
アドセンスの広告ユニットの設定方法とワードプレスへの広告の貼り方にについて解説します。
この記事の手順通りに進めることで正しく広告ユニットを作って、ワードプレスに広告を貼ることができますので参考にしてください。
ワードプレスのテーマはSEOにも強くて無料で使えるSTINGERを使用します。
テンプレートをSTINGERにする方法は「アフィリエイトに最適なワードプレステンプレートはSTINGER」で説明しています。
目次
アドセンス広告ユニットの設定
アドセンス申請して審査に通るとアドセンスの管理ページにログインできるようになります。
なかなかアドセンスの審査に通らない人は「アドセンス審査の申請で承認されるブログの作り方」をチェックしてみてください。
まずはアドセンスのページにアクセスします。

画面右上の「ログイン」をクリックして、アドセンス申請したGoolgeアカウントでログインします。

ログイン後、左メニューの「サマリー」をクリックします。

その後、「広告ユニットごと」をクリックします。

「ディスプレイ広告」をクリックします。
ここでは他の広告種類を選ぶことができます。
他には「関連コンテンツ」もおすすめです!

このページで掲載する広告の種類やサイズを指定します。
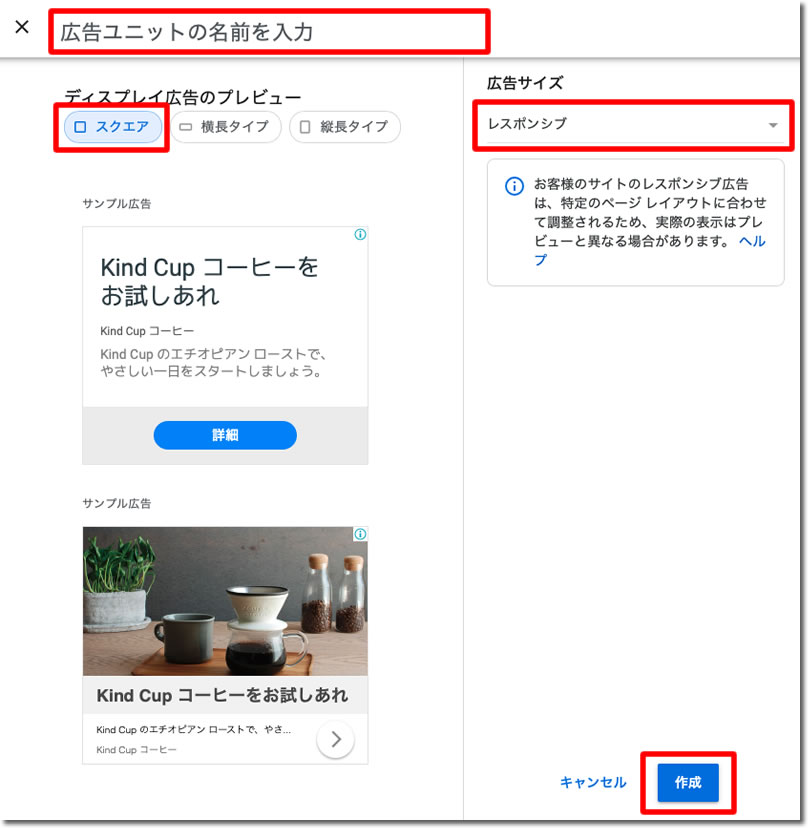
広告の名前を入力します。
どのサイトのどの位置の広告なのかが判別しやすい名前がよいです。
例) ドメイン名が「myblog.com」で、
パソコン用のページに貼る場合は「myblog-pc」
スマホ用ページに貼る場合は「myblog-sp」
のようにすると名前からサイトと設置箇所を判別しやすくなります。
設置する広告ユニットのサイズを指定します。
おすすめは「レスポンシブ」です。
広告サイズがレスポンシブの場合は、画面の幅に合った広告が自動的に表示されます。
「スクエア」を選択します。
最後に「作成」をクリックします。

