
Googleアドセンスの申請が完了してアドセンスにログインできるようになると、いよいよアドセンス広告をブログに貼り付けることができます。
初めてだと分かりにくいところもありますので、この記事ではグーグルアドセンスの使い方と設定方法について分かりやすく解説します。
さらに、おすすめの広告サイズや記事に貼り付ける広告数についても最適なものをお伝えしますので、ぜひ最後まで読んでみてください。
もしアドセンス申請がまだの場合は先にアドセンス申請をしておきましょう。
グーグルアドセンスの使い方
アドセンス申請して審査に合格するとアドセンスの管理ページで広告ユニットが作れるようになります。
まずはアドセンス申請したGoogleアカウントでログインします。
ログイン後、アドセンスの管理ページが表示されます。

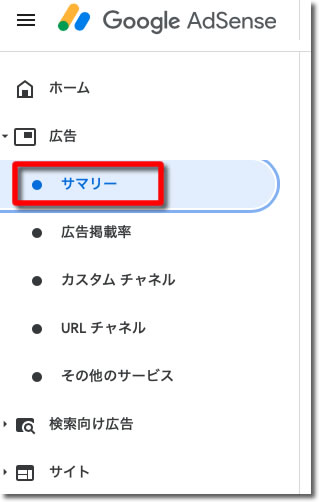
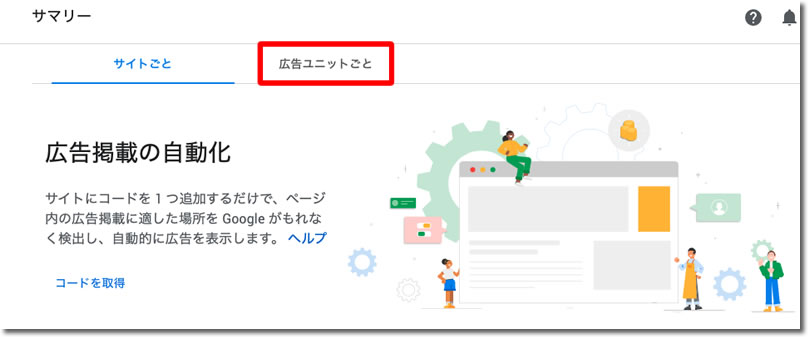
左メニューの「サマリー」をクリックします。

