
サイトの滞在時間とページビューを伸ばすのに有効な方法は、記事の最後に関連記事を表示することです。
ワードプレスを使った場合は、プラグインを使うことでこの関連記事を簡単に表示できます。
最近人気がある関連記事を表示するためのプラグインは「wumii 无觅(ウーミー)」です。
このプラグインはサムネイル付きで綺麗に関連記事を表示してくれます。
アイキャッチが設定されていなくても、一番最初を画像をサムネイルにしてくれるのですごく便利なプラグインです。
こんな感じで綺麗に関連記事が表示されます。

確かに手軽に綺麗な関連記事表示が可能なのですが、いくつか気になることがあって今のところ使っていないです。
wumii(ウーミー)で気になる7つのポイント
表示がすべて中国語
このプラグインは中国の方が作成したものだと思うので、設定ページなどの表示はすべて中国語です。
なので基本的に、
- 何が書いてあるのか?
- どんな設定項目があるのか?
が細かく分からないです。
でもwumii(ウーミー)の設定方法自体を解説しているページもあるので、そういったページを参考にすればサムネイル表示で関連記事を表示させるのは難しくないです。
wumii(ウーミー)サイトでのアカウント作成が必要
プラグインの設定は基本的にwumii(ウーミー)サイトのMYページ上で行います。
つまりワードプレスの管理ページで設定するのではなく、wumii(ウーミー)サイトでURLを追加してそこで設定するわけです。
URL追加の際にエラーが表示されて正常にURLを追加できないことがあります。
おそらくプラグインをインストールして、有効化した際にそのドメインのコンテンツの収集を開始して、その処理が終わるまでURL追加できないようになっているではないかと思います。
URLが追加できるときにはコンテンツ収集が終わっているので、そのまま即座に関連記事が表示されています。
コンテンツと画像データが収集されている?
なんとなく記事コンテンツと画像データがwumiiサーバー上に収集されている感じです。
サムネイルも収集が完了していないものは一時的にダミー画像が表示されます。
画像がキャッシュされればその画像が表示されています。
関連記事はJavascriptで動的描写される
関連記事部分はJavascriptで動的に生成されています。
なので、この関連記事部分は内部リンクとしてみなされないです。
リンクがリダイレクトしている
これが一番気なるポイントだったのですが、関連記事のリンクをクリックすると一度wumiiサーバーを経由して、その後記事ページヘリダイレクトされています。
リンクをマウスオーバーした際は、自分のサイトのリンクになっていますが、実際にはリダイレクトされているのでクリック計測されているのではないかと思います。
関連記事のルール付けが不明
設定すれば自動で関連記事が表示されるのですが、どういった基準でそれらの記事が選ばれているのかが分からないです。
もしかしたら中国語が読めれば設定箇所を見つけることができるのかもしれないです。
下に「无觅」リンクが挿入される
関連記事の下に小さく「无觅」リンクが挿入されます。
「Yet Another Related Posts Plugin」を使ってwumii風に表示
こんな感じで少しひっかかるところがあったのでwumiiは使っていないのですが、このレイアウトはすごくきれいです。
なので、他のプラグインで同じようなレイアウト表示できないかと思って探してみたら、「Yet Another Related Posts Plugin」というプラグインがかなりよさそうでした。
「Yet Another Related Posts Plugin」をインストール後、設定画面でいろいろ調整できます。
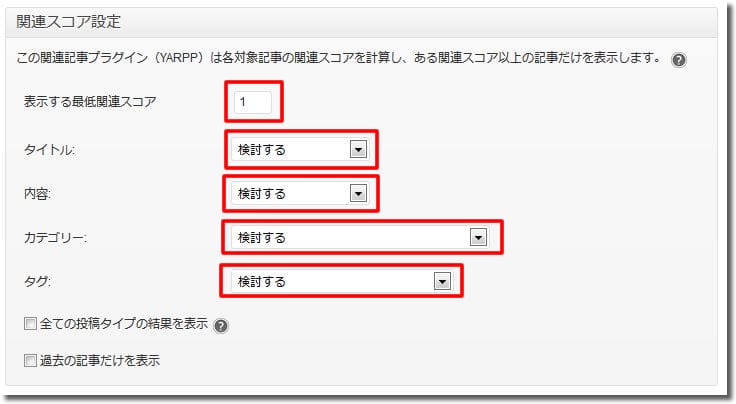
関連スコア設定
ここで関連する記事の選定基準を設定できます。