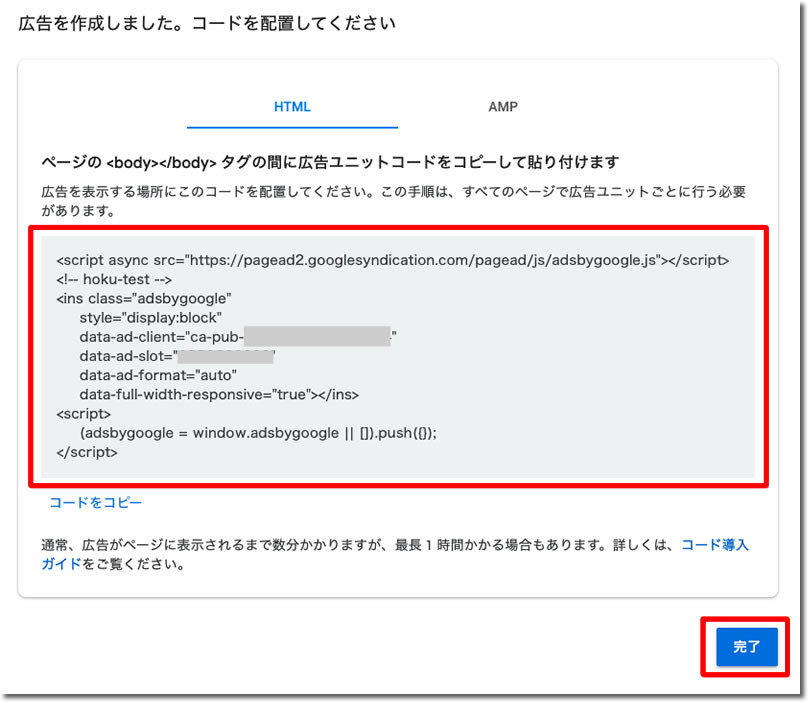
広告コードが表示されます。
「完了」をクリックすると作成した広告ユニットがリストに表示されます。

一覧で【< >マーク】をクリックすると広告コードが表示されます。
同じ手順でもうひとつ広告ユニットを作成します。


作成した広告ユニットの確認
作成した広告ユニットは、左メニューの「広告」-「サマリー」をクリックして確認できます。


ワードプレスへの広告ユニットの貼り方(パソコン用)

ブログテンプレートがSTINGERの場合の貼り方になります。
まずはワードプレスの管理ページにログインします。

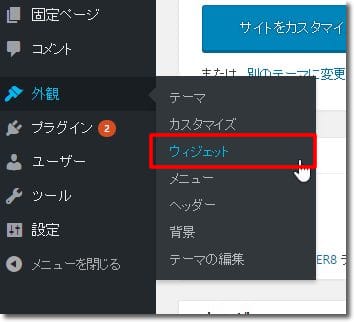
「外観」→「ウィジェット」をクリックします。

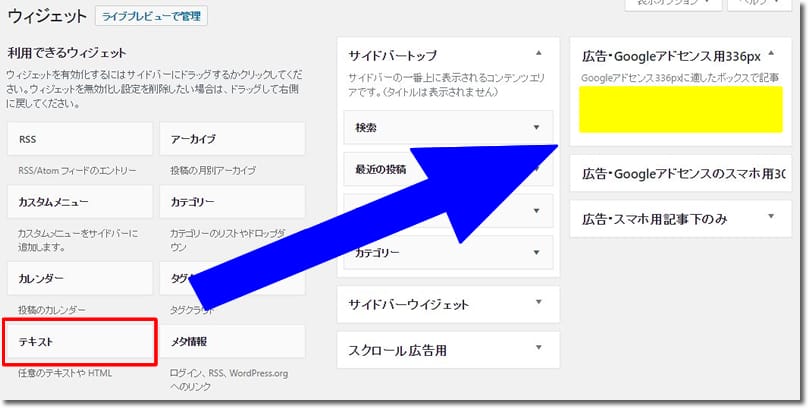
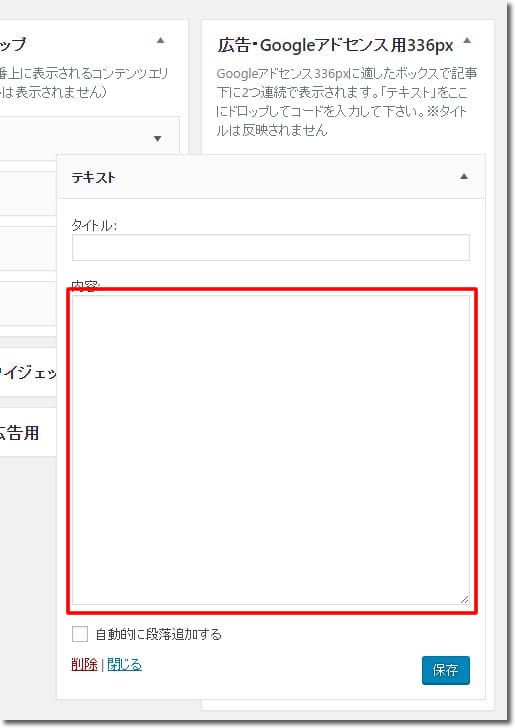
左側にある「テキスト」を右側の「広告・Google アドセンス用336px」のエリアにドラッグ&ドロップします。

