
ワードプレス(Wordpress)は世界中で使われている最も有名で便利なブログです。
単にブログ記事を書くだけでなく、いろいろなプラグインを入れることで、プログラムやHTMLなどの専門的な知識がなくてもSEOに優れたブログを初心者でも簡単作ることができます。
ここではワードプレスの準備と最初にインストールしておくべき便利なプラグインの設定方法について解説します。
目次
ワードプレス(Wordpress)の準備
ワードプレスはレンタルサーバーにインストールすることで使えるようになりますが、インストール自体は難しいものでなく、ほとんどのサーバーでは自動インストールが提供されていますので簡単です。
ワードプレスをインストールできるレンタルサーバーはたくさんありますが、一番のおすすめはエックスサーバーです。

もちろんワードプレスの自動インストールにも対応しているので、ワードプレス初心者の方でも簡単にブログを作ることができます。
エックスサーバーの申し込み方法の流れは「エックスサーバーの申し込み方法」で詳しく解説しています。
エックスサーバーにワードプレスをインストールする方法は「エックスサーバーにワードプレスをインストールする方法」で手順を解説してます。

ワードプレスのおすすめプラグイン&設定方法
ワードプレスでは様々なプラグインを使うことで簡単に、
- サイトマップ
- ランキングページ
- SEO対策
- スパム対策
をすることができます。
ワードプレスでブログを作るのであれば、これから紹介するプラグインは間違いなくおすすめなので、この記事を参考に設定してみてください。
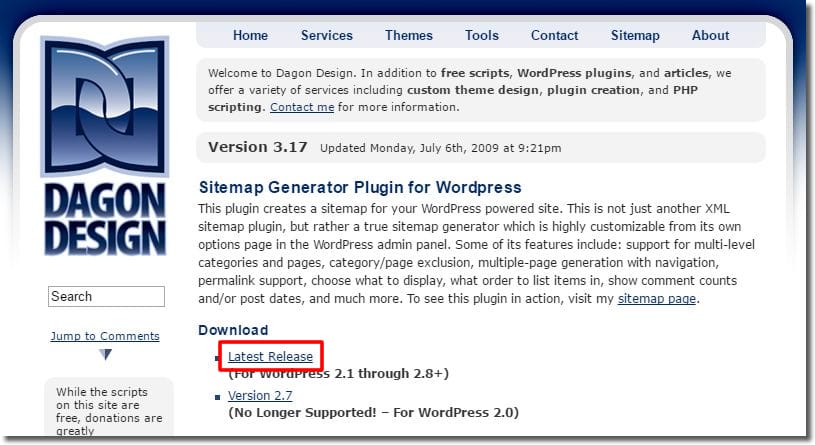
『Dagon Design Sitemap Generator』
サイトマップ生成プラグイン「Dagon Design Sitemap Generator」は、各記事ページへのリンクが記載されたサイトマップを作成します。
まずは下記リンクのページよりファイルをダウンロードします。

「Latest Release」をクリックしてファイル(sitemap-generator.zip)をダウンロードしてパソコンに保存します。

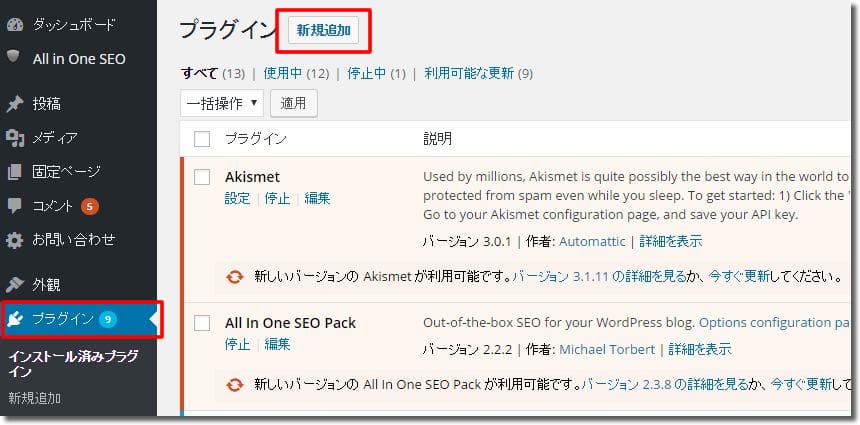
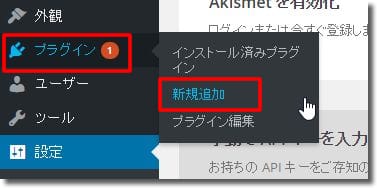
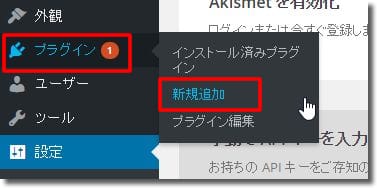
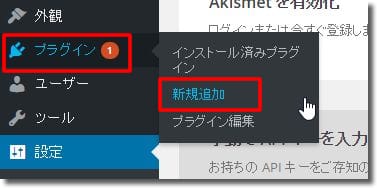
ワードプレス管理ページ左メニューの「プラグイン」をクリック後、「新規追加」をクリックします。

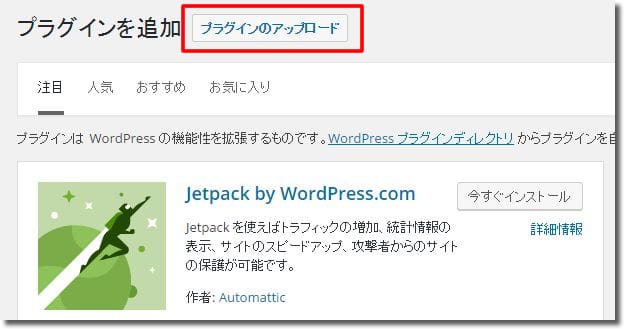
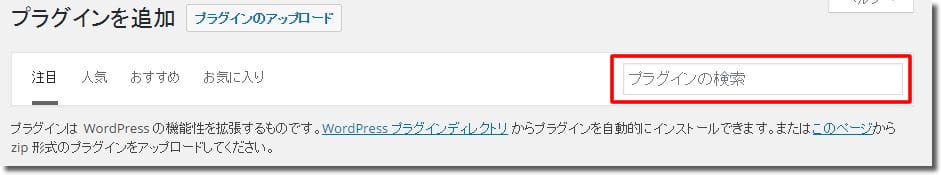
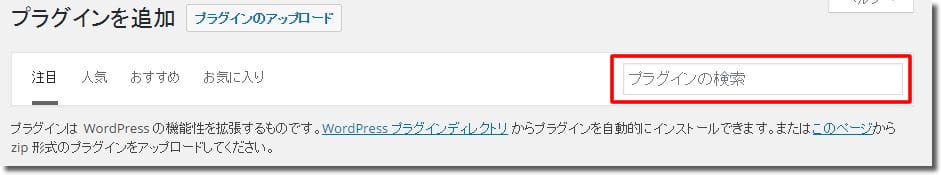
画面上部の「プラグインのアップロード」をクリックします。

