
ソネットブログ(So-net)でトレンドアフィリエイトを実践する場合は、記事下とサイドエリアの2箇所にアドセンス広告を設置していきます。
本来であれば記事上にも広告を設置したいのですが、記事上への広告設置はアドセンスアカウント停止に繋がることがあるので、本記事では推奨していません。
ブログ記事下へのアドセンス広告設置
So-netブログにアドセンス広告を設置する前準備として、
- So-netアカウント作成
- ブログの開設
- デフォルト広告の非表示
が完了していなければ先にそちらから進めていきます。
設定が完了したらSo-netブログの管理ページにログインします。

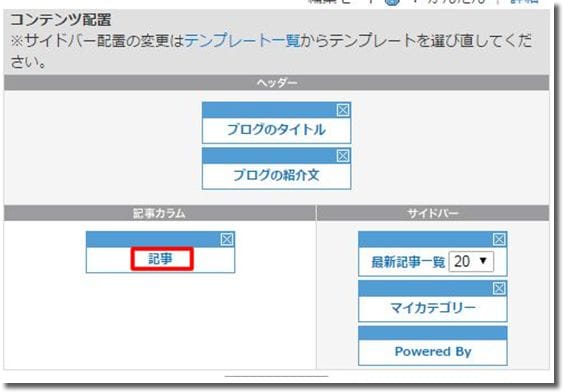
「デザイン」タブをクリックし、その後「レイアウト」をクリックします。

記事カラムの「記事」をクリックします。

「コンテンツHTML編集」をクリックします。

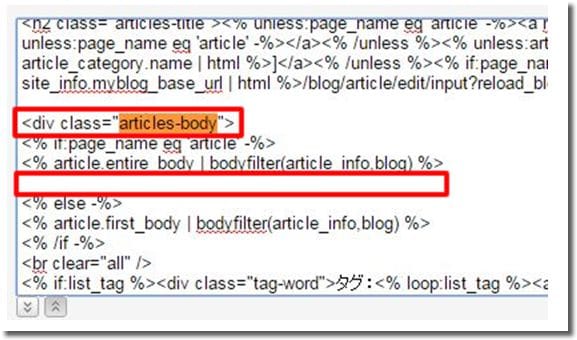
「articles-body」という文字列を見つけて、上記の場所に1行改行を入れます。
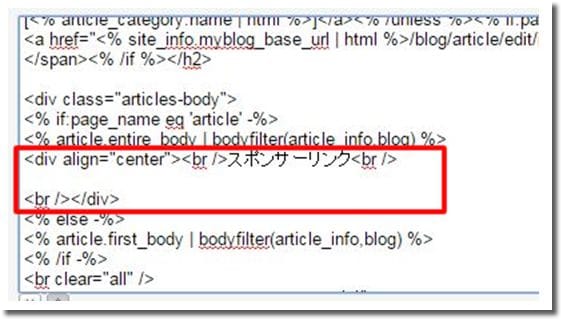
その後、その改行の位置に下記のコードを追加します。

<div align=”center”><br />スポンサードリンク<br />
<br /></div>
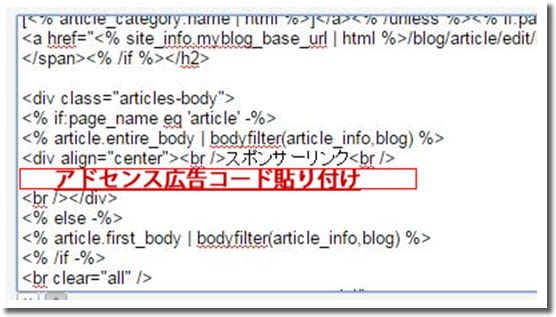
追加した、
<div align=”center”><br />スポンサードリンク<br />
と
<br /></div>
の間にアドセンスの広告コードを貼り付けます。(広告コードのサイズは、336 x 280レクタングル (大) )


広告コードの設置が完了したら「保存」をクリックします。
サイドエリアへのアドセンス広告設置
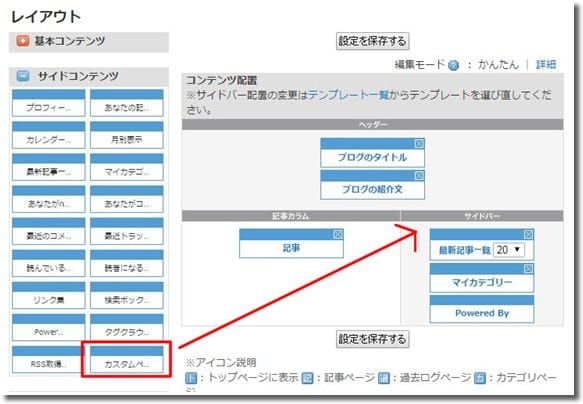
「デザイン」タブの「レイアウト」をクリックします。

