
サーチコンソール(Google Search Console)の登録から使い方まで初心者向けに分かりやすく完全解説します。

サーチコンソールを効果的に活用してアクセスアップに繋げていきましょう!
サーチコンソール(Google Search Console)はGoogleが提供しているツールです。
サイトを登録しておくことで様々な便利機能を無料で使うことができます。
特に、
- サイトのアクセスをアップさせたい
- 分かりやすく使いやすいアクセス解析ツールを探している
といった場合は必ず登録しておくことをおすすめします。
目次
サーチコンソールとは?
サーチコンソール(Search Console)はGoogleが提供しているツールで、サイトのパフォーマンスを監視&管理することができます。
具体的にはどういったことができるのかと言うと、
- どういったキーワードで検索されているのか分かる
- 記事ページの検索順位が分かる
- 検索結果に表示されたときのクリック率が分かる
- 検索結果に表示されたときに何クリックされたか分かる
- インデックスリクエストを送信してインデックスを早めることができる
- サイトマップを登録することができる
といったことが可能です。
アクセスアップに繋がる便利な機能を使ったり、アクセス解析データを参照することができます。

無料で誰でも簡単に使うことができますので、これからやり方を詳しく解説しますね!
サーチコンソールの登録
Googleアカウントを持っていない場合は先にGoogleアカウントを作成しておきます。
次にサーチコンソールにアクセスします。

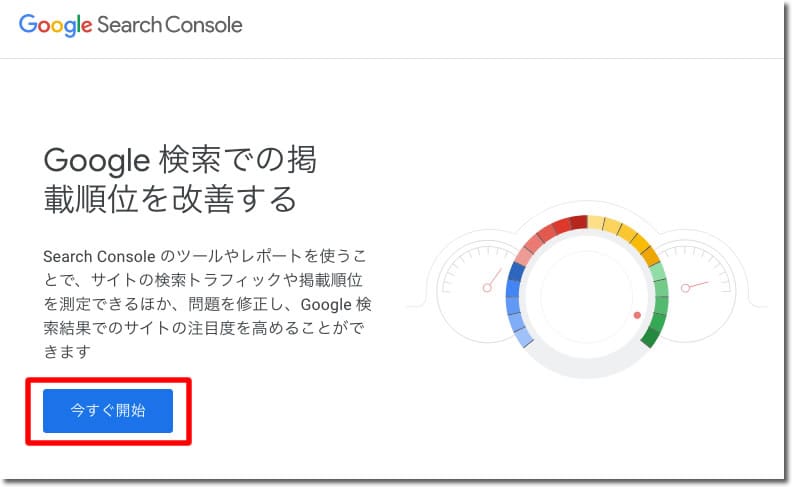
「今すぐ開始」をクリックします。
Googleアカウントでログインします。

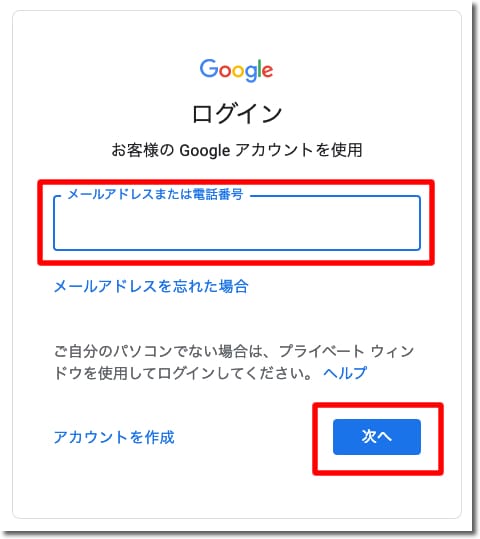
Googleアカウントのメールアドレスを入力して「次へ」をクリックします。
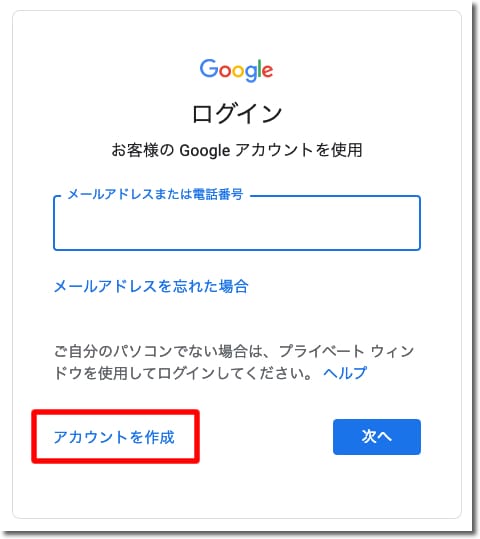
もしGoogleアカウントを持っていない場合は、