「ファイルを選択」をクリックして、先ほどダウンロードしてパソコンに保存した「Dagon Design Sitemap Generator」のファイル(sitemap-generator.zip)を選択します。

「いますぐインストール」をクリックしてプラグインをインストールします。

インストール完了後に「プラグインを有効化」をクリックしてプラグインを有効化します。
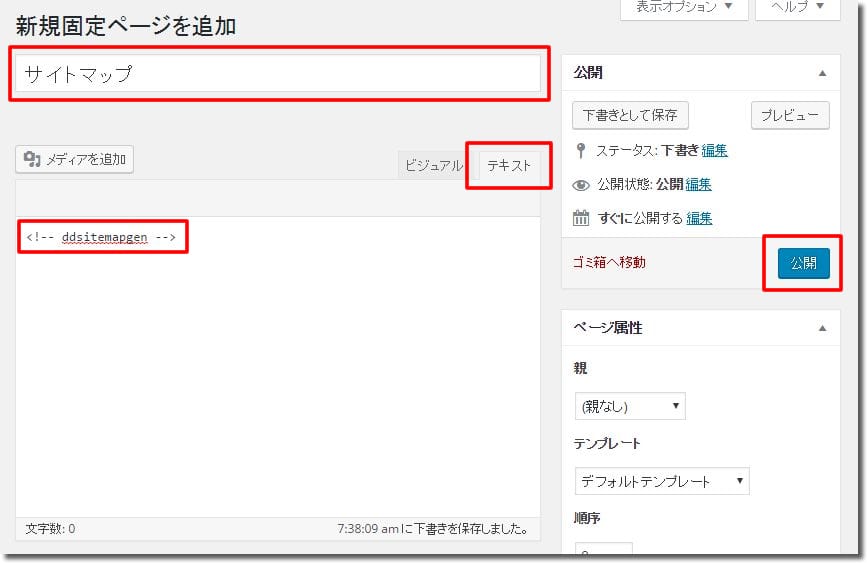
次にワードプレスの左メニューの「固定ページ」から「新規追加」をクリックします。


- タイトルを入力します。
- 「テキスト」タブをクリックします。
- 「<!– ddsitemapgen –>」と入力します。
- 「公開」ボタンをクリックします。

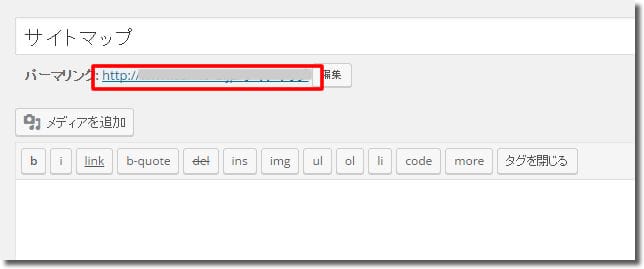
「パーマリンク:」の右のURLをクリックしてサイトマップページを確認します。
『Akismet』
「Akismet」はスパムコメントを避けるためのプラグインです。

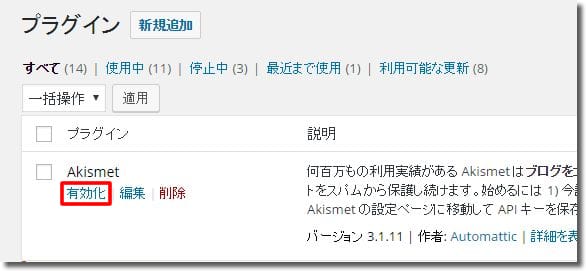
ワードプレスの左メニューの「プラグイン」から「インストール済みプラグイン」をクリックします。

