
この記事ではアドセンス自動広告の設定方法と広告の貼り方、解除方法、使ってみての効果など詳しく解説します。
Googleアドセンスの自動広告を使うことで、Googleが自動でブログに広告を表示してくれます。
アドセンスのコードを取得して、それをブログに一箇所貼り付けるだけで、あとは自動で広告がブログ内に表示されるようになりますので、広告掲載の自動化が可能です。
そして通常の広告ユニットと比べると格段に簡単&手軽にアドセンス広告をブログに表示することができます。
- アドセンス広告をどこに貼ればいいか分からない・・・
- ブログにいちいち広告を貼るのが面倒くさい・・・
- 1番良い感じに勝手に広告が表示されてほしい・・・
- 手間をかけずにアドセンスをやりたい・・・
といった人にはアドセンスの自動広告は特におすすめです!
自動広告を使えば、手間もかからず簡単にアドセンス広告をブログに表示できますので、この記事を参考にして、ぜひ自動広告を設定してみてください。
目次
アドセンス自動広告の設定方法
まずはアドセンス管理ページにログインします。

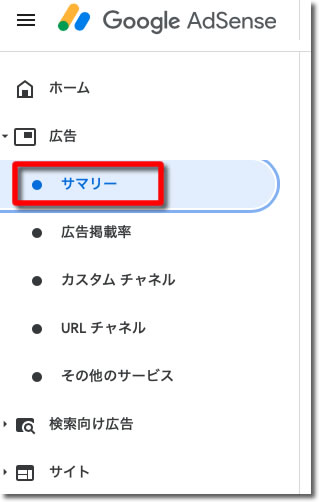
アドセンスの左メニューの「サマリー」をクリックします。

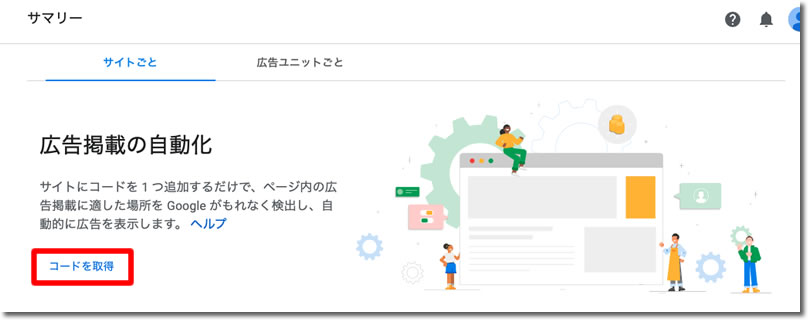
「コードを取得」をクリックします。

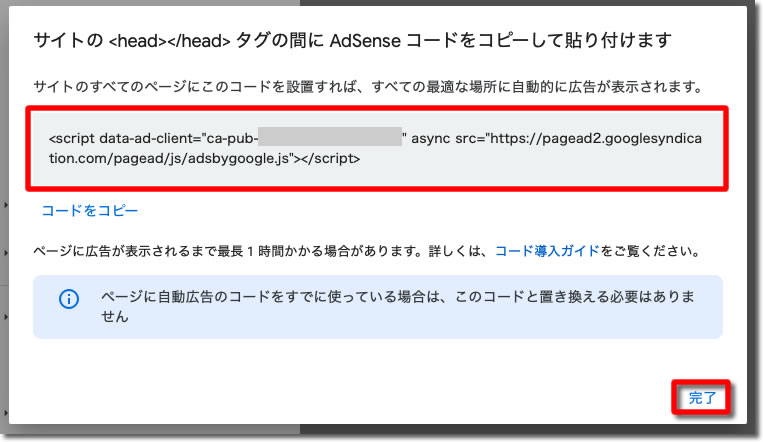
表示されるコードをコピーして「完了」をクリックします。
次にコピーしたコードをブログに貼り付けます。
すでにアドセンス申請でこのコードをブログに貼り付けている場合は、再度ブログに貼る必要はないです。
アドセンス自動広告の貼り方
自動広告のコードはブログの<head>タグ内に貼り付けます。
<head>と<head>との間です。
ここではワードプレスとライブドアブログとSeesaaブログを例に説明します。
ワードプレスへのアドセンス自動広告の貼り方
ワードプレスの管理ページにログインします。

