
アフィリエイト向けにワードプレスでブログを作るなら、ワードプレス用テンプレートで1番のおすすめはSTINGERです。
この記事ではSTINGERのダウンロードからインストール、そしてブログの設定までを完全解説していきます。
目次
STINGERがおすすめな理由
ワードプレスのテンプレートは、無料のものから有料のものまで沢山の種類があって、どのテンプレートを使うべきか悩んでしまいますが、無料で使いやすくてSEOにも強いテンプレートとしておすすめなのはStingerです。

ワードプレスの初心者の方でも簡単に SEO に強いブログを作ることができて、アフィリエイトブログで稼ぐにも最適な優れたテンプレートです。
アフィリエイト向きのブログをワードプレスで作ろうというときは、まずは無料のテンプレートから始めてみるのが初期コストを抑えることができておすすめです。

Stinger8(スティンガー8)のインストール手順
Stinger8のダウンロード
まずはStinger8の公式サイトよりテンプレートファイルをダウンロードします。

「注意事項に同意の上、ダウンロードしてください」をクリックしてテンプレートファイルをダウンロードします。
ダウンロードしたファイルはzip形式の圧縮ファイル(stinger8.zip)になっています。
zip形式のファイルは拡張子が「.zip」になっているものです。
ダウンロード時に圧縮ファイルが自動解凍されてフォルダになってしまった場合は、再度フォルダごとZIPファイルに圧縮します。(Macの場合は自動解凍されることが多いです。)
子テーマは使用しないのでダウンロードしなくてOKです。
Stinger8のインストール
Stinger8のテンプレートファイルをダウンロードしたら、そのファイルをワードプレスにインストールして有効化していきます。
まずはワードプレスにログインします。