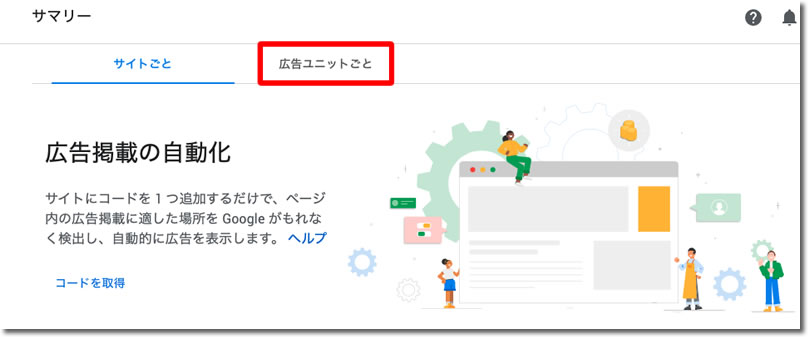
「広告ユニットごと」をクリックします。

「ディスプレイ広告」をクリックします。

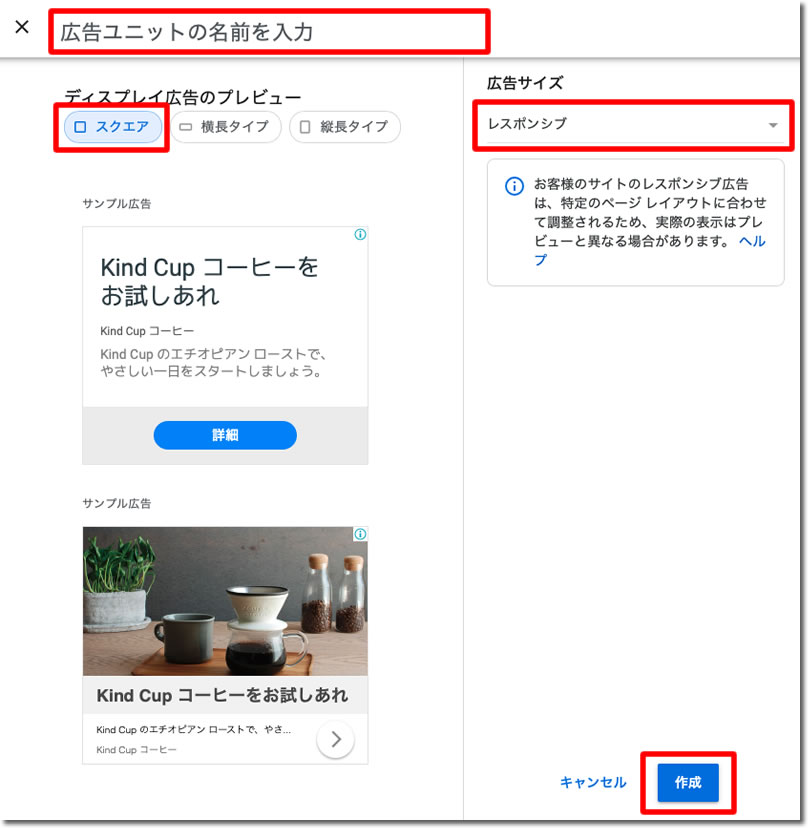
広告の名前を入力します。
どのサイトのどの位置の広告なのかを判別しやすい名前にすると分かりやすいです。
例)ドメイン名が「myblog.com」で記事下に設置する場合は、
「myblog-bottom」
関連記事ページの下に設置する場合は、
「myblog-bottom2」
記事中に設置する場合は、
「myblog-top」
のようにすると広告の名前から設置しているサイトと個所を判別しやすくなります。
設置する広告枠のサイズを指定します。
おすすめの広告サイズは「レスポンシブ」になります。
レスポンシブ広告の場合、広告が表示されている画面のサイズに最適の広告が自動表示されます。
パソコンの画面では大きめの広告が表示されて、スマホなど小さい画面の場合は、画面にきちんと収まるサイズの広告が表示されます。
より幅広くいろいろな種類の広告が表示されることになるので、広告収入の収益性も高まりやすいです。
「スクエア」を選択します。
各項目の入力後に「作成」をクリックします。

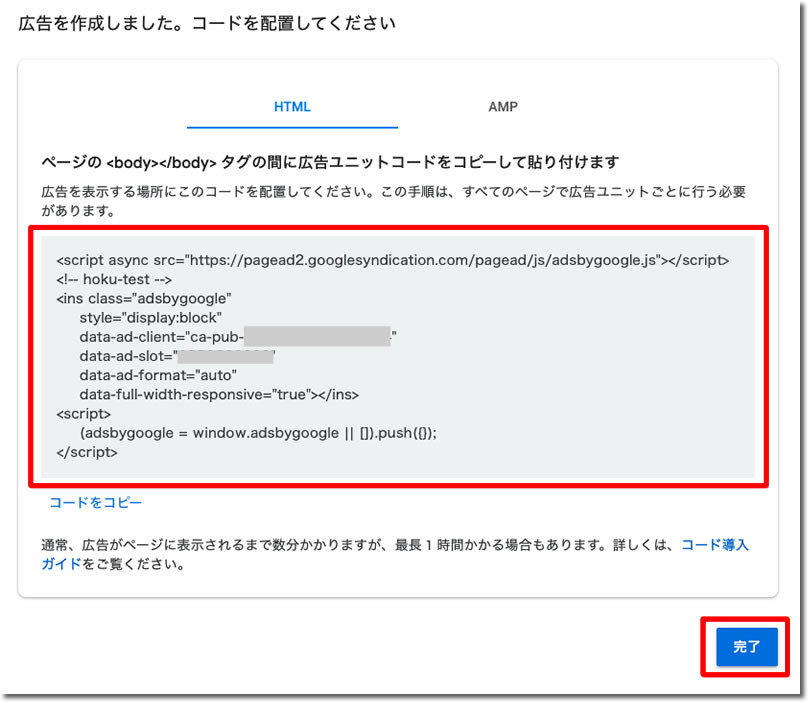
広告コードが表示されますので、それをコピーしてブログに貼り付けます。
アドセンス広告サイズのおすすめ設定