タイトルは空でOKです。
その下のテキストエリアに取得した広告コードを貼り付けます。
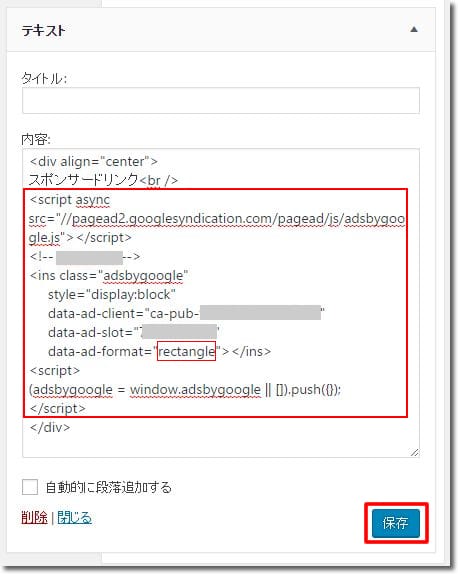
スポンサードリンク<br />
(ここに取得した広告コードを貼り付ける)
</div>
このままでも良いのですが、よりクリック率を高めるためにレクタングル型の広告のみが表示されるように一部コードを編集します。
data-ad-format=”auto”
を
data-ad-format=”rectangle”
にします。
auto を rectangle に書き換える形です。
そうするとこのようになります。