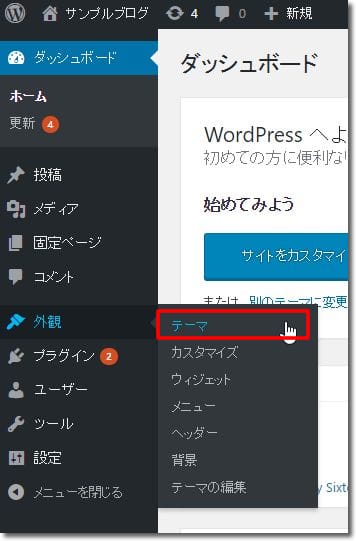
左メニューの「外観」→「テーマ」をクリックします。

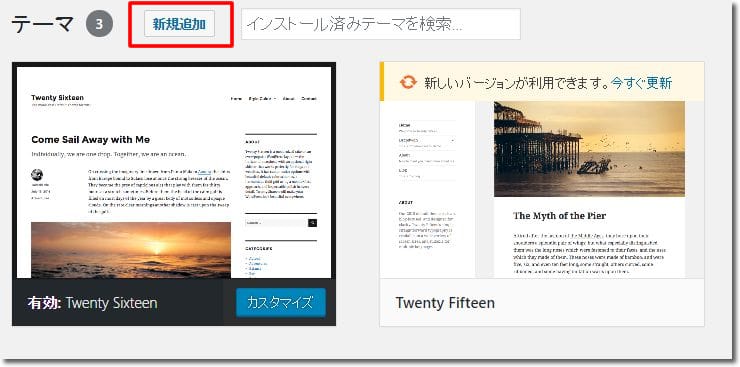
「新規追加」をクリックします。

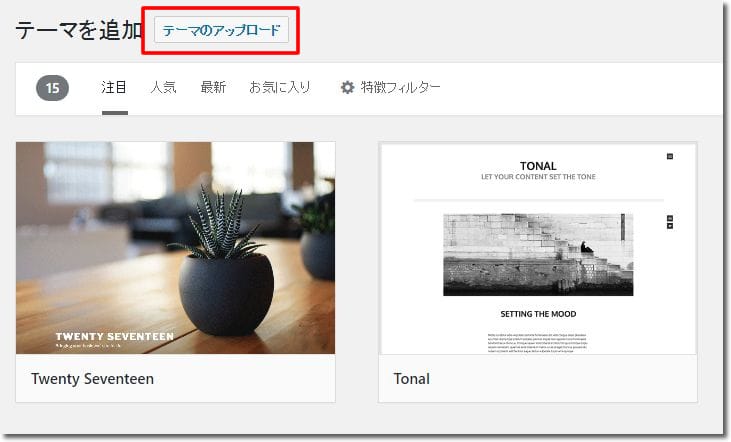
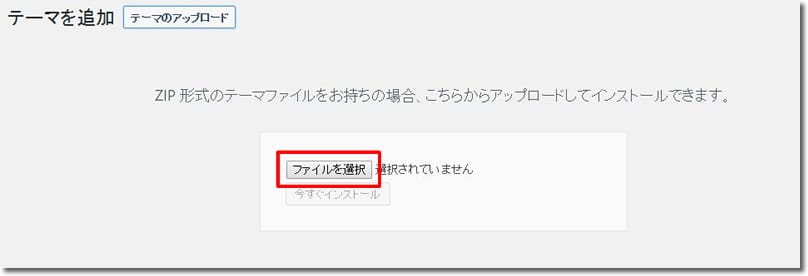
「テーマのアップロード」をクリックします。

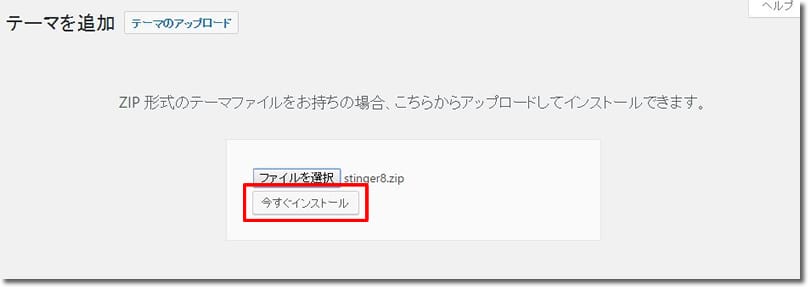
「ファイルを選択」をクリックして、ダウンロードした zip 形式のテンプレートファイル(stinger8.zip)を選択します。

「今すぐインストール」をクリックします。

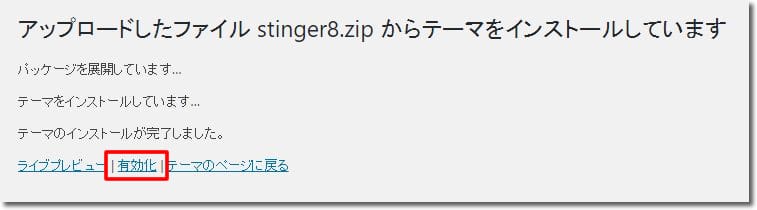
Stinger8のインストールが完了したら「有効化」をクリックしてテンプレートを有効化します。
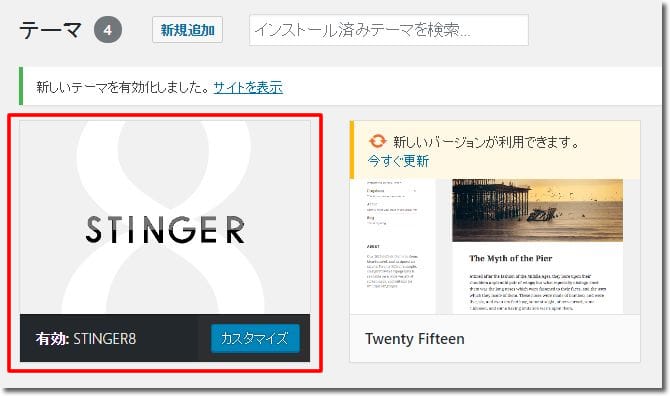
きちんとテンプレートが有効化されると、