Akismetを有効にするため「有効化」をクリックします。

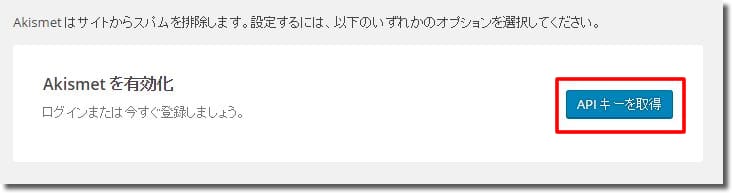
「Akismetアカウントを有効化」をクリックします。

「APIキーを取得」をクリックします。

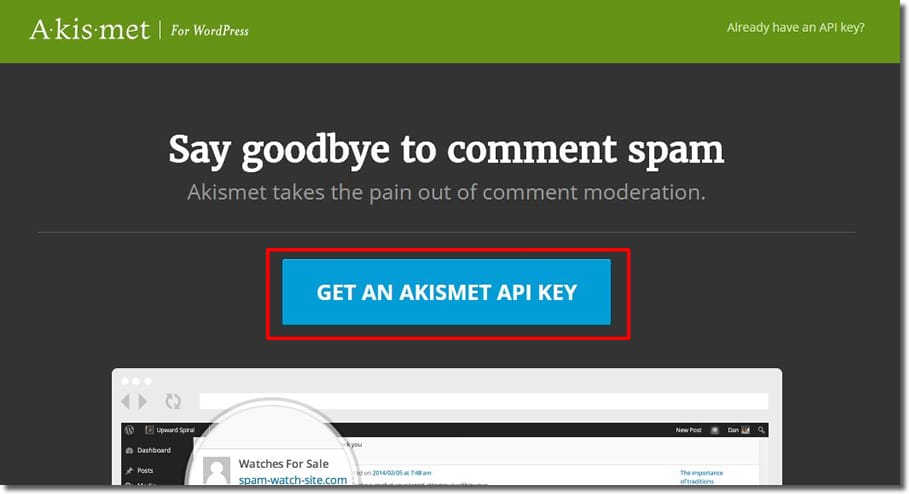
「GET AN AKISMET API KEY」をクリックします。

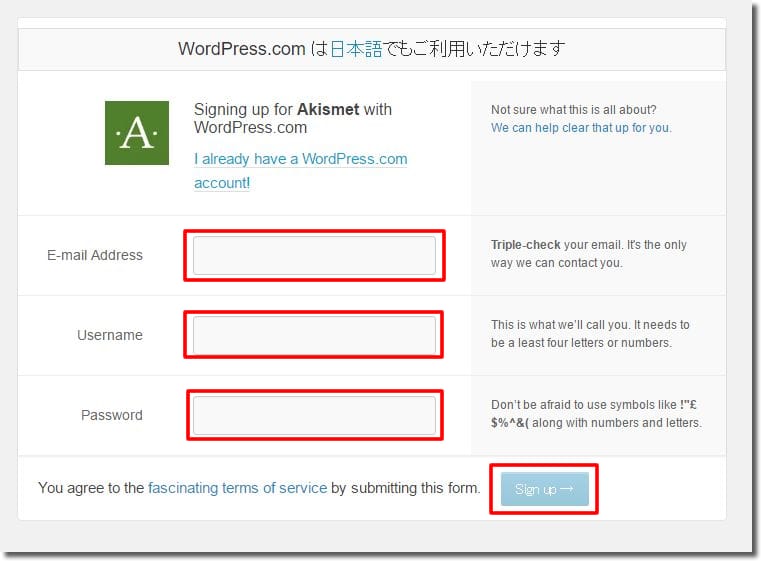
WordPress.comへログインするための新規にアカウントを作成します。(自分のワードプレスのアカウントとは別に作成)
- 「E-mail Address」:受信可能なメールアドレス
- 「Username」:WordPress.comへのログイン用のユーザー名
- 「Password」:WordPress.comへのログイン用のパスワード
を入力後、「Sign up」をクリックします。
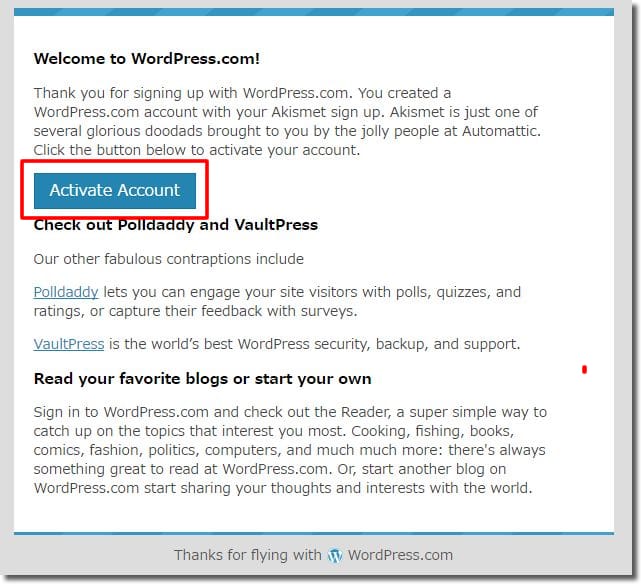
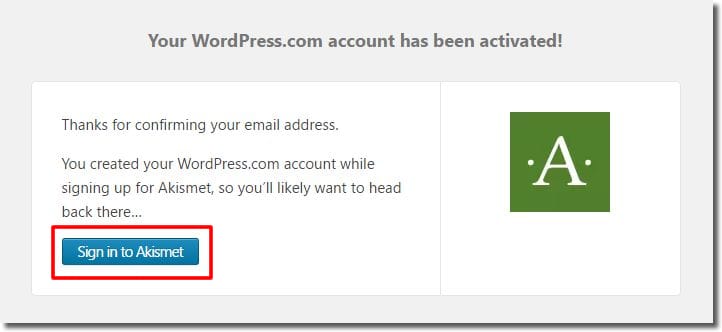
その後、登録したメールアドレス宛てにメールが届きますので、そのメール内の「Activate Account」をクリックします。