最後に「保存」をクリックします。
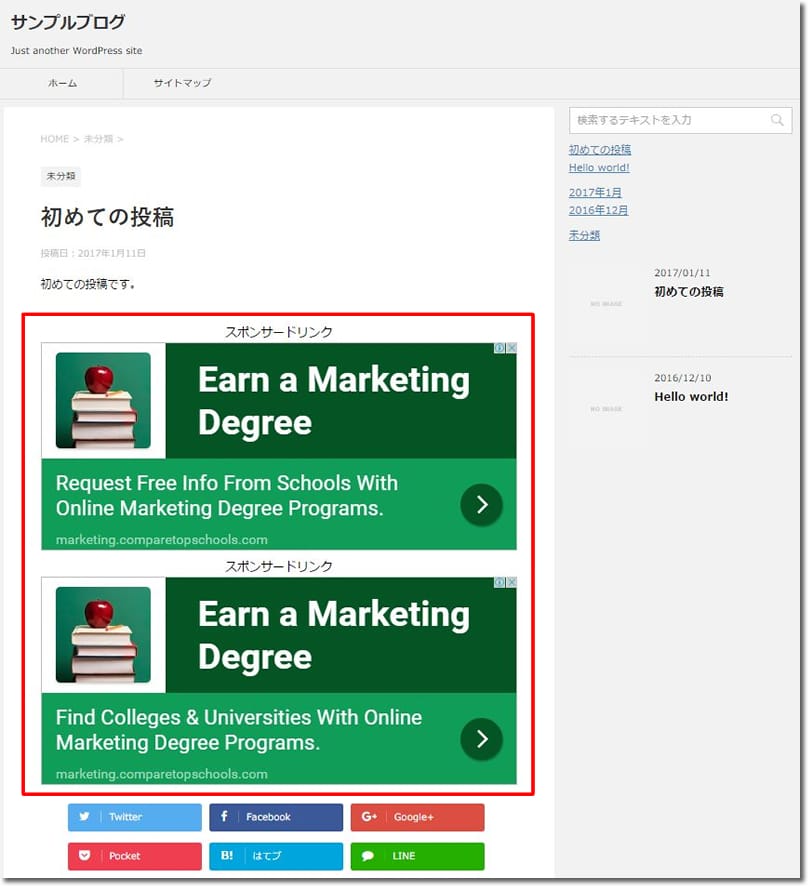
ブログをパソコンで確認すると、

このようにブログの記事下に2つ広告が表示されます。
※広告が表示されるまでしばらく時間がかかります。
※広告が表示されるまでは空白になります。
ワードプレスへの広告ユニットの貼り方(スマホ用)

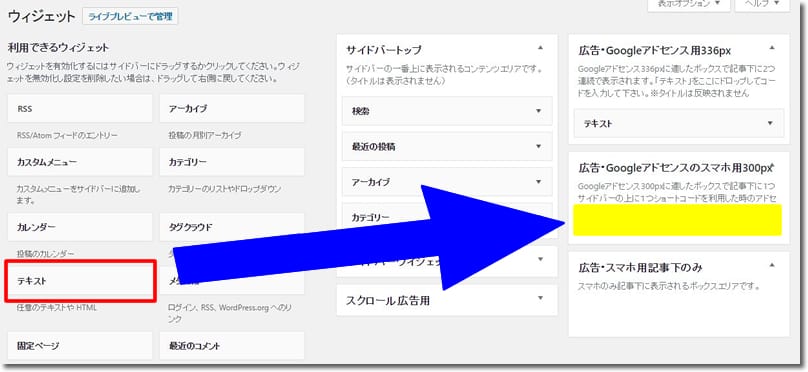
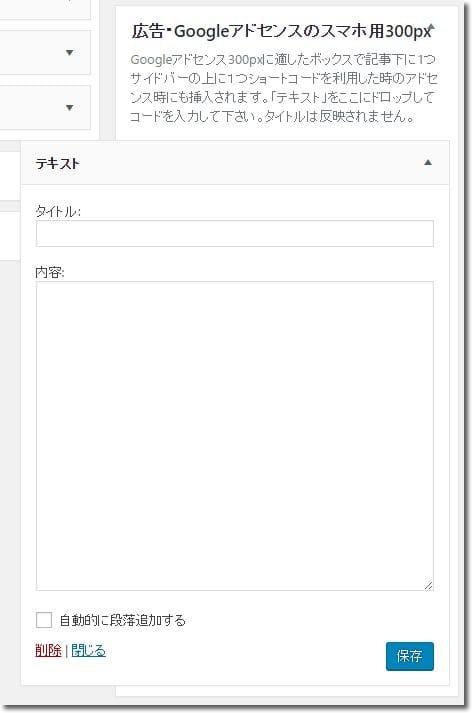
スマホ用ページの記事下に広告を貼るには、左側にある「テキスト」を右側の「広告・Google アドセンスのスマホ用300px」のエリアにドラッグ&ドロップします。

タイトルは空でOKです。
その下のテキストエリアに取得した広告コードを貼り付けます。
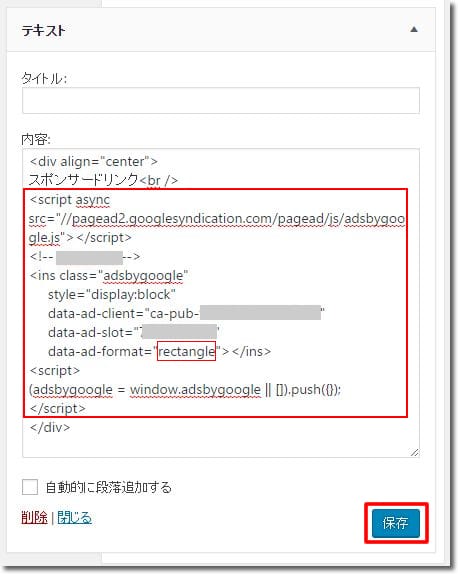
スポンサードリンク<br />
(ここに取得した広告コードを貼り付ける)
</div>
このままでも良いのですが、よりクリック率を高めるためにレクタングル型の広告のみが表示されるように一部コードを編集します。
data-ad-format=”auto”
を
data-ad-format=”rectangle”
にします。
auto を rectangle に書き換える形です。
そうするとこのようになります。