このようにSTINGERが表示されます。
ブログを確認すると、

このようにワードプレスにStinger8のテンプレートが適用されています。
以上で、ワードプレスへのStinger8のインストール&有効化は完了です。

サイトタイトルの設定
ワードプレスとテンプレートをインストールしたら、次にサイトのタイトルとキャッチコピーを設定します。

左メニューの「設定」→「一般」をクリックします。

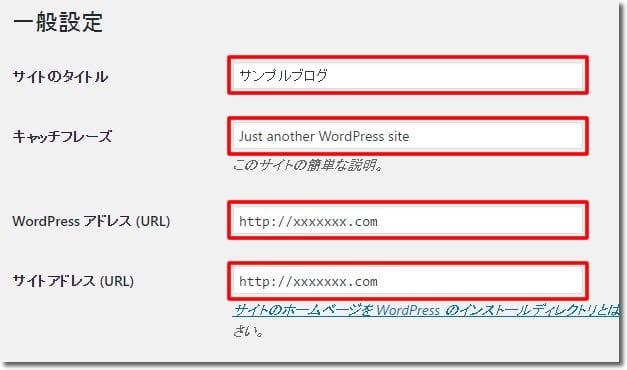
サイト名を入力します。
キャッチフレーズ入力します。サイト内容の簡単な説明文です。
サイトの URL(http://ドメイン名)を入力します。
サイトの URL(http://ドメイン名)を入力します。
例) http://xxxxx.com など
「WordPress アドレス (URL)」と「サイトアドレス (URL)」には同じものを入力します。
入力後、「変更を保存」をクリックします。
パーマリンクの設定

左メニューの「設定」→「パーマリンク設定」をクリックします。

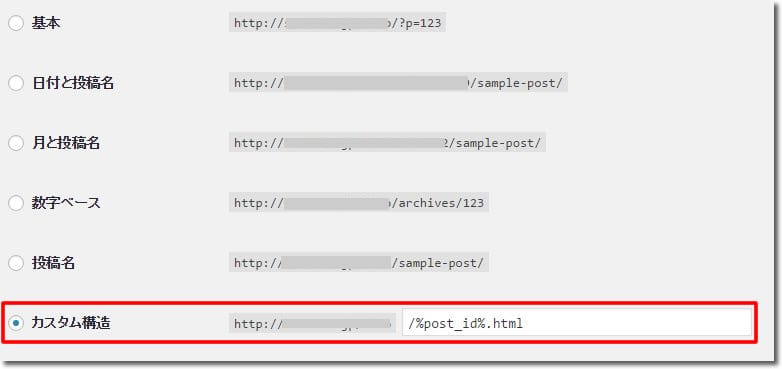
「カスタム構造」を選択して、隣のテキストボックスに「/%post_id%.html」と入力します。
最後に「変更を保存」をクリックします。
ウィジェットの設定
ワードプレスではサイドバーなどに設置するコンテンツをドロップ&ドラッグで 簡単に設定できます。
ここでは必要ないウィジェットを削除します。