「アカウントを作成」をクリックしてGoogleアカウントを作成します。

Googleアカウントのパスワードを入力して「次へ」をクリックします。

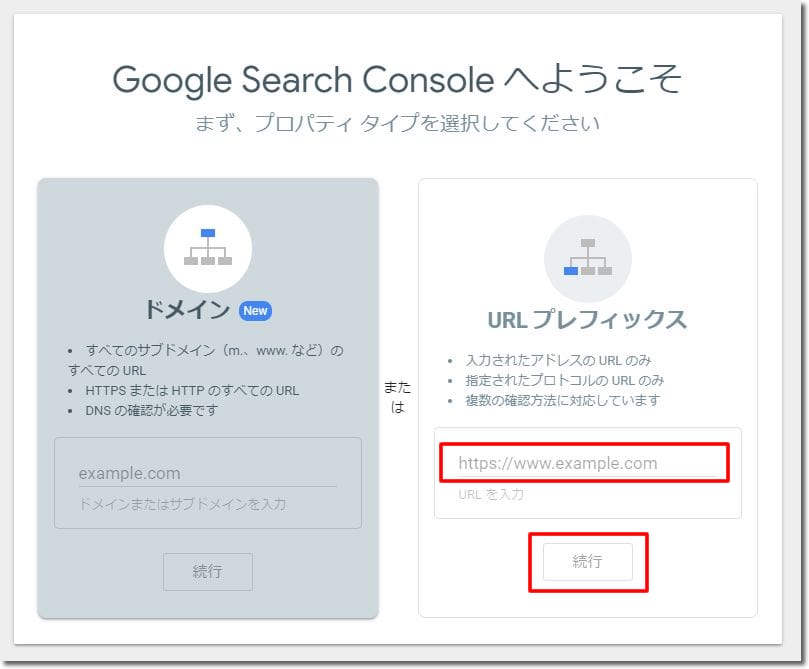
登録するサイトのURLを「URLプレフィックス」のテキストボックスに入力して「続行」をクリックします。

