
アドセンスの関連コンテンツは、アドセンス広告を記事の関連ページ風に表示してくれる収益性の高い広告ユニットです。
関連コンテンツの優れている点は、
- 関連記事風に広告が表示されるのでブログに馴染むデザイン
- 自分の記事も一緒に表示されるのでアクセスアップに繋がる
- 広告のクリック率が高く収益増加が見込める
です。

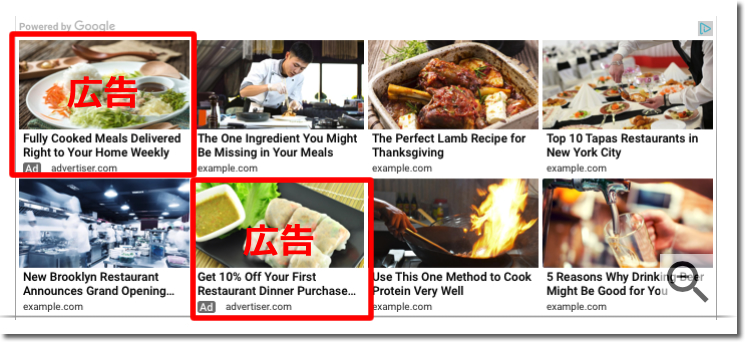
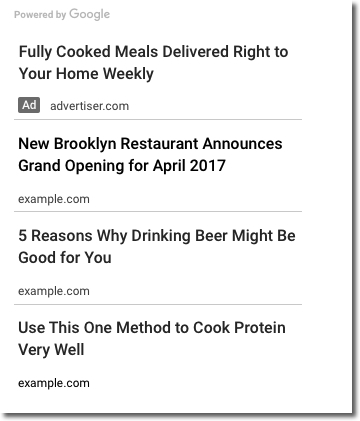
言葉だと分かりにくいので、実際にアドセンス関連コンテンツはどんな広告ユニットなのか見てみましょう!

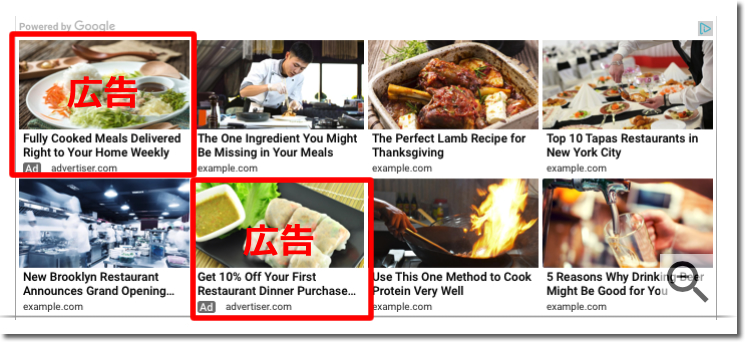
このように『自分の記事』と『広告』を関連記事風に表示してくれます。
なので、訪問ユーザーが広告をクリックして収益発生となるだけではなくて、サイト内の関連記事がクリックされてページビュー数や滞在時間の増加にも繋がります。
ページビューが増えれば、それだけ広告が表示される回数も増えるので、広告収益も増えていくという好循環です。
アドセンスの関連コンテンツユニットは、こういった理由でブログとの相性がすごく良いので、まだ使っていない場合は、早速関連コンテンツの広告ユニットを作成して、ブログやサイトに貼り付けてみてください。
この記事では、関連広告ユニットの作り方から設定方法(貼り方)まですべて詳しく解説していきますので、初めての方でも簡単です。
アドセンスの始め方からやり方まではこちらの記事で完全解説しています。
目次
アドセンス関連コンテンツが使える条件と基準は?

あれ!?関連コンテンツが出てこないのだけど・・・

実はアドセンス関連コンテンツは最初から誰でも使える広告ユニットではないのです。
Googleが定める『条件』や『基準』を満たしたサイトのみが使えるようになる広告ユニットです。
ではどういった基準や条件を満たしていれば良いかですが、
- サイトやブログのトラフィックが多い
- 記事数が一定の基準に達している
という2点です。
つまり、ブログのアクセス数(PV数)が多くて、ブログ内の記事数がある程度あれば、関連コンテンツを使えるようになるということですね。
ですので、
- 作ったばかりのブログ
- まだ記事数が少ないブログ
- アクセス数が少ないブログ
では関連コンテンツを使うことができないので、まずは記事数を増やしながら、ブログへのアクセス数を増やしていきましょう!
私の持っているブログでは、おおよそこれくらいの記事数、PV数になったら、関連コンテンツが使えるようになりました。
- 記事数:50記事以上
- PV数:1日200PV以上