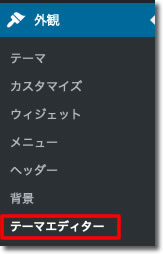
「外観」-「テーマエディター」をクリックします。

左のテンプレート一覧から「テーマヘッダー (header.php)」をクリックします。

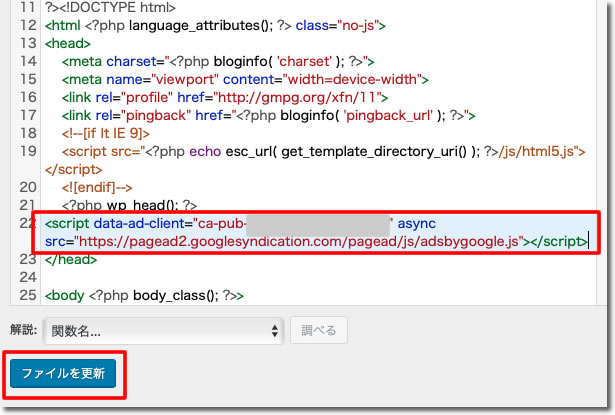
</head>の上にコピーしたコードを貼り付けて「ファイルを更新」をクリックします。
これでコードのワードプレスへの貼り付けは完了です。
1時間くらいでワードプレスにアドセンス広告が表示されるようになります。
ライブドアブログへのアドセンス自動広告の貼り方
ライブドアブログの管理ページにログインします。

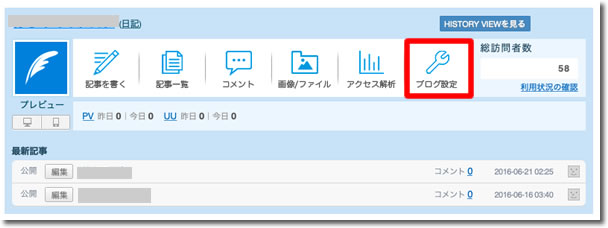
「ブログ設定」をクリックします。

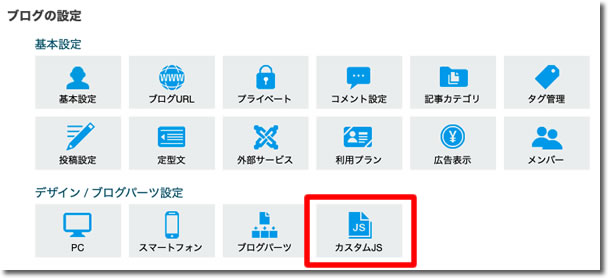
「カスタムJS」をクリックします。

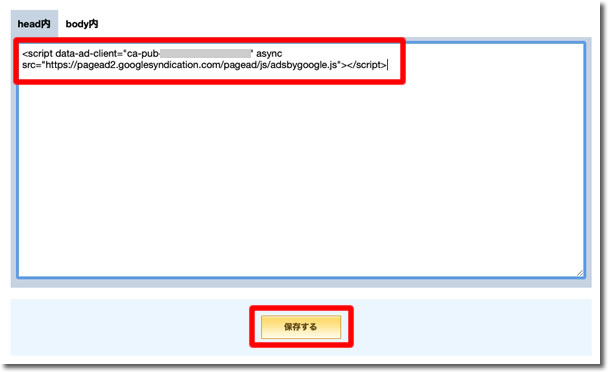
「head内」のテキストエリアにコードを貼り付けて、「保存する」をクリックします。
これでコードのライブドアブログへの貼り付けは完了です。
1時間くらいでライブドアブログにアドセンス広告が表示されるようになります。
Seesaaブログへのアドセンス自動広告の貼り方
Seesaaブログの管理ページにログインします。

「デザイン」をクリックします。

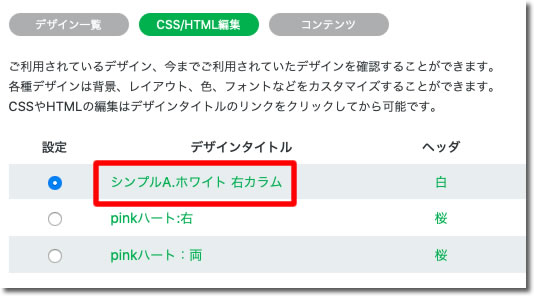
「デザイン一覧」をクリックします。

使用しているデザインのデザインタイトルをクリックします。

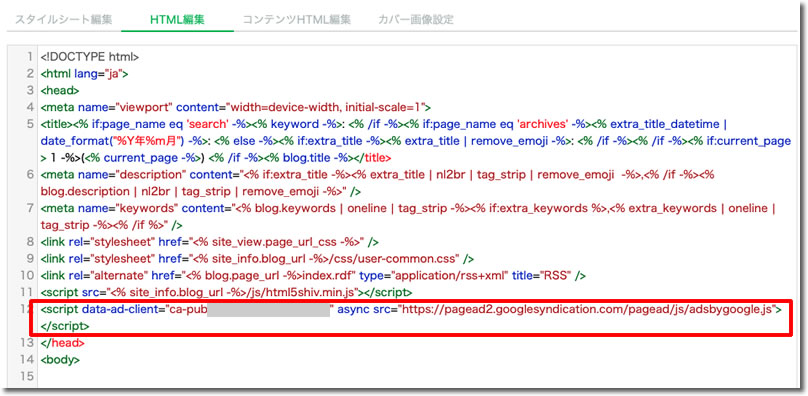
「HTML編集」をクリックします。

</head>の上にコピーしたコードを貼り付けます。

「保存する」をクリックします。
これでコードのSeesaaブログへの貼り付けは完了です。
1時間くらいでSeesaaブログにアドセンス広告が表示されるようになります。
おすすめのアドセンス自動広告設定
自動広告はコードを貼ったすべてのブログに適用されますが、ブログ毎に表示する広告タイプを分けることもできます。
例えば、
Aブログには、
- ページ内広告
- 関連コンテンツ
- アンカー広告
- モバイル全画面広告
を表示する。
Bブログには、
- ページ内広告
- 関連コンテンツ
を表示する。
Cブログには、
- ページ内広告
を表示する。
といったように表示する広告タイプをブログ毎に分けて設定することも出来ます。
ブログ毎の自動広告の設定
ブログ毎に表示する広告タイプを分けるには自動広告の設定を編集していきます。