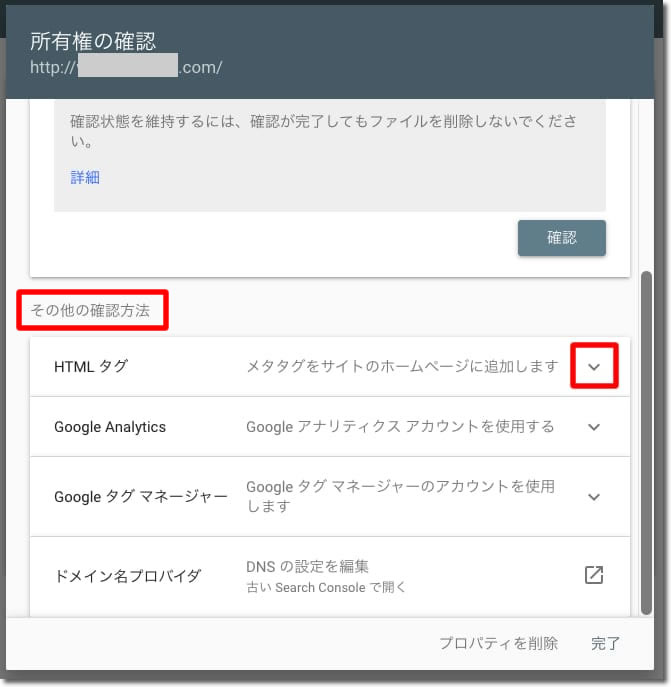
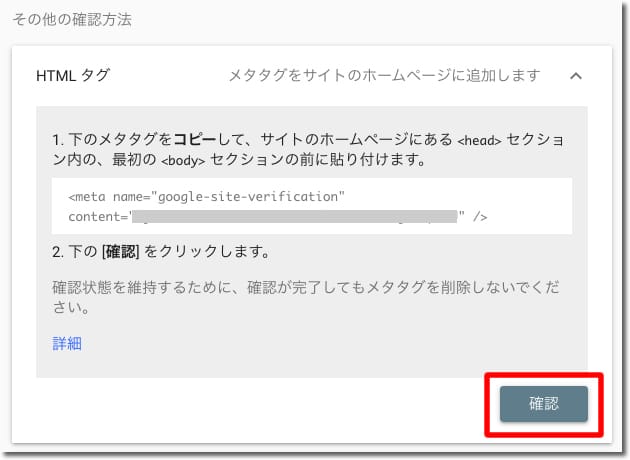
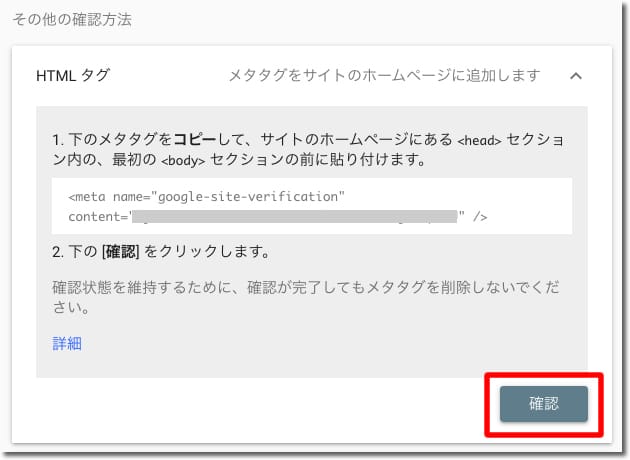
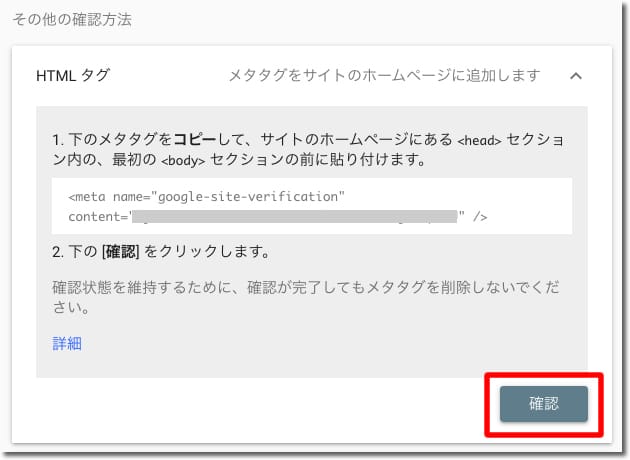
「その他の確認方法」の下にある「HTMLタグ」の右の「▽」をクリックします。