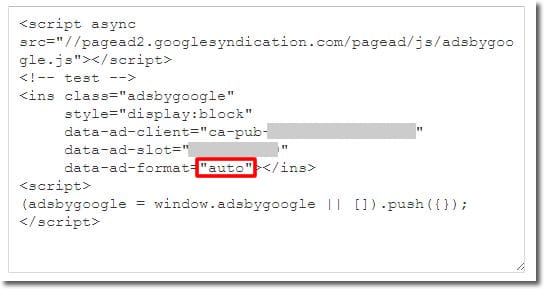
通常そのままの状態ですと取得した広告コードはこのようになっています。

data-ad-format=”auto” となっています。
この場合、横長の広告も表示されますが、横長の広告はクリック率があまりよくないので、比較的クリック率がよい四角型(レクタングル)の広告のみが表示されるように編集します。
編集する箇所は一箇所のみです。
data-ad-format=”auto”
を
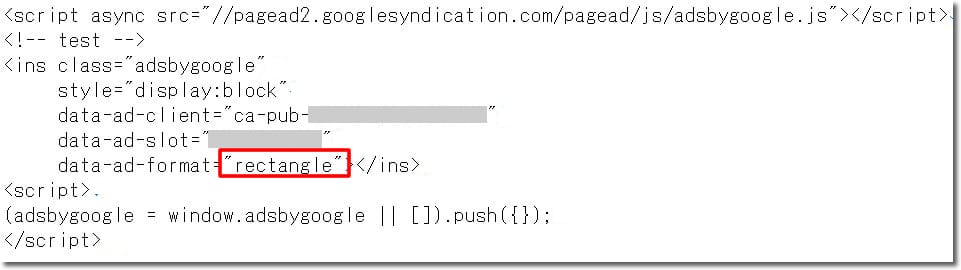
data-ad-format=”rectangle”
とします。
すると広告コードはこのようになります。

このようにレスポンシブサイズの広告の場合は取得した広告コードの
data-ad-format=”auto”
を
data-ad-format=”rectangle”
に変更してからブログに貼り付けていきましょう。
アドセンス広告コードを確認する方法
作成した広告ユニットは左メニューの「サマリー」をクリック後、「広告ユニットごと」をクリックすることで一覧できます。

一覧から【< >マーク】をクリックすることで、広告コードを表示することができます。

おすすめのアドセンス広告数
Googleアドセンスではいろいろなタイプの広告を使うことができますが、一般的に使われているのは「ディスプレイ広告」です。
アドセンスの広告設置数に上限はありませんが、記事の文字数に対して広告が多すぎるのは良くないので、1000文字あたりの広告数は2〜3個ほどにしておきましょう。
アドセンス広告を貼るおすすめのページ