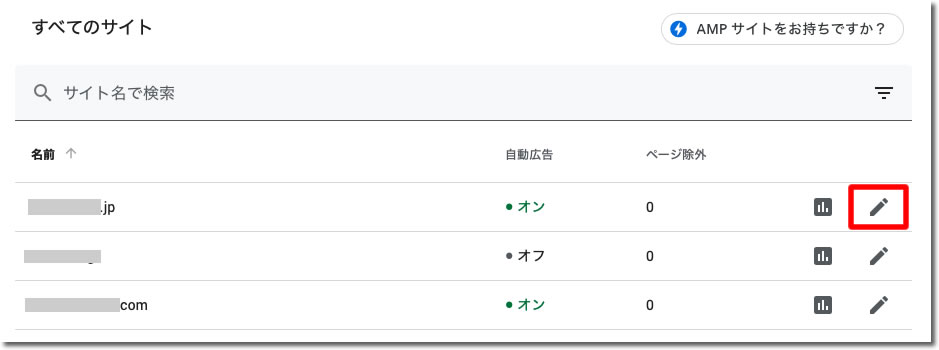
自動広告の設定を編集したいブログのURLの列にあるペンマークをクリックします。

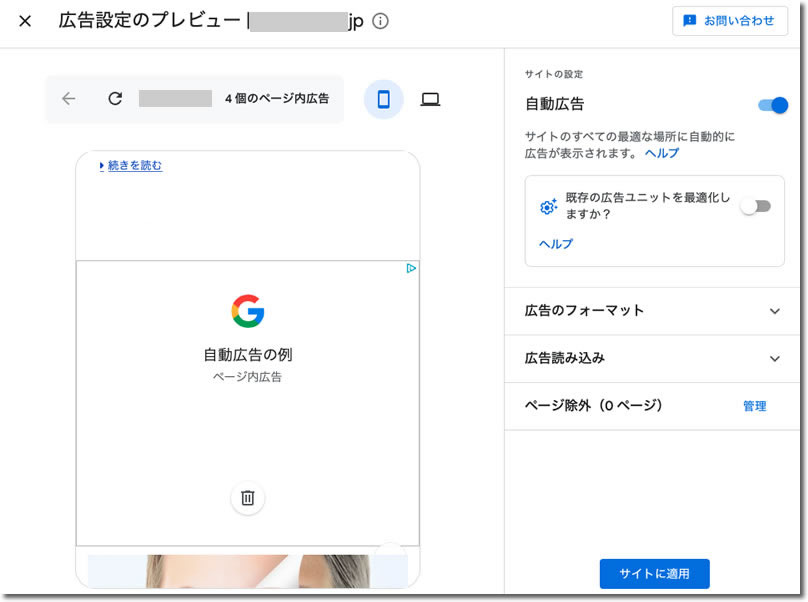
広告設定のプレビューが表示されますので、ここで自動広告の設定をしていきます。
ページ内に表示される広告の表示・非表示
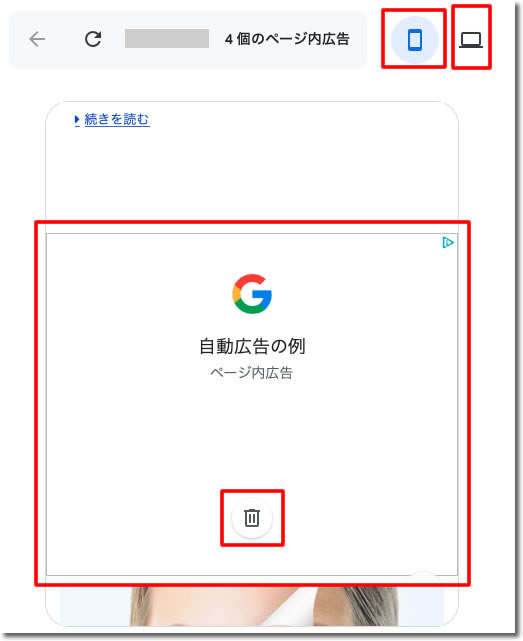
広告設定のプレビューでは、ブログ内のどこに広告が表示されるかを確認できます。