「Sign in to Akismet」 をクリックします。

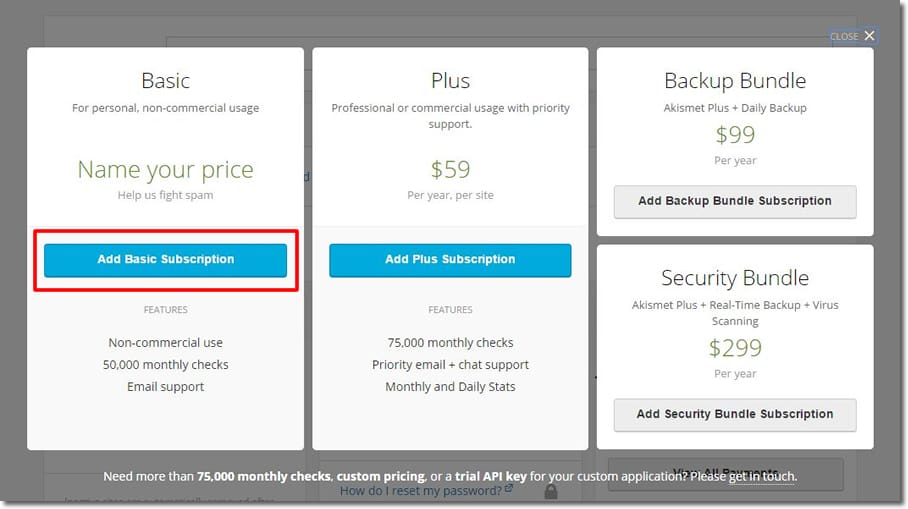
「Add Basic Subscription」をクリックします。

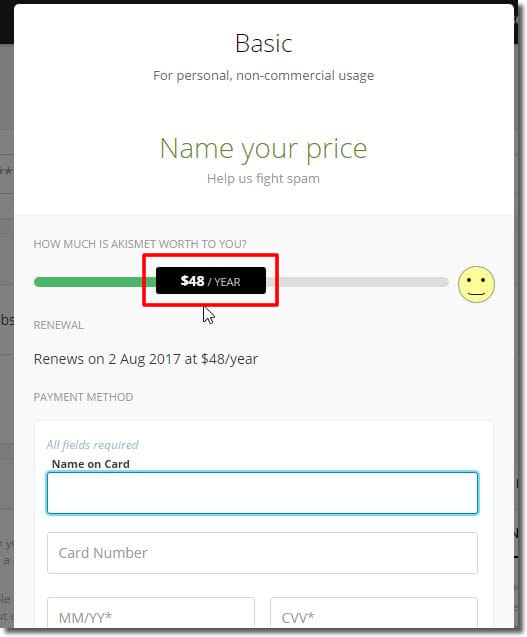
赤枠の金額の部分をクリックして左に移動させます。

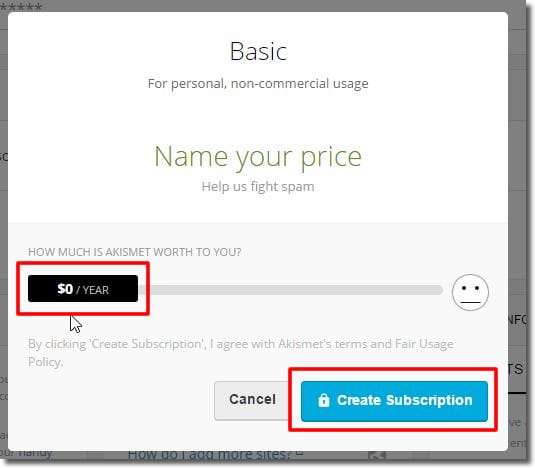
$0/YEAR まで動かしたら「Create Subscription」をクリックします。

Akismet API Keyが表示されるので、それをコピーします。

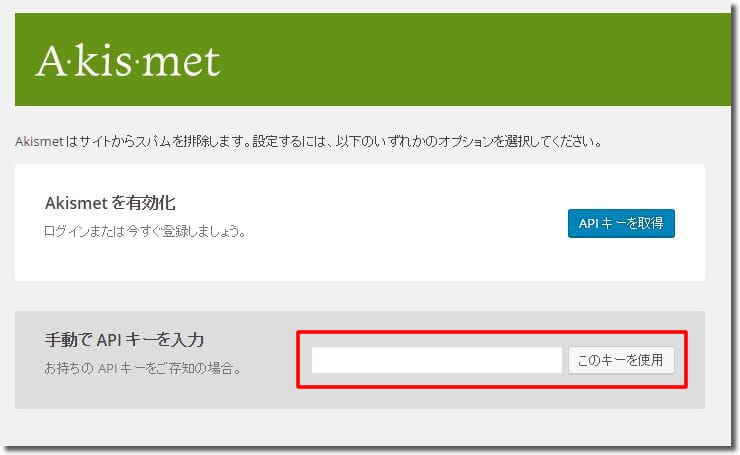
ワードプレスの左メニューの「設定」から「Akismet」をクリックします。

コピーしたAPI keyを貼り付けて「このキーを使用」をクリックします。
以上でAkismetの設定は完了です。
Akismetでかなりのスパムを排除できますので、このプラグインは是非導入しておきましょう。
『Google XML Sitemaps』
「Google XML SItemaps」は、サイトを巡回するクローラーがページを読み取るためのサイトマップを生成するプラグインです。

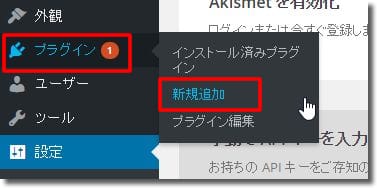
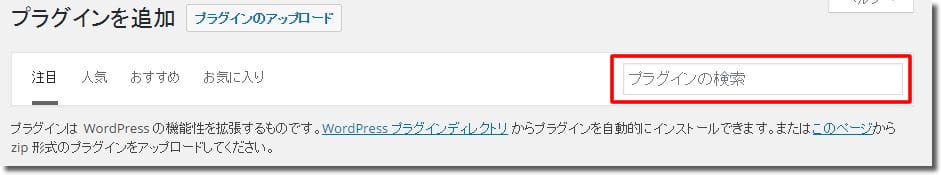
ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

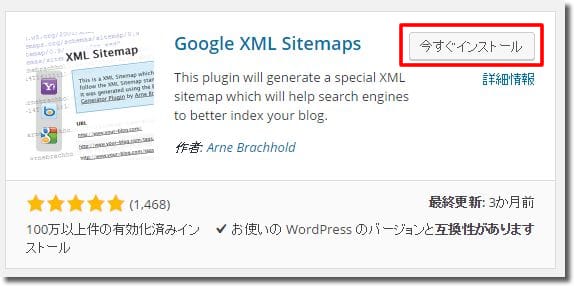
「プラグインの検索」に「Google XML Sitemaps」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリックします。

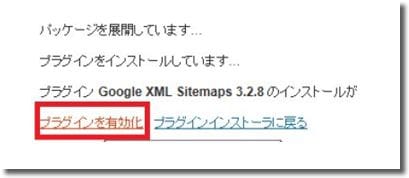
「プラグインを有効化」をクリックします。
『Wordpress Popular Posts』
「WordPress Popular Posts」は人気記事ランキングを表示するプラグインです。

ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

「プラグインの検索」に「Post-Plugin Library」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。

次に続けて「プラグインの検索」に「Wordpress Popular Posts」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。