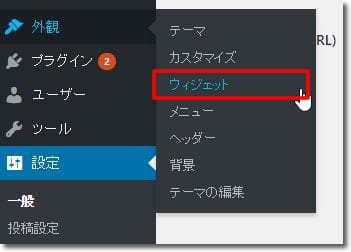
左メニューの「外観」→「ウィジェット」をクリックします。

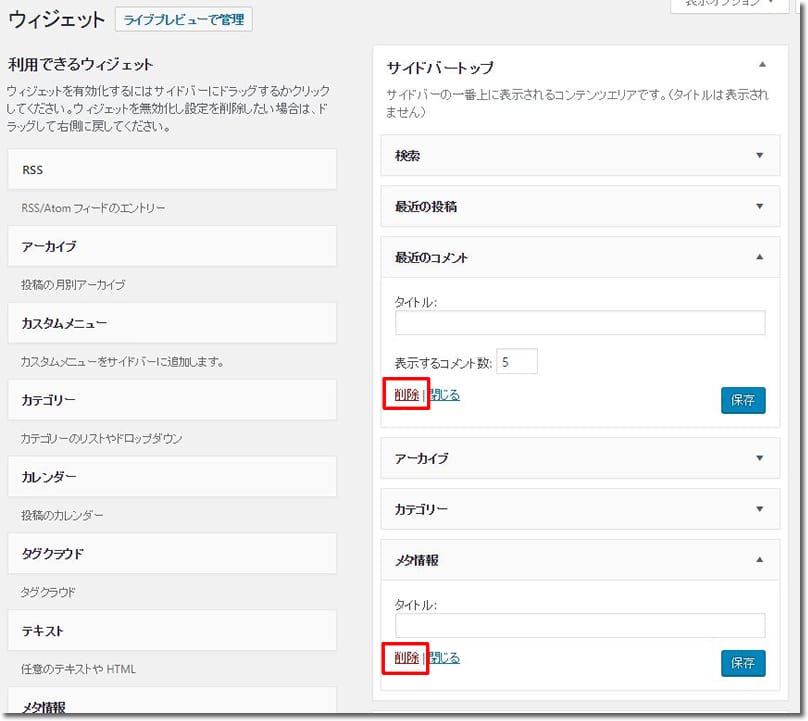
「サイドバートップ」の「最近のコメント」「メタ情報」の「削除」をそれぞれクリックします。
ウィジェットは「利用できるウィジェット」から設定したいコンテンツタイトルをドラッグして、設置したいエリアにドロップして追加することもできます。
ブログを確認して設定が反映されているかチェックします。
サイトマップの作成
記事ページへのリンクが記載されたサイトマップを作成します。
サイトマップ生成プラグインのインストール
サイトマップ生成プラグイン「PS Auto Sitemap」をインストールします。

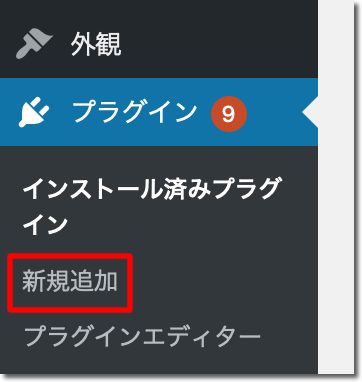
ワードプレス管理ページ左メニューの「プラグイン」 -「新規追加」をクリックします。

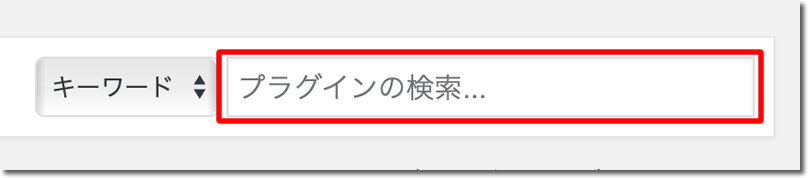
「プラグインの検索」に「PS Auto Sitemap」と入力してエンターキーを押します。