アドセンス関連コンテンツの設置方法(貼り方)
それでは、アドセンス関連コンテンツユニットを作っていきます。
まずはアドセンス管理ページにログインします。

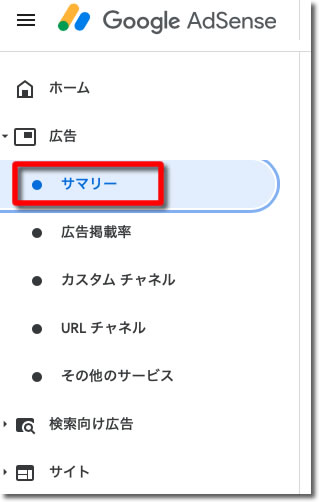
左メニューより「サマリー」をクリックします。

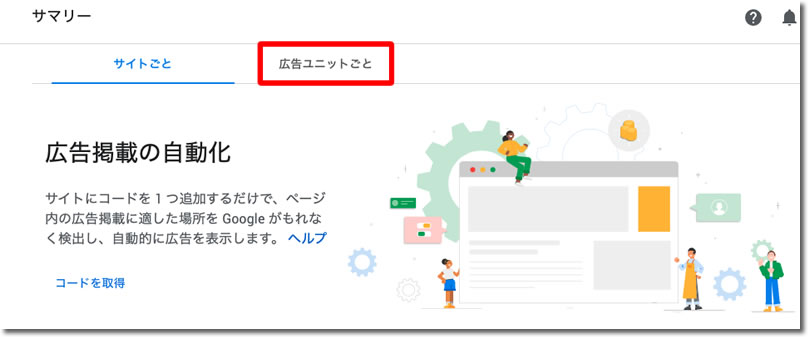
「広告ユニットごと」をクリックします。

「関連コンテンツ」をクリックします。

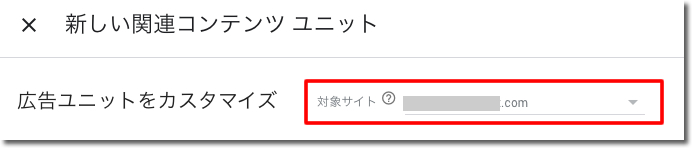
「対象サイト」から関連コンテンツを貼りたいドメインを選びます。
※関連コンテンツが使える基準(記事数、PV数)に達しているサイトのみ選べます。

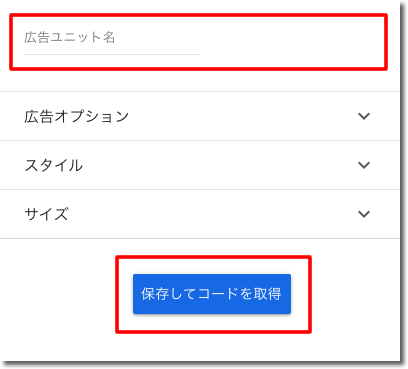
「広告ユニット名」に広告ユニットの名前を入力します。(広告ユニット名は何でもOKです。)
「広告オプション」「スタイル」「サイズ」はそのままでOKです。
「保存してコードを取得」をクリックします。

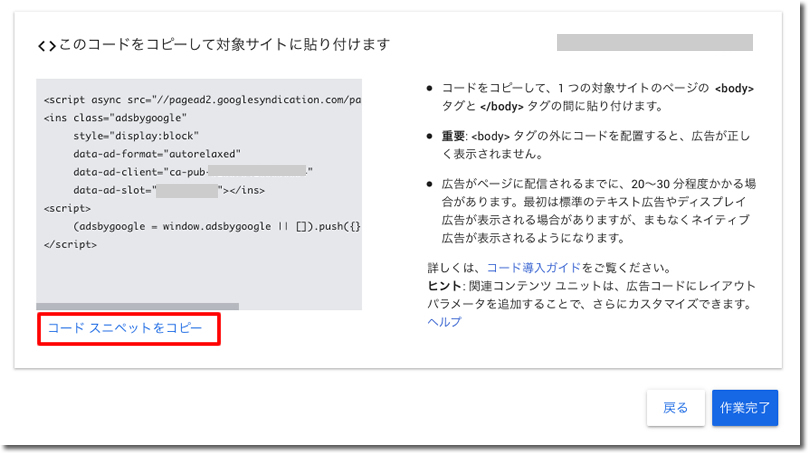
「コードスニペットをコピー」をクリックして、コードをコピーします。

コードをコピーしたら、さっそくブログに貼り付けていきましょう!
今回はワードプレスで『記事下に関連コンテンツを貼る場合』を例に解説していきます。
まずはワードプレスの管理ページにログインします。

