
無料版のはてなブログにアドセンス広告を貼る場合は、記事の上部と下部の2箇所に簡単に貼り付けることができます。
アドセンスの広告コードの貼り方を間違えると広告がうまく表示されないので、この記事の手順に沿って間違いないように設定していきましょう。
はてなブログにログイン
まずは、はてなブログにログインします。
はてなブログをまだ作っていない場合は、はなてブログを予め作成しておきます。
はてなブログの作り方は「はてなブログの始め方と使い方」で分かりやすく手順を解説しています。
はてなブログを作成したら、はてなブログのログインページからログインします。

はてなID、パスワードを入力後、「送信する」ボタンをクリックしてログインします。

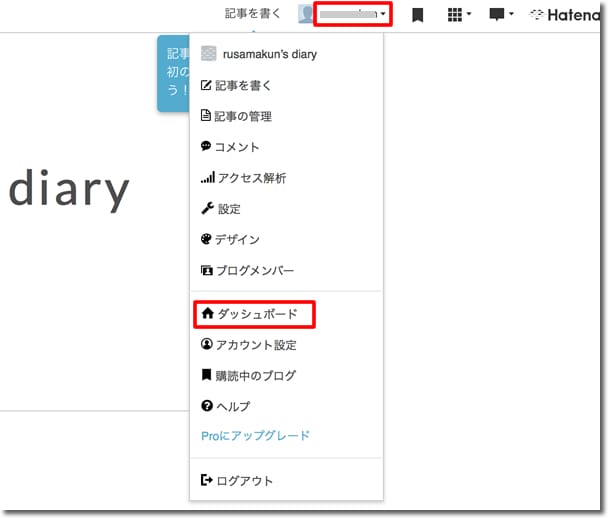
画面右上のユーザー名表示をクリックして、それから「ダッシュボード」をクリックして管理ページを表示します。
はてなブログへのアドセンス広告の貼り方

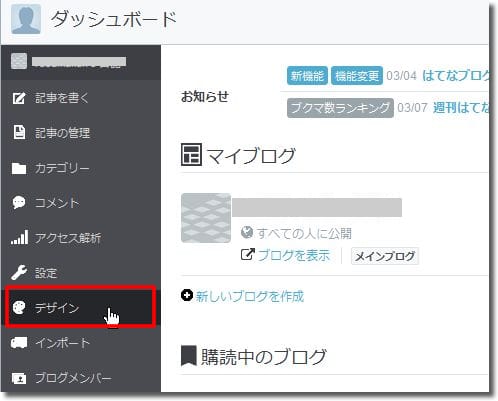
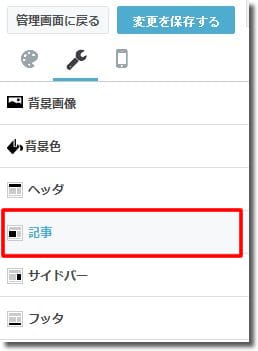
左メニューから「デザイン」をクリックします。

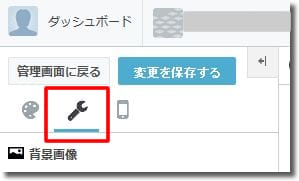
スパナマークアイコンをクリックします。

「記事」をクリックします。

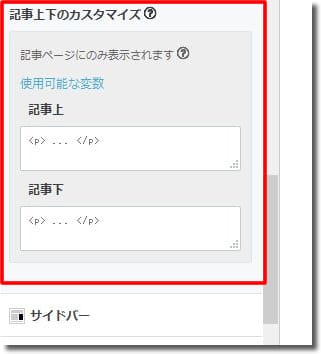
左メニューに「記事上下のカスタマイズ」ブロックが表示されます。
「記事上」と「記事下」に広告コードを入力します。

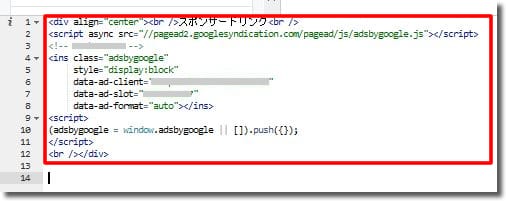
アドセンス広告のコードを入力するときに、そのまま広告コードだけを入力しないで、その上下に下記のタグを入れておきます。
<div align=”center”><br />スポンサードリンク<br />
[ここに広告コードを入れる]
<br /></div>
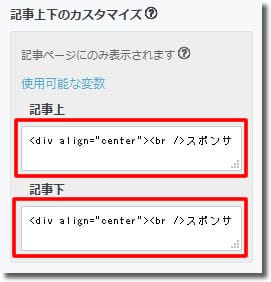
そうするとこのようになります。

これで広告の上部に「スポンサードリンク」の文字が表示されます。
アドセンスでは「スポサードリンク」のラベルがない状態で設置すると広告配信が停止されることがありますので忘れずに入れておきます。

入力すると上図のようになります。

「変更を保存する」をクリックして、入力内容を保存します。

ブログを確認するとこのように広告が表示されます。


広告が表示されるまでは広告表示のスペースは空白で表示されて、広告の配信が始まるとその空白スペースに広告が表示されます。
以上で、はてなブログへのアドセンス広告の貼り付けは完了です。
あとはブログにアクセスが集まればアドセンス広告から収益をどんどん伸ばしていくことができます。
コツを掴んで記事を書くことで月に10万円以上のアドセンス収益を得ることもできます。
今ならこちらの無料メール講座で『初心者がブログとアドセンスで月10万円稼ぐコツ』を教えています。
こちらの無料メール講座では質問にもどんどんお答えしていきますので気軽に何でも聞いてくださいね!
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
無料版はてなブログにアドセンス広告を貼って、そこから広告収入を得ることで、リスクなく誰でも手軽に始めることができます。
はてなブログはSEO的にも強く、アクセスも集まりやすく、最初のアドセンス申請用のブログとしても使いやすいブログです。
初めまして。
こちらの記事を参考にはてなブログに広告を設置してみました。
編集のプレビュー画面では、スポンサードリンクと表示された広告が確認できるのですが、実際のブログにはスポンサードリンクと表示されていない広告が見えます。
これで問題ないのでしょうか?
スポサードリンクの文字を入れていれば、
その文字も表示されるはずですので、
ブログへの広告コードの設置を再度見直してみるのがいいですよ!