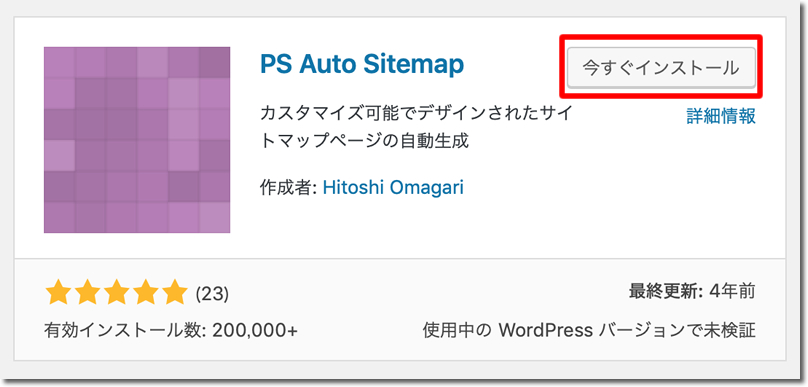
「PS Auto Sitemap」の「今すぐインストール」をクリックします。

「有効化」をクリックします。
サイトマップページの作成

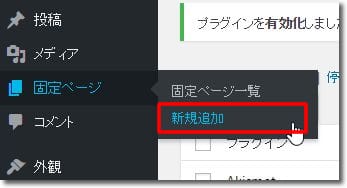
左メニューの「固定ページ」→「新規追加」をクリックします。

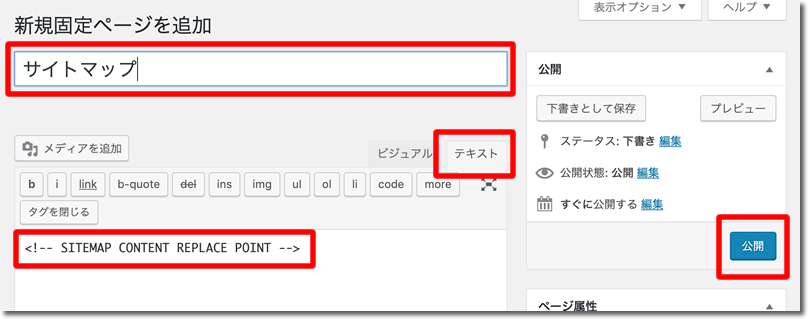
- タイトルを入力します。
- 「テキスト」タブをクリックします。
- 本文に「
<!-- SITEMAP CONTENT REPLACE POINT -->」と入力します。 - 「公開」ボタンをクリックします。
※ワードプレスのバージョンが5.0以上の場合は、デフォルトエディタが「Gutenberg」となるため、見た目が違います。その場合は、「Classic Editor」というプラグインをインストールしてみてください。