トップページにも広告を貼ることはできますが、キーワード検索でユーザーがページを訪れる場合、トップページへのアクセスはほとんどないです。
そのためトップページに広告を貼っても広告のクリック率を下げる原因になってしまうので、トップページの広告は必要ないです。
基本的に記事ページ以外に広告を貼っても、ほとんどクリックされないので無視してよいです。
アドセンス収益を増やしていくのに大事なことは『記事ページへのアクセス数』です。
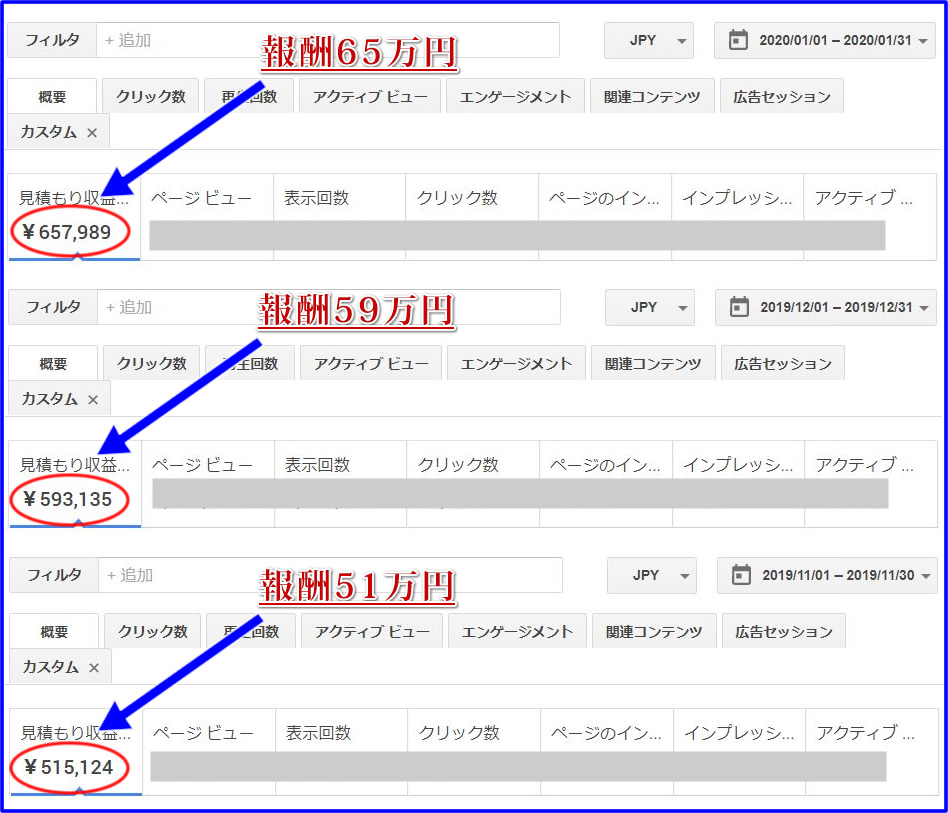
たくさんのアクセスを記事ページに集めることができればアドセンスだけで月に10万円以上の収入を得ることもできます。


ブログにアクセスを集めてアドセンスで圧倒的に稼ぐ方法に興味があれば、こちらのメルマガに登録してもらえるとさらに詳しく教えますよ。
ひとつ言えることはインターネットを使って収入を得ることは、想像以上に簡単だということです。
- なんとなくよくわからない
- なんか難しそう
とか思って行動できないのだとすればかなり勿体ないです。
まだまだインターネットを使って副収入を得ることができることに気がついていない人が多いので、早めにスタートしておくと後々有利になることは間違いないです。
椎名 大 さん
はじめまして。
アドセンス登録し二次審査も通りましたが
広告の貼り方が分からずに困っていましたが、
記事を読んで今までのモヤモヤが消え去った
様な気が致しました。
ありがとうございました。
記事がお役に立てて良かったです!
広告が4ヶ月貼られてないので無効にしちゃうよ、という警告が出てあせって対応中です。
とても助かります。
まだ反映されていないのですが、しばらく待ってみます!
seesaaは.グーグルアドセンス通ったのですが.記事内の貼り方がわかりません
記事内は直接記事中にアドセンスのコードを貼り付ける形になりますよ。