ページ上部のスマホボタン、パソコンボタンをクリックすることで、それぞれでの表示を確認できます。
表示したくない広告はゴミ箱マークをクリックして削除することができます。
表示する広告タイプを設定する(広告フォーマット)
「広告フォーマット」でブログ内で表示する広告タイプを設定できます。

表示したい広告タイプのオン・オフを切り替えることができます。
あとから変更もできますので、まずはすべてオンで良いです。
アンカー広告やモバイル全画面広告は外したいなどの場合は、それぞれボタンを左にスライドさせてオフにします。
関連コンテンツは特定の条件を満たしたサイトでのみ使うことができます。
関連コンテンツの条件や使い方は「アドセンス関連コンテンツの設置方法と効果解説!使用の基準・条件は何?」で分かりやすく解説しています。
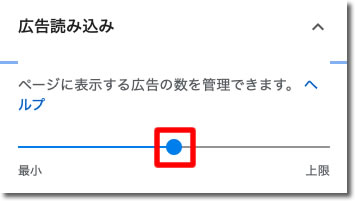
表示する広告数を変更する(広告読み込み)
「広告の読み込み」で表示する広告の数を変更できます。

マル印を左に動かすと広告数が少なくなり、右に動かすと広告数が多くなります。
広告数が多いほうが、ユーザーが広告を目にする機会が増えるので、クリック数も増えそうですが、逆に広告が多いことでページから離脱されやすくもなります。
ページからの離脱が多くなると、直帰率が高くなり、滞在時間は短くなり、SEO的には悪影響となります。
ですので、広告数は多くなりすぎないようにしていきましょう。
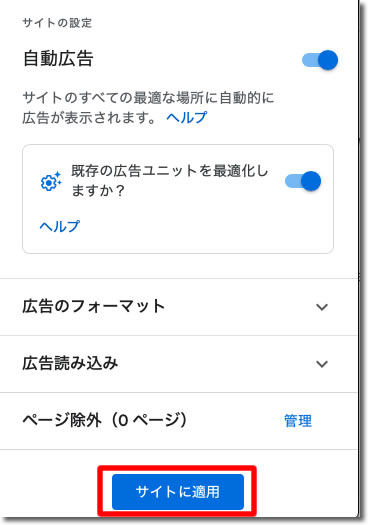
自動広告の設定を保存する
「サイトに適用」をクリックして、設定を保存します。

「サイトに適用」をクリックしないと設定が反映されないので、忘れずにクリックしましょう。
以上でブログ毎の自動広告の設定は完了です。
アドセンス自動広告の解除方法
自動広告はいつでも好きなときにオフにして解除することができます。

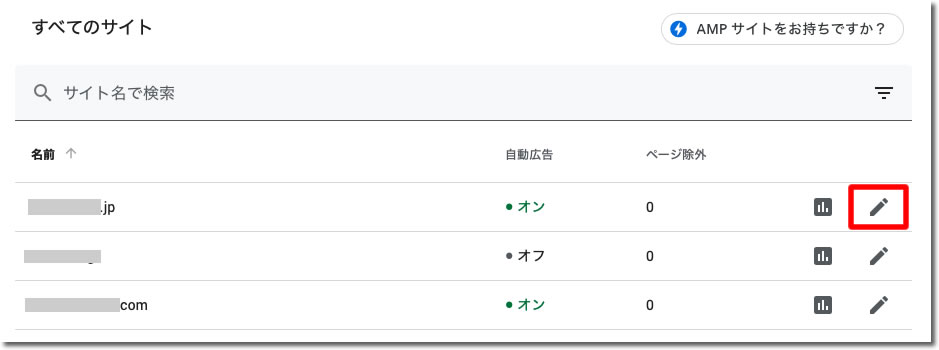
自動広告を解除したいブログのURLの列にあるペンマークをクリックします。
自動広告のオン・オフの切り替え
自動広告を停止する場合は、自動広告のオンとオフを切り替えることができます。

自動広告を解除する場合は、左にスライドさせてオフにします。
再度自動広告を有効にする場合は、右にスライドさせてオンにします。
「既存の広告ユニットを最適化しますか?」は右にスライドさせてオンにしておくのがオススメです。
特定ページのみ自動広告を非表示にする(トップページのみ非表示など)
トップページなど特定ページのみ自動広告を非表示にしたい場合は「ページ除外」で設定することができます。