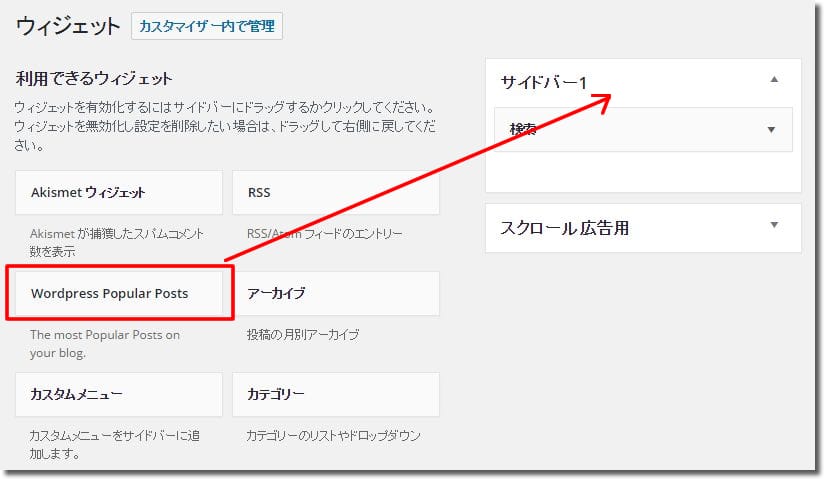
ワードプレスの左メニューの「外観」から「ウィジェット」をクリックします。

「Wordpress Popular Posts」を「サイドバー1」へドラッグ&ドロップします。

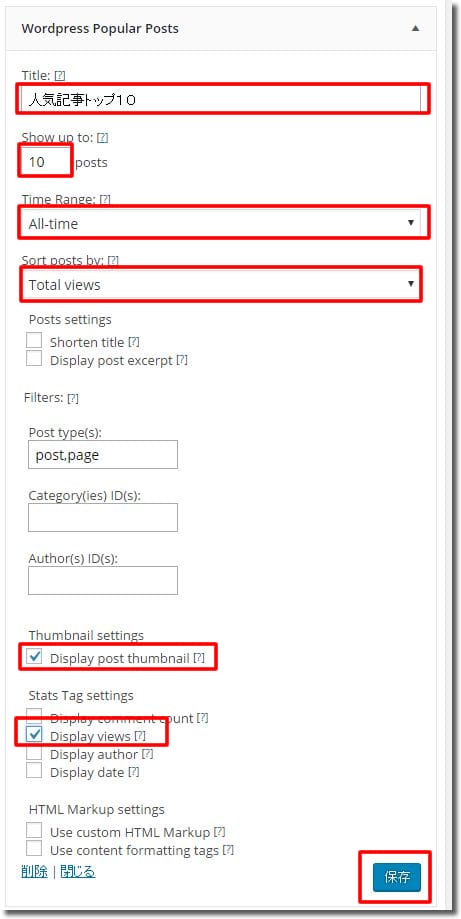
- 「Title」:タイトルを入力します。
- 「Show up to」:表示件数を入力します。
- 「Time Range」:All-timeを選択します。
- 「Sort posts by」:Total viewsを選択します。
- 「Thumbnail settings」: にチェックします。
- 「Stats Tag settings」:Display viewsにチェックします。
最後に「保存」をクリックします。
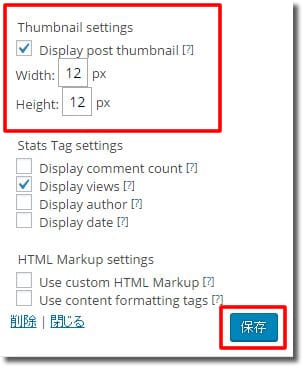
保存後に「Thumbnail settings」で画像サイズが入力できるようになるので、適時サイズを入力します。
例)
Width:120px
Height:120px

サイズを入力後、「保存」をクリックします。
実際にサイトを表示して、サイドエリアに人気記事ランキングが表示されているか確認します。
データがないうちは表示されませんが、時間と共に人気記事一覧が表示されるようになります。
『PubSubHubbub』
「PubSubHubbub」はRSSの更新をリアルタイムで通知するプラグインです。
またGoogleに対しても、ほぼリアルタイムにコンテンツの更新を通知してくれます。

ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

「プラグインの検索」に「PubSubHubbub」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。
『WordPress Ping Optimizer』
「WordPress Ping Optimizer」は、すでに公開されpingを送られている記事を修正し更新させた時にはping送信を行わないようにする為のプラグインです。
更新の度にpingを送るとpingサーバーはスパムだと思い、pingを受け付けてくれなくなることがあるのでそれを防ぎます。

ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

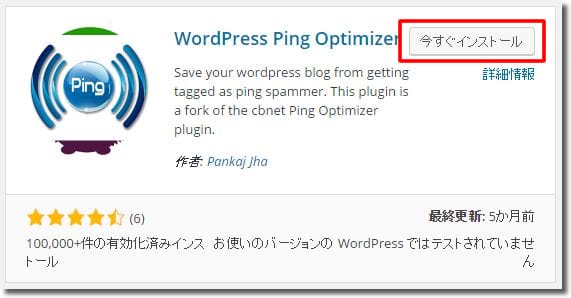
「プラグインの検索」に「WordPress Ping Optimizer」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。

ワードプレスの左メニューの「設定」から「WordPress Ping Optimizer」をクリックします。

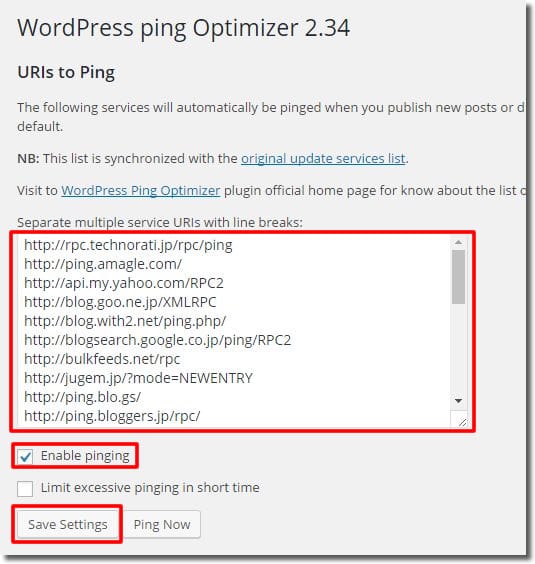
下記のURLをテキストエリアにコピー&ペーストします。
http://rpc.technorati.jp/rpc/ping
http://ping.amagle.com/
http://api.my.yahoo.com/RPC2
http://blog.goo.ne.jp/XMLRPC
http://blog.with2.net/ping.php/
http://blogsearch.google.co.jp/ping/RPC2
http://bulkfeeds.net/rpc
http://jugem.jp/?mode=NEWENTRY
http://ping.blo.gs/
http://ping.bloggers.jp/rpc/
http://ping.bloggers.jp/rpc/
http://ping.blogoon.net/
http://ping.blogranking.net/
http://ping.dendou.jp/
http://ping.fc2.com
http://ping.freeblogranking.com/xmlrpc/
http://ping.namaan.net/rpc/
http://ping.rootblog.com/rpc.php
http://ping.rss.drecom.jp/
http://ping.speenee.com/xmlrpc
http://ranking.kuruten.jp/ping
http://rpc.blogrolling.com/pinger/
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://rpc.weblogs.com/RPC2
http://www.accelanavi.com/anavi/ping.php
http://www.blogpeople.net/servlet/weblogUpdates
「pingingEnable」にチェック後、「Save Setting」をクリックします。
『All in One SEO Pack』
「All in One SEO Pack」はSEO関連の設定で最も優れているプラグインです。

