が表示されますが、文脈関係なく真ん中あたりに表示されてしまうので、こちらもおすすめの広告表示箇所ではないです。
ですので、「Position :」のところでは、
- 「right after the <!–more–> tag」:moreタグの後
- 「to End of Post」:記事本文の最後
の2箇所を指定することがおすすめです。
広告表示ページの選択
「Appearance :」で広告を表示したいページを選択します。
通常は「投稿」にチェックしておけばOKです。
「固定ページ」「カテゴリー」「アーカイブ」「タグ」は、コンテンツ不足でアドセンスを表示するのに不適切な場合がありますのでチェックしないほうが良いです。
もしそれらのページにもアドセンスを表示したい場合は適時チェックしておきます。
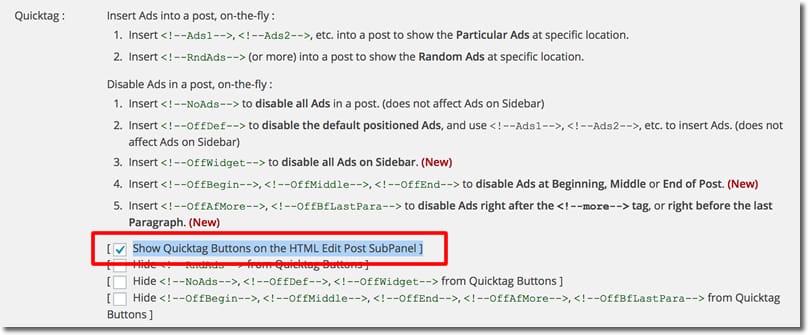
エディタへのショートコード挿入ボタンの追加

Quicktag :で「Show Quicktag Buttons on the HTML Edit Post SubPanel 」にチェックを入れます。

これでワードプレスの「テキスト」エディタに、上図のように広告用ショートコードの挿入ボタンが表示されます。

最後に「変更を保存」をクリックします。
ここまでの設定で、
- moreタグの位置
- 記事の下
の2箇所にアドセンスが表示されるようになります。
残り1箇所、
- 記事の中
にアドセンスを表示するには、記事の中で広告を表示したい箇所にショートコード、
<!–Ads2–>
を入れていきます。
<!–Ads1–> は『moreタグの位置』
<!–Ads3–> は『記事下』
で使用していますので、記事の中に入れるのは<!–Ads2–>です。

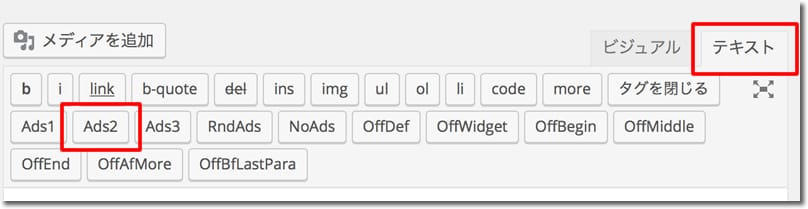
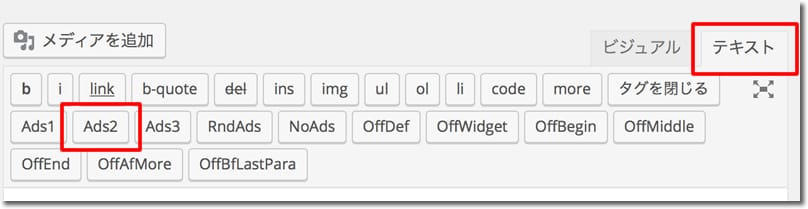
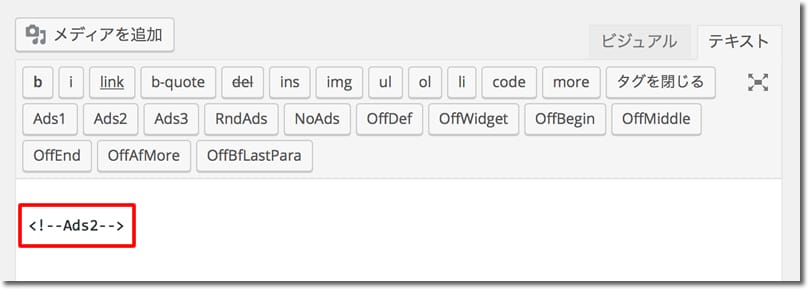
記事の中にショートコードを入れる場合は、エディターを「テキスト」モードにしてから広告を入れたい箇所で「Ads2」ボタンをクリックすることで、ショートコードを記事の中に入れることができます。

記事本文の中でアドセンスを表示したい箇所に、このように<!–Ads2–>を直接書き入れてもOKです。
すると記事ページを表示した際に<!–Ads2–>がアドセンス広告に置き換わります。
<!–Ads2–>を入れるのは記事の真ん中辺りがおすすめです。
以上で、
- moreタグの位置
- 記事の中
- 記事の下
の3箇所にアドセンスが表示されるようになります。
もし3箇所以上広告を表示したい場合は、
<!–Ads2–>
を記事の中に複数入れることで、その数だけ広告を増やすことができます。
ただし、記事の文字数に対して広告が多すぎるとアドセンスのポリシー違反になってしますので、広告の数は1000文字あたり2〜3つにくらいにしておくのが無難です。
まとめ
ワードプレスではプラグイン「Quick Adsense」を使うことで、記事の中の好きな位置にアドセンスを表示することができます。
テーマや記事に直接広告コードを入れる必要がなく、Quick Adsenseで一元管理することができるので、一時的に広告を外したりすることも簡単にできて便利です。
アドセンスを記事の
- moreタグの位置
- 記事の中
- 記事の下
の3箇所に貼り付けることはスマホでの表示にも最適ですので、ワードプレスでブログを作ってアドセンスを貼る場合は「Quick Adsense」を使って広告配置を最適化してみてください。
他にもワードプレスに入れておくべきプラグインをこちらにまとめていますので、もしまだ入れていないものがあれば試してみてください。
こちらの無料メール講座ではブログ初心者でもアドセンス収益をアップできるコツを教えています。

分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
コメントを残す