「管理」をクリックします。

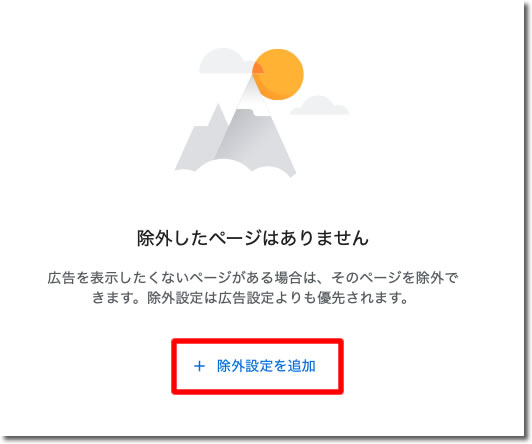
「除外設定を追加」をクリックします。

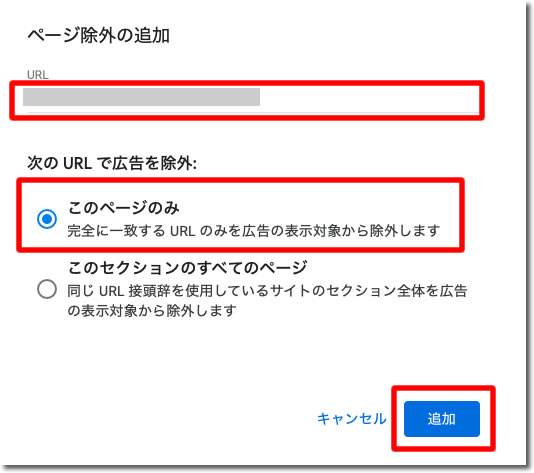
「URL」に自動広告を非表示にしたいページのURLを入力して、「このページのみ」をチェックして「追加」をクリックします。
これで指定したURLでは自動広告が表示されなくなります。
アドセンス自動広告とは?
自動広告と手動広告の大きな違いは、自動広告は自動でブログ内に広告が表示されるという点です。
手動広告の場合は、1つ1つ広告コードを取得して、広告を表示したい箇所に手作業で貼り付ける必要があります。
ブログの記事下、関連記事下などそれぞれの位置に自分で広告コードを貼り付けないといけないです。
具体的には「アドセンス広告ユニットの作成手順とワードプレスブログへの貼り方」の手順で広告ユニットを作って、それをブログに貼り付ける作業が必要です。
それに対して自動広告の場合は、自動広告用のコードを一箇所ブログに貼り付けるだけで、あとは自動で広告が表示されるようになり、広告掲載の自動化ができます。
自分で場所を指定する必要もなく、記事内やサイド、ヘッダーエリアなどGoogleアドセンス側で最適な位置を判断して自動で広告を表示してくれるようになります。
やるべき作業はコードを一箇所貼り付けるだけなので、手動広告と比べると格段に簡単です。
さらに表示する広告の数もGoogle任せになりますので、広告の貼りすぎなどの心配もしなくて良くなります。
アドセンス自動広告の種類
自動広告が表示する広告の種類は、
- ページ内広告
- アンカー広告
- モバイル全画面広告
- 関連コンテンツ
と多岐に渡って網羅されています。
今後さらに新しいタイプの広告が出てくれば、それらも含まれていきます。
ページ内に広告を1つ1つ手動で入れるのはすごく手間ですが、自動広告ではGoogleアドセンス側で最適な位置に広告表示してくれるので便利です。
広告の表示数が増えれば、それだけ広告クリックの機会も高まり、アドセンス収益の増加も見込むことが出来ます。
さらにアドセンス収益を大きく増やすにはブログのアクセス数も大事です。
アドセンス自動広告を貼り付けたブログにアクセスが集まれば月10万円以上のアドセンス収益を稼ぐこともできます。
今ならこちらの無料メール講座でアクセスを集めてアドセンス収益を一気にアップさせる方法を教えています。
アドセンスのことで分からないことは気軽に何でも聞いてください。メール講座でどんどんお答えしていきます。
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
アドセンス自動広告が表示されない6つの原因
自動広告を設定したのに、いつになっても広告が表示されないということがあります。
広告が表示されないときは、この6つの原因をチェックしてみてください。
原因1:自動広告のコードがブログに正しく設置されていない
自動広告のコードはHTMLの<head>タグと</head>タグの間に設置しないといけないですが、この設置箇所が間違っていることがあります。
ですので、コードが正しい位置に設置されているか確認してみましょう。
コードをコピーして貼り付ける際に、コードがきちんと貼り付けられていないことも考えられます。
貼り付けるコードが正しいかもチェックしてみてください。
原因2:自動広告をオフにしている
自動広告の設定でオフにしていると広告は表示されないです。
自動広告のオンオフの設定がオンになっているか確認してみましょう。
原因3:自動広告のコードを設置してから時間が経っていない
コードを設置してから広告が表示されるまでは10〜20分くらいかかります。
ですので、20分以上経ってから再度確認してみましょう。
原因4:ポリシー違反などでアドセンスアカウントが停止されている
アドセンスのポリシー違反などがあるとアカウントが停止されることがあります。
アカウントが停止されると広告はすべて表示されなくなります。
原因5:ワードプレスのテーマを変更した
ワードプレスのテーマを変更すると自動広告のコードの設置前の状態になります。
コードはテーマ毎の設置になりますので、ワードプレスのテーマを変更したら、再度コードの設置をしていきましょう。
原因6:ブラウザに広告ブロックの拡張機能を入れている
使っているブラウザに広告ブロックの拡張機能を入れているとアドセンス広告もブロックされて表示されなくなります。
ですので、自動広告が表示されているか確認する際には、一時的に広告ブロックをオフにしておきましょう。
アドセンス自動広告で収益アップする?
自動広告ではコードが貼られたページの内容を解析して、最適な位置に広告が表示されるのですが、いろいろと試してみると下記の位置に表示されることが多かったです。
- ページ上部のヘッダーエリアの下
- ページのサイドエリア
- 記事の途中(記事の長さによって複数)
- ページの下部
ページ上部のヘッダーエリアの下だけは、ブログのレイアウトによっては見た目が良くないと感じてしまうかもしれません。