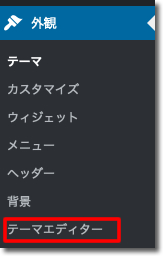
左メニューの「外観」- 「テーマエディター」をクリックします。

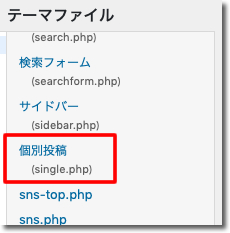
「テーマファイル」から「個別記事(single.php)」をクリックします。

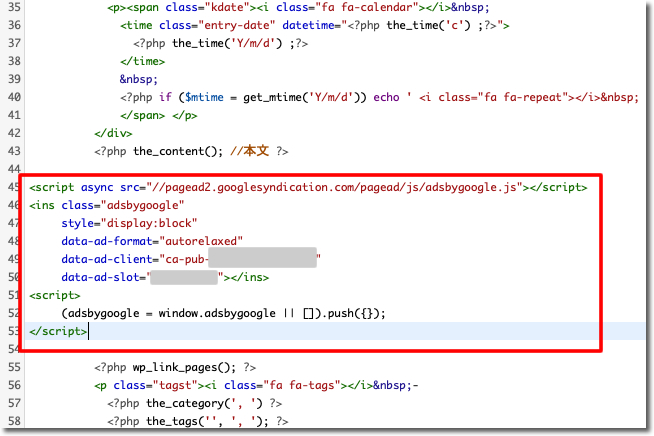
記事本文の下にコピーした関連コンテンツのコードを貼り付けます。
※「個別記事(single.php)」の内容は使っているテーマによって異なります。
「ファイルを更新」をクリックして更新します。
これで記事下に関連コンテンツ広告が表示されます。

関連コンテンツのコードをブログに貼り付けたら、その箇所に関連コンテンツが表示されているか確認してみましょう!
コードを貼ってすぐには何も表示されないかもしれませんが、しばらくすると関連コンテンツ広告が表示されるようになります。
アドセンス関連コンテンツのカスタマイズ方法
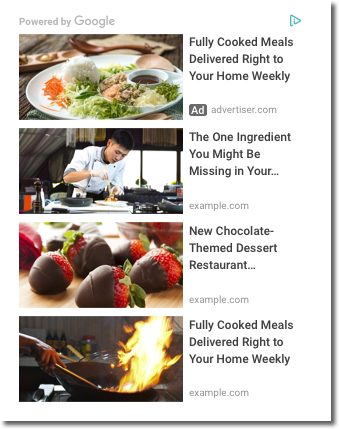
関連コンテンツのレイアウトは標準では、

のように写真の下にテキストがある形になりますが、そのレイアウトを変更することができます。
変更できるレイアウトは、
- 画像とテキストを横に並べて表示
- テキストのみを表示
です。
それぞれこういったレイアウトになります。


カスタマイズのやり方は簡単で、関連コンテンツのコードに1行追加するだけです。
関連コンテンツのカスタマイズの詳しいやり方はこちらです。
アドセンス関連コンテンツで収益は増えるか?効果は?

関連コンテンツをブログに貼れば収益って増えるの?

関連コンテンツはクリック率が高いので、概ね収益は増加する傾向です♪
普通の広告ユニットの場合のクリック率は0.5〜2%くらいですが、関連コンテンツの場合は、1〜2%くらいです。
ですので、普通の広告ユニットよりもクリックされやすい印象です。
さらに、自分のブログ内の関連記事も一緒に表示してくれるので、ブログのPVアップにも繋がり便利です。
こちらの無料メール講座でさらにアドセンス収益をアップさせて右肩上がりで収入を増やすテクニックを教えています。
無料メール講座では質問にもすべてお答えしていきますので、アドセンスのことで分からないことは気軽に何でも聞いてくださいね!
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
アドセンス関連コンテンツを貼るおすすめの場所
関連コンテンツはブログ内のどこにでも貼ることはできますが、表示形式が関連コンテンツの形ですので、記事の上部や記事内にあると不自然です。
ですので、
- 記事下
- サイドバー
がブログに馴染みやすく、訪問ユーザーから邪魔に思われることもなくおすすめです。
上記の配置にすることで、訪問ユーザーが記事を読んでから関連コンテンツ内で興味がある広告や記事をクリックしてもらいやすくなります。
ですので、関連コンテンツをどこに貼り付けるか迷ったら、「記事下」か「サイドバー」に貼りつるのが良いです。
アドセンス関連コンテンツのまとめ
アドセンスの関連コンテンツは、自分のブログに簡単に『広告』と『関連記事』を一緒に表示してくれる便利な広告ユニットです。
関連コンテンツが使えるようになるには、ブログのPVや記事数といった基準がありますが、普通にブログ運営して記事数を増やしていけば、誰でも問題なく使えるようになります。
収益アップだけでなくて、ページビューや滞在時間のアップにも効果がありますので、今回の記事を参考にぜひ関連コンテンツをブログに貼り付けてみてください。
アドセンスでは関連コンテンツ以外にも収益増加が見込める広告があります。

リンク広告と自動広告も関連コンテンツ広告と一緒に使うことができるので、どちらもブログに入れてみるのがおすすめです!
コメントを残す