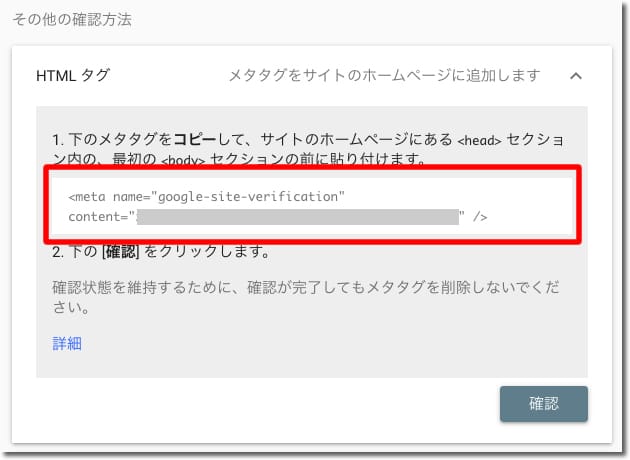
赤枠内のHTMLタグをコピーして、それをサイトのheadセクション内に貼り付けて所有権の確認を行います。
headセクション内へのHTMLタグの貼り付け方法は、
- ワードプレスの場合
- Seesaaブログの場合
- ライブドアブログの場合
の3つを例に手順を説明します。
サーチコンソールの設定(所有権の確認)
ワードプレスの場合
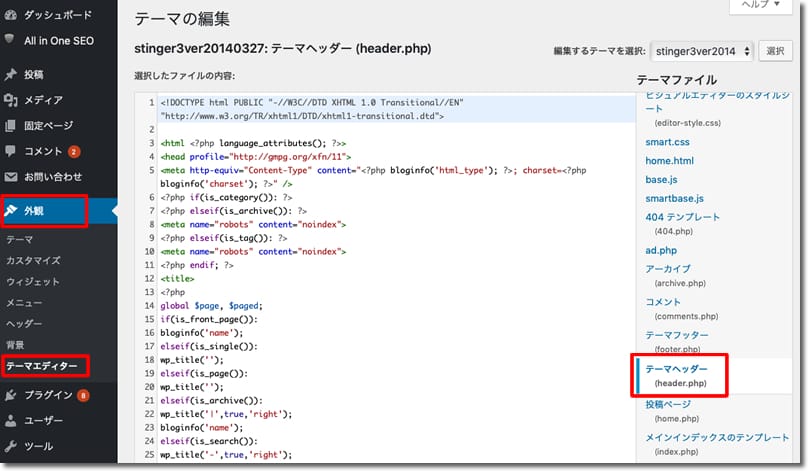
ワードプレスの管理ページにログイン後、「外観」 -「テーマエディター」をクリックします。

「テンプレート」の「テーマヘッダー(header.php)」をクリックします。

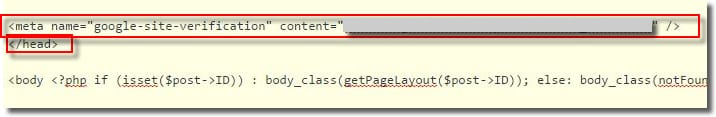
</head>の上にコピーしたHTMLタグを貼り付けて「ファイルを更新」をクリックします。

サーチコンソールで「確認」をクリックします。

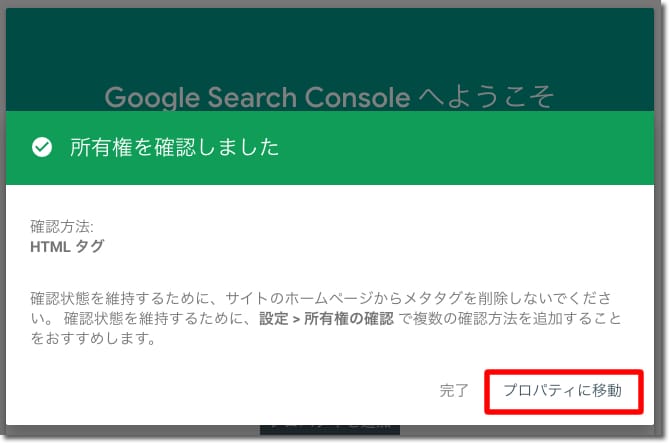
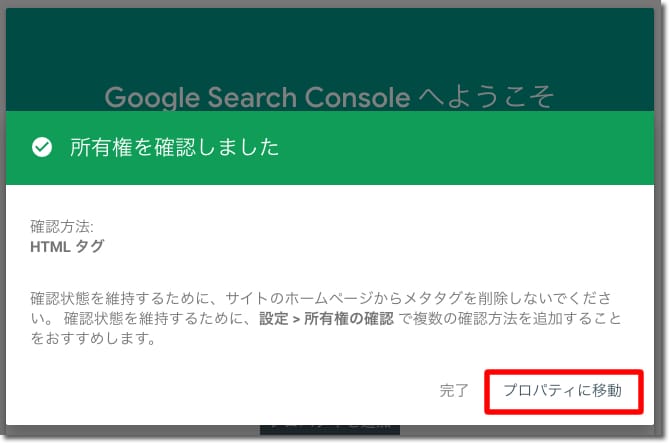
「所有権を確認しました」のメッセージが表示されれば、正常にサイトが登録できたことになります。
「プロパティに移動」をクリックします。
シーサーブログの場合
シーサーブログにログインします。