最後に「保存」をクリックします。
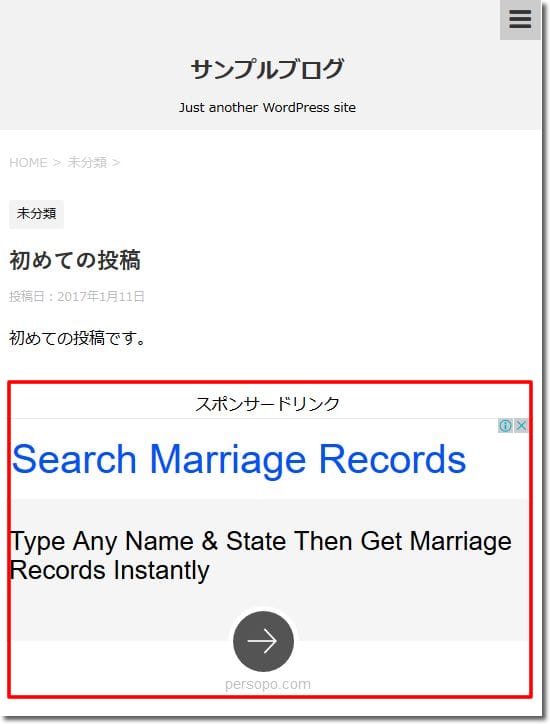
スマホでブログを確認すると

このようにブログの記事下に広告が表示されます。
※広告が表示されるまでしばらく時間がかかります。
※広告が表示されるまでは空白になります。

広告をワードプレスに貼り付けたら、あとはアクセスを集めるだけでアドセンス収益をどんどん増やしていくことができます。
ワードプレスであれば月10万円以上のアドセンス収益を稼ぐこともできます。
さらにこちらの無料メール講座ではアドセンス収益で月10万円を稼ぐブログの作り方とアクセスの集め方を教えています。

分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
カスタムチャンネルの設定方法
カスタムチャンネルの設定はしなくてもよいですが、作成しておくことで広告ユニットごとにクリック数などを集計することができるようになります。
ひとまず広告名と同じ名前で作成しておけばよいです。

左メニューの「広告」-「カスタムチャンネル」をクリックします。

「新しいカスタムチャンネル」をクリックします。

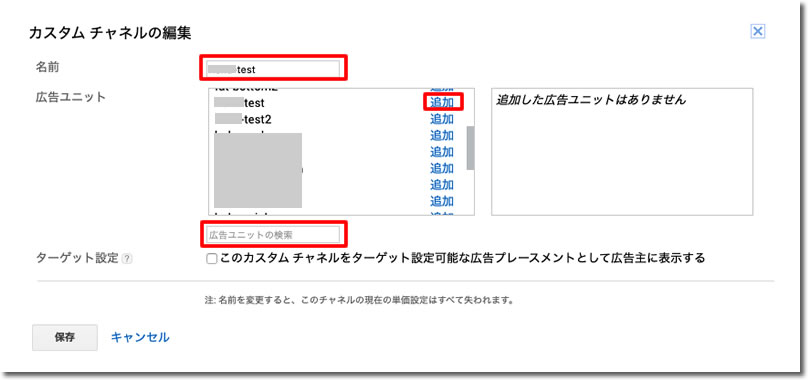
「名前」に作成した広告ユニットと同じ名前を入力します。
「広告ユニット」でカスタムチャンネルに追加する広告ユニットを選んで「追加」をクリックします。(名前に入力したものと同じ広告ユニット)
広告ユニットが複数ある場合は、「広告ユニットの検索」で絞り込むことができます。