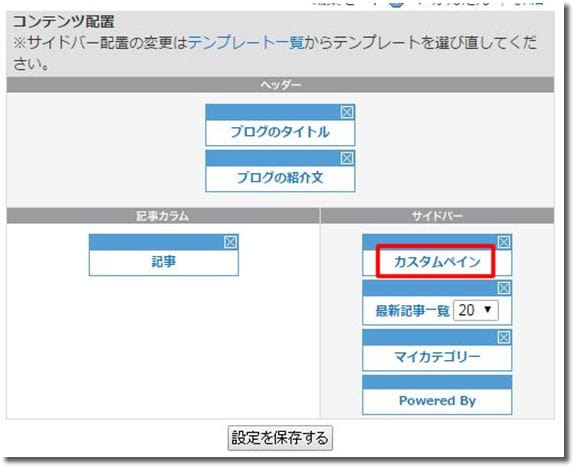
「サイドコンテンツ」の「カスタムペイン」をドラッグして「サイドバー」にドロップします。

ドラッグ&ドロップした「カスタムペイン」をクリックします。

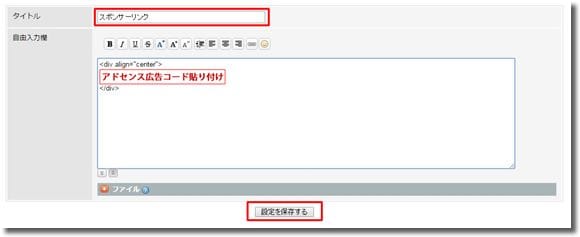
「タイトル」に「スポンサードリンク」と入力します。
「自由入力欄」に、下記のように入力します。
<div align=”center”>
</div>
ここで、
<div align=”center”>
と
</div>
の間に、アドセンス広告コードを貼り付けます。(広告コードのサイズは、160 x 600ワイド スカイスクレイパー)
広告コードの設置が完了したら「保存」をクリックします。

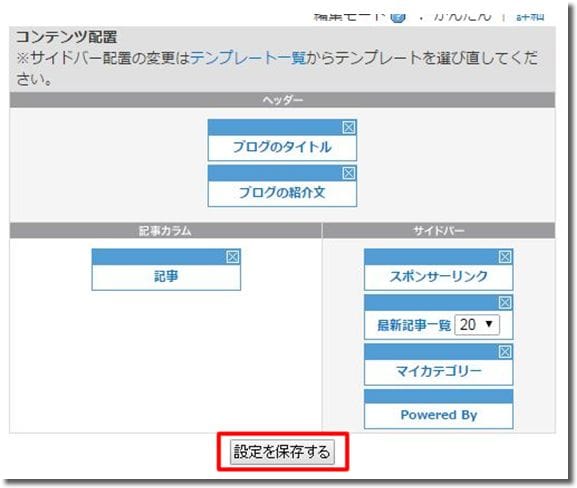
最後に「設定を保存する」をクリックします。
以上でSo-netブログへのアドセンス設置は完了です。
So-netブログは無料で利用することができる上にデフォルトの広告を非表示にすることもできるので、アドセンスアカウント取得のための申請用ブログとしても活用できます。
初期費用を抑えて完全に無料でGoogleアドセンスを利用しての収益ブログを作ることができるので、ノーデメリットでスタートできるのでおすすです。
今ならこちらの無料メール講座で初心者でも1からブログを作ってアドセンスで稼ぐ方法を教えています。
こちらの無料メール講座では質問にもどんどんお答えしていきますので、ブログやアドセンスで分からないことは気軽に何でも聞いてくださいね!
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
質問失礼します。
So-netブログで、審査通過したアカウントがあり、今はそのブログがなく、アカウントのみ存在する状態です。新しくSo-netブログで、申請は可能ですか?アドセンスページには、改善したブログのURLを貼り付けてくださいと表示されますが、パスやドメインは使用できませんと出ます。
既にアドセンス申請して承認済みでしたら、
その申請したブログが無くても、アドセンスのページにログインして、
広告ユニットを作成して、そのコードを別のブログに貼り付けることができます。
ですので、再度別のブログでアドセンス申請をする必要はないですよ。
過去アドセンス申請で承認されている状態で、
再度アドセンス申請すると重複申請で受け付けてもらえないです。