表示する最低関連スコア:
この数字が低いほど、関連性の基準が低くなります。
あまり高い数値を設定してしまうと、何も表示されなくなるので「1」くらいがちょうどいいです。
「タイトル」「内容」「カテゴリー」「タグ」
「検討する」にするとそれぞれの内容を関連性の基準に使用します。
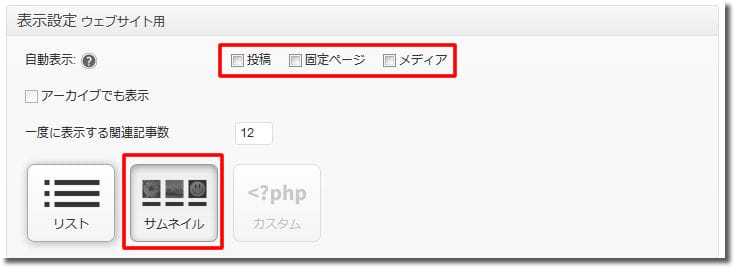
表示設定
この部分で関連記事のレイアウトを設定します。

自動表示にチェックが入っていると該当ページの自動的に関連記事が表示されます。
自分の好きな位置に表示する場合は、チェックを外し、ソース中に「<?php related_posts() ?>」を入れればその場所に関連記事が表示されます。
表示形式でサムネイルを選択すれば、画像付きで関連記事が表示されます。
表示される画像はアイキャッチ画像なので、アイキャッチが設定されていない場合は、画像が表示されないです。
もしアイキャッチを設定するのであれば「Auto Post Thumbnail」というプラグインが便利です。

このプラグインを使えばアイキャッチ設定されていない記事に対して、一番最初の画像をアイキャッチをして自動で設定してくれます。
一括でアイキャッチを設定する場合に有効です。
レイアウトを調整して見た目をきれいにする
この状態でもサムネイル付きで関連記事を表示できますが、タイトルが途中で切れていたりして、wumiiと比べるときれいではないです。

このレイアウトを整えるには、
/wp-content/plugins/yet-another-related-posts-plugin/styles-thumbnails.php
を編集します。
このファイルの内容を、
.yarpp-thumbnails-horizontal .yarpp-thumbnail, .yarpp-thumbnail-default, .yarpp-thumbnail-title {
display: inline-block;
*display: inline;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail {
text-align : center ;
width: ;
height: %;
margin: px;
margin-left: 0px;
vertical-align: top;
}
.yarpp-thumbnail > img, .yarpp-thumbnail-default {
width: px;
height: px;
margin: px;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail > img, .yarpp-thumbnails-horizontal .yarpp-thumbnail-default {
display: block;
border:solid 1px #ccc;
padding:2px;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {
text-align: left;
font-size: 12px;
color: #333333;
line-height: 1.4em;
margin: px;
margin-top: 3px;
width: px;
text-decoration: none;
overflow: hidden;
}.yarpp-thumbnail:hover{
background-color:#E3E4F8;
text-decoration:underline;
}.yarpp-thumbnail-default {
overflow: hidden;
}
.yarpp-thumbnail-default > img {
min-height: px;
min-width: px;
}.yarpp-related{text-align: left; }
とすれば、wumii風な表示にすることができます。

このサイト用になっているので少し数値を調整しないといけないかもしれないです。
テキスト形式でのダウンロードはこちら
「Yet Another Related Posts Plugin」を使用すれば、関連記事の選定基準を好きなように決められますし、内部リンク対策にもなり外部サイトへのリダイレクトもないのでおすすめです。
椎名さん、こんにちは!
YARPPの素晴らしい解説ありがとうございます!
wumiiを多用していたので、ちょっと修正したくなる内容でした!
引き続き宜しくお願い致します!
園山さん
コメントありがとうございます!
関連記事を沢山載せたいけれど、
発リンクは抑えたいときに、YARPPとwumiiを
共有するのもいいかもしれませんね。