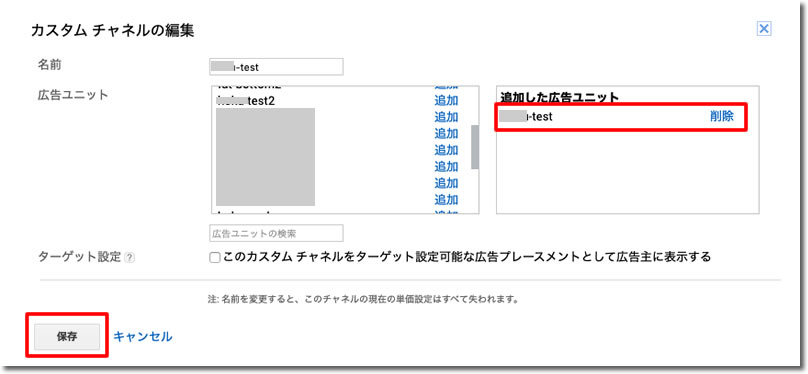
「追加した広告ユニット」にカスタムチャンネルに割り当てられた広告ユニットが表示されます。
最後に「保存」をクリックします。
以上で、カスタムチャンネルの設定は完了です。
作成したカスタムチャンネルのデータはアドセンスのレポートで確認できます。
いつも参考にさせていただいております。
今回はGoogle Adsenseの審査段階の話なのですが、上記の方法でテキストに貼り付けてもホームページ上で表示されません。
他に何か考えられる原因はありますか?
ご指導のほどよろしくお願いします。
アドセンスの広告コードは貼り付けてすぐは表示されずに
空白スペースが表示されます。
その後数時間くらいしてから広告が表示されるようになりますよ!
お世話になります。
椎名様のサイトに出合い参考にさせて頂いています。
アドセンスコードをスティンガー 導入後に貼り付けて数日立つのですが、サイトを確認するとコードが表示しています。(現在スティンガー プロの使い方がよく理解出来ていません)
空白ではないのですが。
まだ広告が表示されていないのですが、この状態で良いのでしょうか?
御指南お願い致します。
ブログにコードがそのまま表示されてしまう場合は、
コードの貼り付けのところで「ビジュアル」タブに
入力してしまっているのだと思います。
「テキスト」タブをクリックして、
そこにコードを貼り付けると広告が表示されますよ!
試してみてくださいね^^
お世話になります!
明けましておめでとう御座います。
ご指導ありがとうございました!
表示される様になり嬉しく思います!
本年もよろしくお願いします。
お役に立てて良かったです!
こちらこそよろしくお願いいたします。
凄くわかりやすいブログ!毎日拝見させていた出しています。
アドセンスでわからないことがあります。
教えて頂けたら嬉しいです。
【1】
アドセンスとポイントサイトとは一緒にしてはいけないと聞きました。
サイト内全てが(1つのドメイン内)ダメなのか。
サイト内の1つの記事の中に併用がダメなのか。
こちらが分りません。
【2】
ドメインで審査を通過しているため、サブドメインで記事を書き始めました。
アドセンス広告のコードを、書き始めたサイトに最初から貼り付けています。
記事をたくさん書いてから、多数のコードを貼るのは大変だからです。
サイト立ち上げから貼っても問題ないですか。
【3】
その際のコードは、ドメインの同じコードを再利用するのではなく、サブドメイン用のコードを
取得していますがこれであっていますか。
この3点は、どころ探してもないので分らない人が多いと思うのです。
図々しく質問ですが、丁寧なブログなのでお返事いただけるのではないかと・・・
どうぞ、どうぞ、よろしくお願いします。
ポイントサイトへの誘導をしているサイトでしたら、
例えページ内にポイントサイトへの誘導リンクがなくても
アドセンスは併用しないほうが安全です。
既にアドセンスの審査に通っているのでしたら、
最初から広告コードを貼るのは問題ないですよ。
ただ、記事中に直接コードを貼るのは、
あとから管理が大変なので、ワードプレスであれば、
テーマファイルやプラグインで一括管理するのがおすすめです。
サブドメイン用のコードを取得するのは、
それでOKですよ!
たくさんの質問の教えて頂きありがとうございます!
凄くわかりましたた!!感激です。
どーしても分らなかった1つだけあります。
もう1度だけ教えていただけますか。
Aサイト(ポイントサイトなし)の記事内で、
Bサイト(ポイントサイトお勧め記事有り)を
を紹介したいのですが、問題ありますか?
紹介したいサイトの中に、ポイントサイトをお勧めしている記事があるのです・・・
Bサイトが直接ポイントサイトでなければ
特に問題ないですよ!
ありがとうございまいた!
これからもブログ拝見させて頂きます!