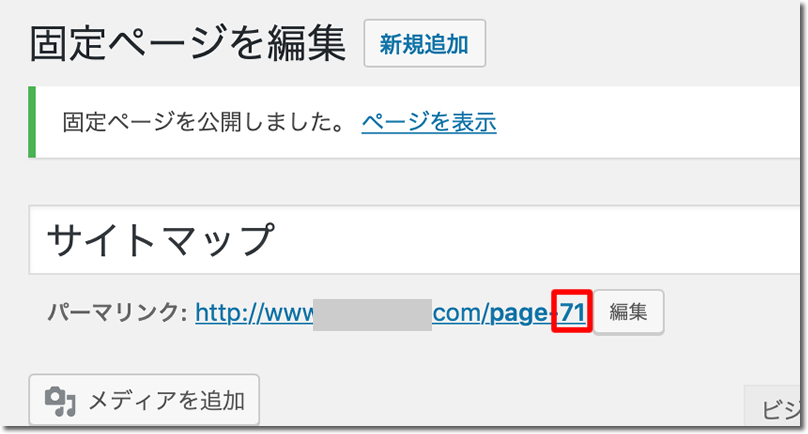
作成したサイトマップページのページIDをメモっておきます。

URLの数字の部分がページIDになります。

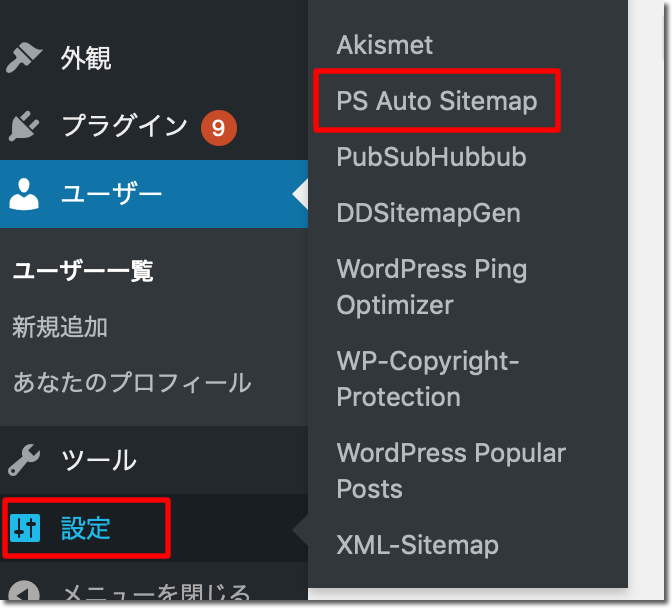
左メニューの「設定」-「PS Auto Sitemap」をクリックします。

「ホームページの出力」「固定ページリストの出力」のチェックを外します。
「サイトマップを表示する記事」にメモっておいたサイトマップページのページIDを入力します。

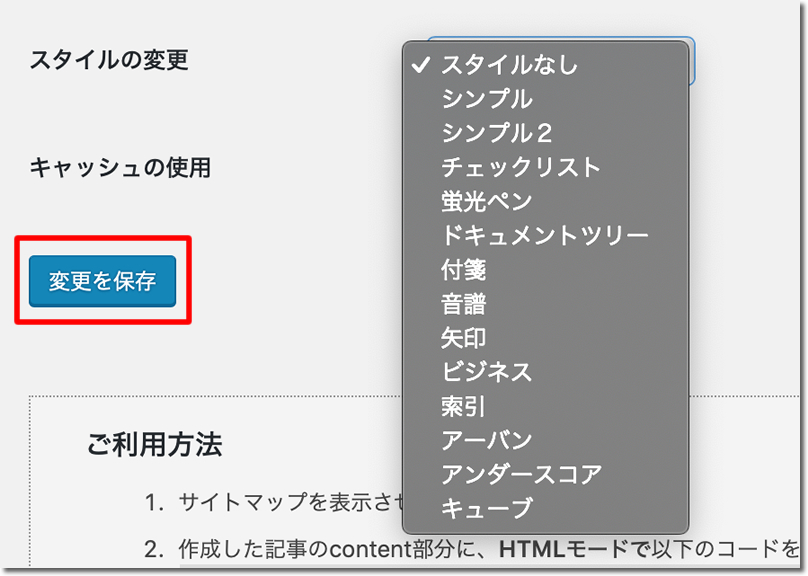
「スタイルの変更」で好きなスタイルを選択します。
スタイルを変更することでサイトマップのレイアウトを変更できます。
いろいろ試してみて、好みのスタイルを選んでいきましょう。
おすすめは「シンプル2」か「ビジネス」です。
このブログのサイトマップは「ビジネス」を選んでいます。
最後に「変更を保存」をクリックします。
サイトマップページを表示するとサイトマップが作成されていることが確認できます。
グローバルメニューの設定
グローバルメニューとはヘッダー下にあるブログメニューのことです。

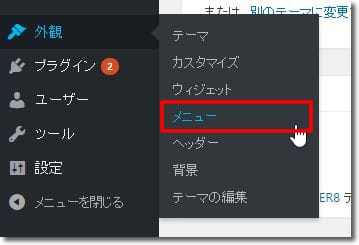
左メニューの「外観」→「メニュー」をクリックします。

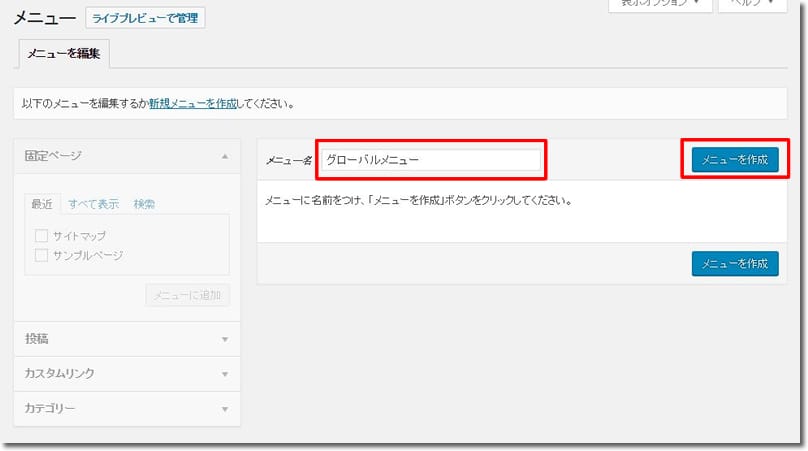
「メニュー名」にメニューの名前を入力して「メニューを作成」をクリックします。
メニュー名は何でもいいです。(グローバルメニューなど)
次にメニューに「ホーム」「サイトマップ」を追加します。