広告の表示回数が増えるということは、それだけ広告が訪問ユーザーの目に触れる機会が増えて、クリックの機会も増えるということです。
自動広告の表示はGoogleが行ってくれますので、広告の貼りすぎなどを気にすることもないです。
実際、ブログに自動広告導入後はアドセンス収益も増えています。
ですので、自動広告は導入してみる価値は大いにあります!
アドセンス自動広告のメリット
自動広告のメリットとしては、
- コードの設置が簡単
- 広告の配置を考えなくて良い
- 表示する広告数はGoogleまかせ
といったことが挙げられます。
コードの設置が簡単
自動広告を使う場合は、アドセンスのコードをブログに一箇所貼り付けるだけです。
コードの貼り付けは1回だけで、貼り付けが終わると自動的にブログに広告が表示されるようになります。
手動広告のように広告ユニットの作成といった手間もないので、初心者の方でもすぐにブログに広告を表示することができます。
広告の配置を考えなくて良い
手動広告の場合は、ブログのどの箇所に広告を貼り付けるかを考えないといけないです。
それに対して自動広告は、ブログ内で最適だと思われる箇所に自動的に広告が表示されるようになります。
ですので、手動広告にあるような、
- 広告の配置箇所を考える
- 広告ユニットを作成する
- 広告コードを貼り付ける
という作業が一切必要ないので簡単にアドセンスを使うことができます。
表示する広告数はGoogleまかせ
手動でブログ内に広告を貼りすぎてしまうとペナルティを受けてしまう心配もあります。
自動広告の場合は、表示される広告数はGoogleまかせになりますので、広告数について気にする必要がないです。
ですので、安全にアドセンスを使うことができます。
アドセンス自動広告のデメリット
良いことばかりのように思える自動広告ですがデメリットもあります。
実際に自動広告を使ってみて、
- 時々変なところに広告が表示される
- ブログのデザインが崩れることがある
- 表示される広告数が多いと感じることがある
というデメリットを感じました。
時々変なところに広告が表示される
自動広告は自動的に広告がページ内の最適な箇所に表示されるようになっていますが、時々変なところに広告が表示されることがあります。
例えば、
- ページのヘッダー画像の上
- サイドの記事一覧の中
- コメント文の中
- 改行が多い空白部分
などです。
そこに広告が表示されても唐突すぎてクリックされなそうなところに表示されることがあります。
ただ、今後、自動広告の精度が上がってくれば、そういったことは徐々に無くなっていくと思います。
ブログのデザインが崩れることがある
意図しない箇所に自動広告が表示されることで、ブログのデザインが崩れてしまうことがあります。
レイアウトやデザインを重視したブログであれば、様子を見て使い続けるかを判断してみてください。
表示される広告数が多いと感じることがある
表示される広告の数が多いと感じることがあります。
適切な場所に広告表示しているとしても、あまりに広告が多くなってしまうと、ページの広告感が強くなってしまい、それによりユーザビリティが低下して、訪問ユーザーの離脱が起きやすくなってしまいます。
また広告数が多いほど、クリック単価が低くなる傾向もありますので、もしクリック単価が低いと思ったら、一度自動広告を解除して様子を見てみましょう。
まとめ
Googleアドセンスの自動広告は、コードをブログに貼り付けるだけで、あとは広告表示箇所まで自動でやってくれるので、かなり便利で手軽に導入できる機能です。
ページに表示される広告数もGoogle任せになりますので、広告の貼りすぎでポリシー違反になるなどの心配もなくなります。
ブログ毎に設定することも出来ますし、簡単にオン・オフを切り替えることもできます。
自動広告は導入してみてまず損はないので、今回の記事を参考にして早速ブログに取り入れてみてください。
GoogleAdsenseの自動広告の設置について、教えてください。
コードを内に貼り付けるというのは、わかります。
今まで、記事上・記事中・記事下・サイドバーに貼り付けておいたアドセンスコードはそのままで良いのでしょうか?
それとも、削除しておく必要があるのでしょうか?
そちらは特に削除はしなくてもOKですよ!
はじめまして。
ランキングから来ましたミラです。
先週アドセンス合格したところです。
広告の貼り方、分かりやすかったです。
また訪問します!
ミラさん
アドセンス審査の合格おめでとうございます!
記事を参考にして頂けてうれしいです^^
あのすいません!
つい昨日、アドセンスに合格したんですけど
Seesaaサイトにどうやって広告を載せれば良いのか
分かりません…
教えてもらえないでしょうか?
こちらを参考にしてみてくださいね!
https://www.polyglotconspiracy.net/?p=6784
Adsense自動広告を付けた後、上手く広告が表示されていないのか、実際のPV数よりもかなり少なくAdsense側で認識されており、正常に広告が表示されていないのかもしれません。