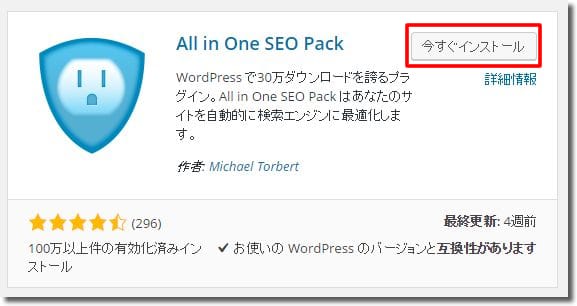
ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

「プラグインの検索」に「All in One SEO Pack」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。

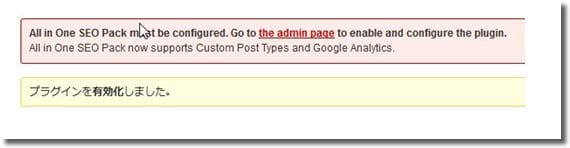
このようなメッセージが表示される場合がありますが問題ありません。

左メニューに「All in One SEO」が追加されますので「All in One SEO」をクリックします。

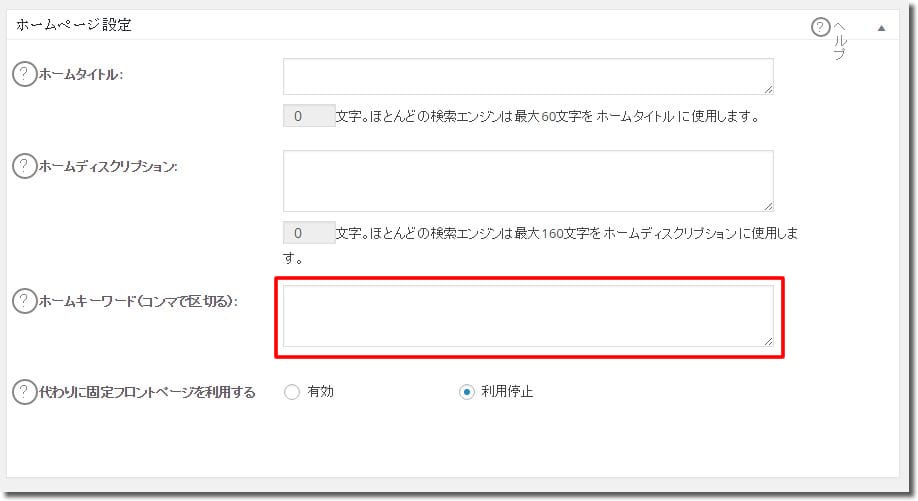
「ホームページ設定」の「ホームキーワード」にブログのキーワードをカンマ区切りで入力します。(3つ位)

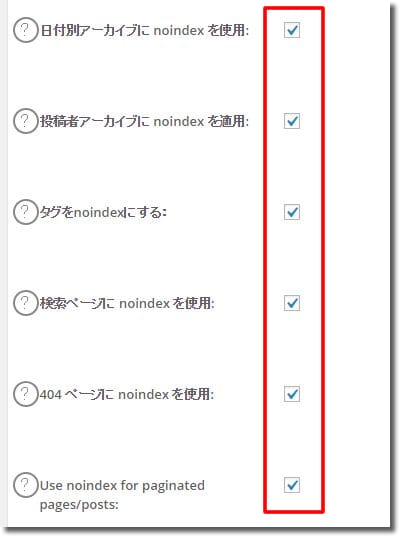
「Noindex 設定」で上図のように、
- 日付別アーカイブに noindex を使用:
- 投稿者アーカイブに noindex を適用:
- タグをnoindexにする:
- 検索ページに noindex を使用:
- 404 ページに noindex を使用:
- Use noindex for paginated pages/posts:
にチェックを入れます。

「設定を更新」をクリックします。
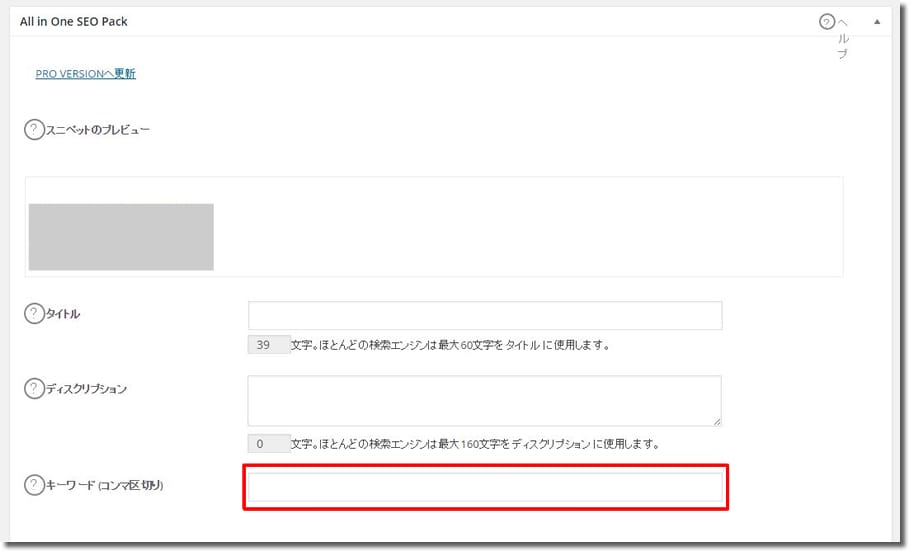
記事の作成、編集時に記事作成ページでキーワードが設定できます。