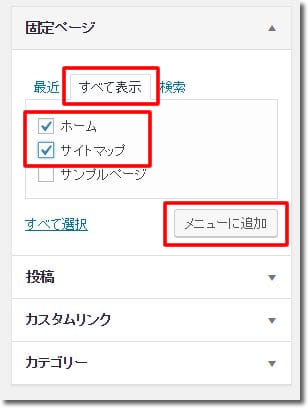
「固定ページ」で「すべて表示」タブをクリックして、「ホーム」と「サイトマップ」にチェックを入れて、「メニューに追加」をクリックします。

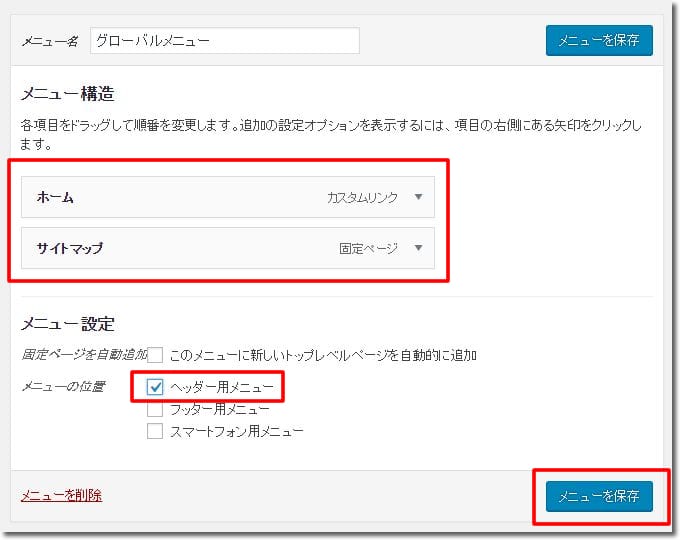
「メニュー構造」に「ホーム」と「サイトマップ」が追加されていることを確認したら、「メニューの位置」の「ヘッダー用メニュー」にチェックを入れて、「メニューを保存」をクリックします。

ブログを表示してグローバルメニューが表示されていることを確認します。
プラグインの設定
ワードプレスでは様々な機能を持つ便利なプラグインをインストールして簡単に使うことができます。
プラグインはそれこそ無数にあるのですが、ワードプレスのインストール時にまず入れておくべきプラグインを「ワードプレスのおすすめプラグイン一覧」にまとめています。
プラグインのインストール手順も解説していますので、おすすめプラグインをインストールしてください。
その他の設定
デフォルトではSTINGERのヘッダー画像が大きく表示されていますので、このヘッダー画像を削除したい場合は下記の手順で削除できます。

左メニューの「外観」-「ヘッダー」をクリックします。

「画像を非表示」をクリックします。

「保存して公開」をクリックします。
これでブログからヘッダー画像が削除されます。

ブログを表示してヘッダー画像が削除されていることを確認します。

副業でネットビジネスをスタートしていくのでしたら、まずはワードプレスでブログを作ることから始めていきましょう。
ひとつブログを持っていれば、アドセンスやアフィリエイトなどで収入を得るための準備は完了です。
その後の実践についてはこちらも記事も参考にしてみてください。
<主婦の方向けの副業まとめ>
<社会人の方向けの副業まとめ>
コメントを残す