自分の端末で見る限りでは問題ないですが、8月のPV数が14万に対し、Adsense報酬が1万円弱、9月のPV数が23万に対し、Adsense報酬が5千円になってしまいました。
自動広告を付けたのが9月初旬なので、悪さをしているのは自動広告なのかなと思いますが、何かアドバイスあればお伺いしたいです。
まずは原因を切り分けていくのがいいですよ!
一旦自動広告を外してみて、
それで1,2週ほど様子を見てみます。
そこから再度自動広告を設定してみて、
何か収益に違いがあるかをチェックしていきます。
試されてみてくださいね^^
重ねてのご質問で申し訳ありません。
自動広告を外す方法は内のAdsenseコードを消去すれば宜しいでしょうか?
GoogleAdsenseを始める際、1番最初にAdsenseコードをHPのheader部分に張って、リンク確認すると思いますが、それ以降は本来ならコードを外して、広告ユニットのみを指定の箇所に置くのが正しいのでしょうか。
リンク確認用のAdsenseコードと、自動広告用のAdsenseコードが同じものなので、外してしまって良いものかがわかりません。
それ以外に自動広告を外す方法としては、Adsenseのページ内で広告ユニットのボタンを非表示にすれば良いのでしょうか。
また、Adsense側でのPV数が少ない原因のひとつとして、Adsenseコードが重複して張られていた記事を何処かで拝見しましたが、それ以外に生じる原因はありますか?
この辺りが調べてもなかなか出てこず、重ね重ね申し訳ありませんがアドバイス頂けると嬉しいです。
アドセンスの管理ページで
「広告の設定」-「コンテンツ」-「自動広告」をクリックして、
「全体設定」のところにある編集アイコンをクリックして、
自動広告で表示される各広告をすべてOFFにすれば自動広告は表示されなくなりますよ。
アドセンスのPVですが、アドセンスの広告コードが読み込まれたときに
PVが計測されるのですが、サイトが表示されるときに、
うまくアドセンスのJavaScripeが読み込まれなかったりすると、
その分のPVは計測されないのでPVが少なくなることもあります。
アドセンス自動広告の設定方法わかりやすくて助かりました
ありがとうございました。
WOrdpressは教えてみえるのでしょうか?
もし教えていただけるなら教わりたいと思います。
アドセンスの自動広告の記事が参考になって良かったです^^
ワードプレスについては、
こちらの記事を参考にしてみてくださいね!
https://www.polyglotconspiracy.net/?p=7504
上記の質問で
『今まで、記事上・記事中・記事下・サイドバーに貼り付けておいたアドセンスコードはそのままで良いのでしょうか?』という質問に
そちらは特に削除はしなくてもOKですよ!
と解答されていますが、Adsenseの自動広告の設置をすると既に張り付いているアドセンスコードは無効になるのでしょうか?それともコードの貼り付けが2箇所なら1か所のみ広告が自動ではいるのでしょうか?無効になるのであれば削除をする必要がないのですぐ自動広告の設置をしたいと思います。
どうぞよろしくお願いいたします。
既に張り付いているアドセンスコードは無効にはならないですが、
Googleから広告数が多いと判断されると自動広告を設置していても
自動広告の広告は表示されないです。
ですので、自動広告は表示するべき箇所があれば表示される形ですね^^
丁寧なご返信ありがとうございました!助かりました☆
大変興味があります。私のFace Bookに アドセンスによる公告を貼り付けたいと思っています。その具体的な手続きとその方法をお聞かせください。
アドセンスは独自ドメインを持っているブログやウェブサイト用となっていますので、
FaceBookでは使用することができないのです。
椎名 大 さん、こんにちは、グ-グル自動広告設定方法、分かりやすかったです、
有難うございました、無事に自動広告表示しています、色々と検索しましたが、どれも、分かりにくく、
困っている時に、椎名さんの、ぺ-ジにたどりつき、助かりました、有難うございました、失礼します。
コメントありがとうございます!
アドセンスの自動広告のやり方が参考になって良かったです^^
大変わかりやすいサイトでした。
自動広告大変便利です。
自分のブログで試してみたところ
サイドバーが広告だらけになってしまいました。
この辺はまだまだ勉強不足ですが、
おそらく対応方法あるのでしょう。
大変役に立ったブログでしたのでお礼を伝えたくメッセージを
書きました。
ありがとうございました。
コメントありがとうございます!
記事が参考になって良かったです。
こんにちは、アドセンスの自動広告の仕方がわからなくて、
このサイトにきました。
椎名さんの記事通りにやれば、
アドセンスの自動広告は可能でしょうか。
はい!
この記事のとおりに進めてもらえれば、
アドセンスの自動広告を使うことができますよ。
やってみました。
出来ているかどうかはどうやってわかるのでしょうか。
自動広告は自動で広告が表示されますので、
しばらくしてブログに広告が表示されていればOKです!
ありがとうございます。
今は、ペナルティを食らっていますので、