『Contact Form 7』
「Contact Form 7」はお問い合せフォームを簡単に設置することができるプラグインです。

ワードプレスの左メニューの「プラグイン」から「新規追加」をクリックします。

「プラグインの検索」に「Contact Form 7」と入力し、パソコンのEnterキーを押します。

「いますぐインストール」をクリック後に「プラグインを有効化」をクリックしてプラグインを有効化します。
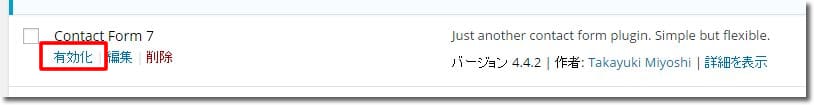
既にインストールされている場合は、「プラグイン」-「インストール済みプラグイン」から「Contact Form 7」の「有効化」をクリックしてプラグインを有効化します。


インストールして有効化すると、左メニューに「お問い合わせ」メニューが追加されますのでクリックします。

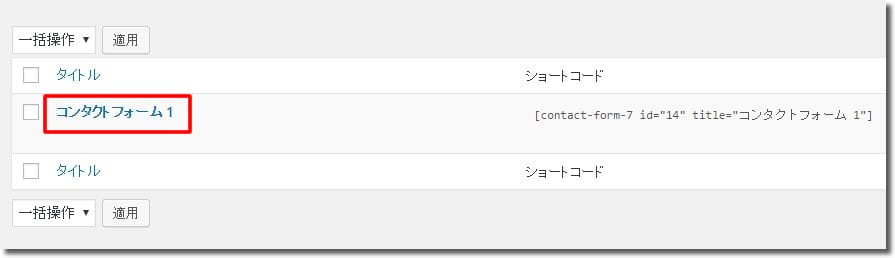
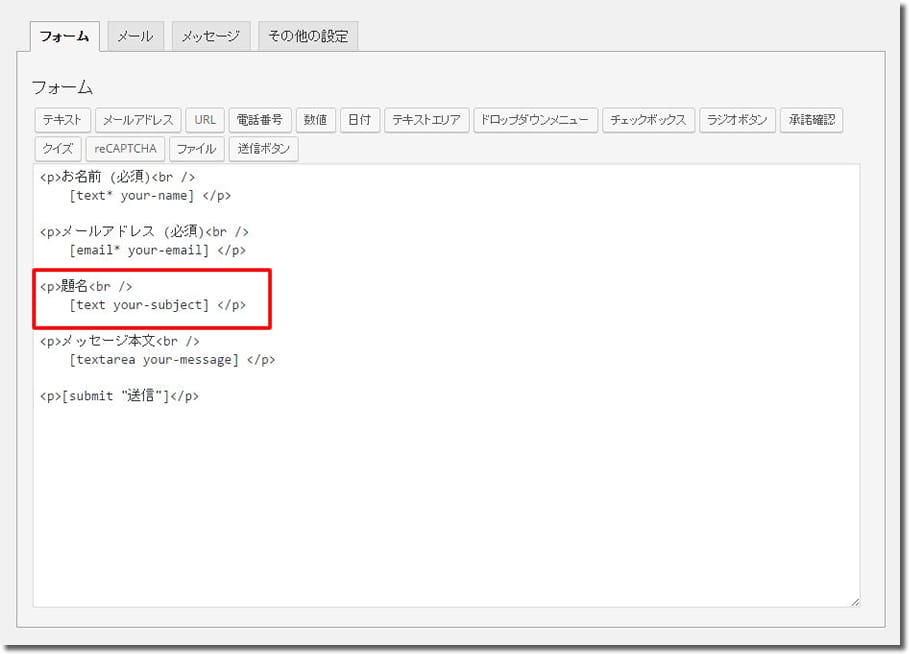
「コンタクトフォーム1」をクリックします。

<p>題名<br />
[text your-subject] </p>
の部分を削除します。

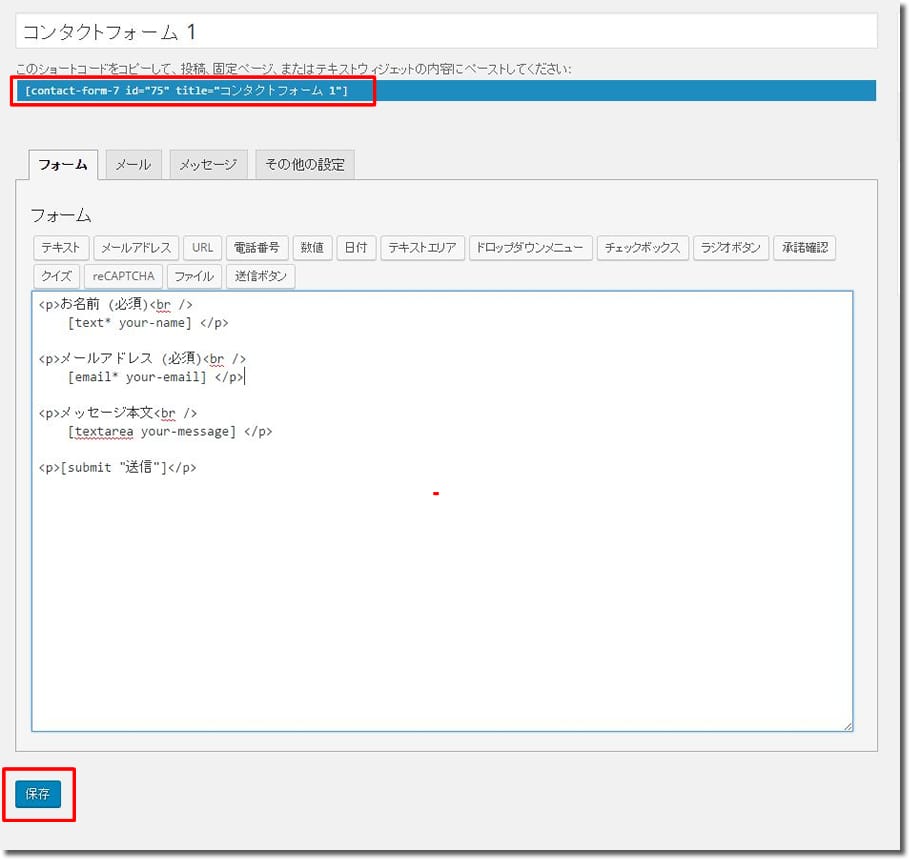
〔contact-form-7 id=”○○” title=”コンタクトフォーム 1″〕の部分をコピーします。
その後、「保存」ボタンをクリックします。