表示はうまくはいかないです。
ペナルティなくなった段階で表示が出来ているかみてみます。
アドセンスの自動広告の貼り方を検索してこちらのサイトに来ました。
非常にわかりやすい説明で無事自動広告を貼ることが出来て感謝しています。
ただ、アドセンスの広告を表示させる所には、「スポンサーリンク」と明記するようにと記憶しています。
自動広告にもスポンサーリンクを表示させなければならないのでしょうか?
また、そうしなければならない場合は、どのような方法で行えば良いでしょうか?
自動広告の貼り方の記事が参考になってよかったです^^
自動広告の場合は「スポンサーリンク」の表記は無くて大丈夫ですよ。
おはようございます。
回答ありがとうございました。
疑問が解決したので記事作成に打ち込めます。
ありがとうございました。
アドセンスの自動広告の貼り方を検索して、こちらのブログにやってきました。
https://www.polyglotconspiracy.net/?p=6201
のページも拝見したのですが、ソネットブログは自動広告をはるのに不向きなのでしょうか?
宜しくお願いします。
ソネットブログでも自動広告を貼るのは不向きということはないですよ。
椎名 大様、早速のお返事ありがとうございました。
ソネットブログに「head」タグを見つけられなかったため、
https://www.polyglotconspiracy.net/?p=6201
を参考に、「articles-body」に広告コードを貼って様子を見ましたが、表示されません。
コンテンツHTML編集に広告を貼るのでしょうか?
よろしくお願いいたします。
ソネットブログの場合は、「HTMLの追加」で「head」タグへのコードの追加ができますよ。
「HTMLの追加」はこちらを参考にしてみてくださいね。
https://www.polyglotconspiracy.net/?p=6177#So-net-3
椎名さん、こんにちは。
突然ですが、1つ質問させてください。
私は現在ライブドアブログでブログを運営しているのですが、
最近アドセンスに合格したので、他のライブドアブログを運営されている方々と
同じように記事内広告を設置しようと数日前からアレコレと調べているのですが、
どうにもやり方がわからず途方にくれてしまっています。
自動広告なら記事内にも広告を表示してくれるそうですが、
ライブドアブログ自体が自動広告を禁止しているので使えません。
なので、アドセンスの記事内広告のコードを記事のHTML内に貼り付けたりしてますが、
スマホで確認すると広告が表示されず、困っています。
何か解決策をご教授願えませんでしょうか?
つたない文章で申し訳ありませんが、よろしくお願いします。
アドセンス広告はすぐには表示されませんので、数時間ほど待ってから再度確認してみるのがいいですよ。
あとコードが正しくはられているかも確認してみましょう。
広告を貼り付けたページのソースを確認してみて、アドセンスコードが入っているかもチェックされてみてください。
お早い返信ありがとうございます!!
アドセンスで記事内広告ユニを作って、
記事内に貼り付けて数時間待ってみます。
デベロッパーツール や「ページのソースを表示」で確認したところ、
きちんとアドセンスコードは挿入されていましたので、
大丈夫だと思います。
椎名様、何度も申し訳ありません。
今日のお昼頃に、記事本文のHTML中にアドセンスの記事内広告のコードを
記載したのですが、現時点でもやはり表示されていません・・・。
自分でもいろいろ調べてみたのですが、
そもそもライブドアブログ自体が
記事内へのアドセンス広告の設置を公式に禁止している、
という話も目にしました。
しかし、他のライブドアブロガーさん達は、
実際に記事内にアドセンス広告をいくつも表示させています。
そのブロガーさん達のソースをデベロッパーツールで検証してみると、
やはりアドセンス広告コードが設置されていました。
一体どのように表示させているのでしょうか??
他力本願なようで本当にお恥ずかしいのですが、
もし詳しいやり方をご存知でしたら、
詳細なやり方を教えていただけませんでしょうか
サイトがアドセンスに追加されて承認されているかもチェックしてみてくださいね。
サイトの追加はこちらが参考になります。
https://www.polyglotconspiracy.net/?p=8537
はじめまして。
ブログを拝見し、コードの貼り付けを行い、自動広告の設定をしてみました。
そこで1つ質問があるのですが、テーマヘッダーに貼り付けをした場合、新規投稿による各ブログには、自動広告の表示はされるのでしょうか?
また、自動広告が表示されていることの確認は、何か方法はあるのでしょうか?
ちなみに私はワードプレスでブログを作成しており、収益がまだない超初心者です。
お忙しいところ申し訳ありませんが、ご教授願います。
テーマヘッダーにコードを貼り付けましたら、新規投稿の記事にも自動広告は表示されますよ。
自動広告の確認は記事ページをみて広告が表示されているか
もしくは記事ページのソースコードを見て、自動広告のコードが入っているか
で判断するしかないです。