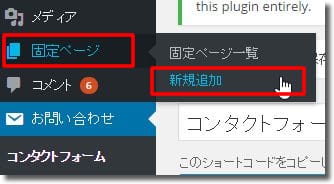
ワードプレスの左メニューの「固定ページ」から「新規追加」をクリックします。

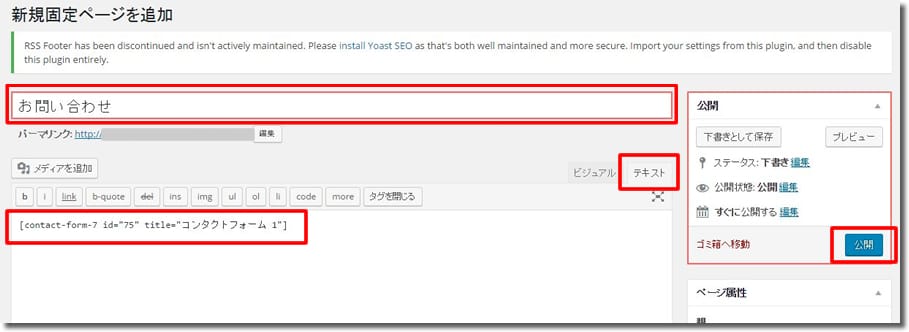
タイトルに「お問い合わせ」と入力し、「テキスト」タブにて先ほどコピーした文字を貼り付け、「公開」をクリックします。

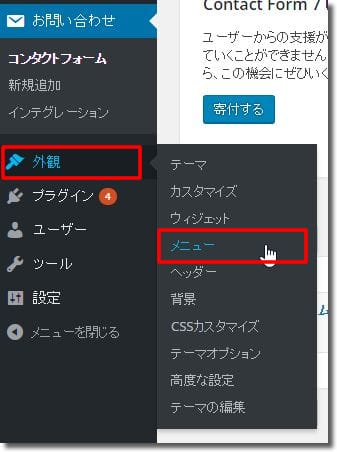
ワードプレスの左メニューの「外観」から「メニュー」をクリックします。

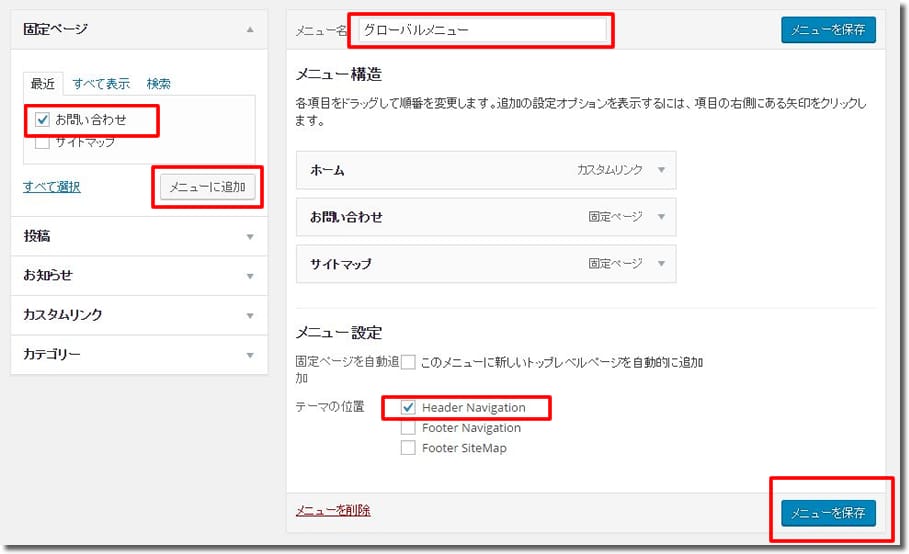
「固定ページ」ブロックで「お問い合わせ」にチェックを入れて「メニューに追加」をクリックします。
その後、「メニュー名」のテキストボックスにメニュー名を入力して(何でもOK)、「テーマの位置」で「Header Navigation」にチェックを入れてから「メニューを保存」をクリックします。
これでグローバルメニューにお問い合わせフォームへのリンクが設置されます。

最初にワードプレスをインストールしたら、まずはこちらの手順に沿ってプラグインも設定してみてください。
ワードプレスではこのほかにもいろいろなプラグインが公開されています。
特に「WORDPRESS(ワードプレス)初心者におすすめプラグイン」で紹介しているプラグインはおすすめです。
プラグインは簡単に停止することができますので、気軽にインストールして試すことができます。
こんにちは。いつもありがとうございます。
ワードプレスのことがとても分かりやすくて勉強になります。
今から導入する人も安心して使うことができますね。
応援して帰ります。
コメントありがとうございます!
お役に立ってもらえると嬉しいです^^
おはようございます
ランキングから目を引き読ませて頂きました
また遊びにきます
有難うございました。とてもスムーズにプラグインを設定できました。
記事を参考にして頂きありがとうございます!
お役に立てて嬉しいです^^
まったくの初心者中の初心者ですが、今までいろんな方の説明を見てきましたが、初心者だからこそこういった場面でどのような手順を踏まえればよいのかを丁寧にご説明されていて素晴らしいと思いました。まだ、ブログ始めてません。というより、サーバー契約やドメイン取得後のワードプレスのインストールの方法も不安で確認の方法もわかりませんでした。椎名様のこの説明本当に初心者にしてみれば本当にうれしい限りです。これで、今までの不安が一気に吹っ切れました。おっかなびっくりですが、ブログを始める決心が就きました。ありがとうございました。これからもどうぞ宜しくお願いいたします。
コメントありがとうございます!
ブログ記事が参考になって良かったです^^
サーバー契約からワードプレスのインストールまでも
別記事で解説していますので、ぜひそちらもチェックしてみてくださいね!
ブログをぜひ頑張っていきましょう。