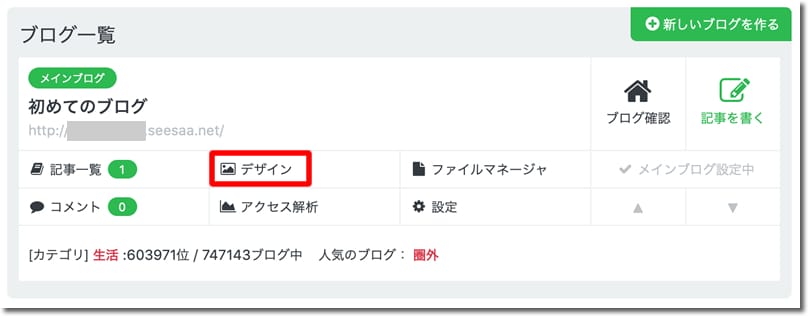
「マイブログ」をクリックします。

「デザイン」をクリックします。

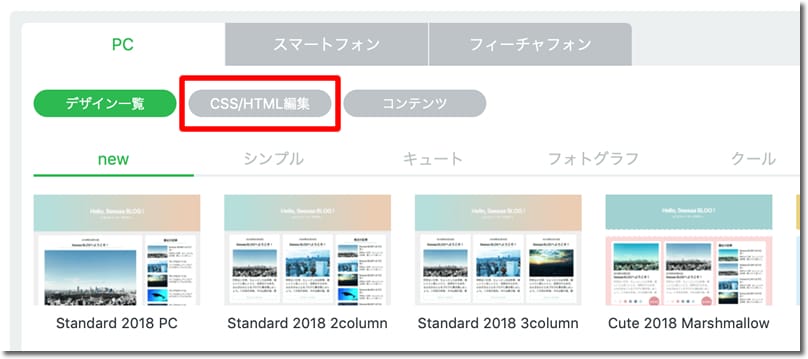
「CSS/HTML編集」をクリックします。

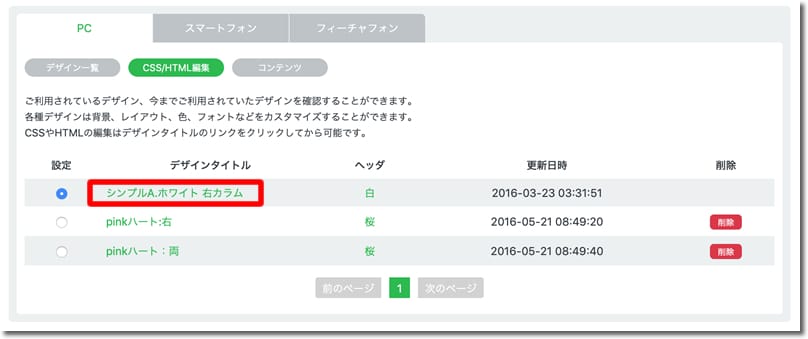
使用しているデザインタイトルをクリックします。

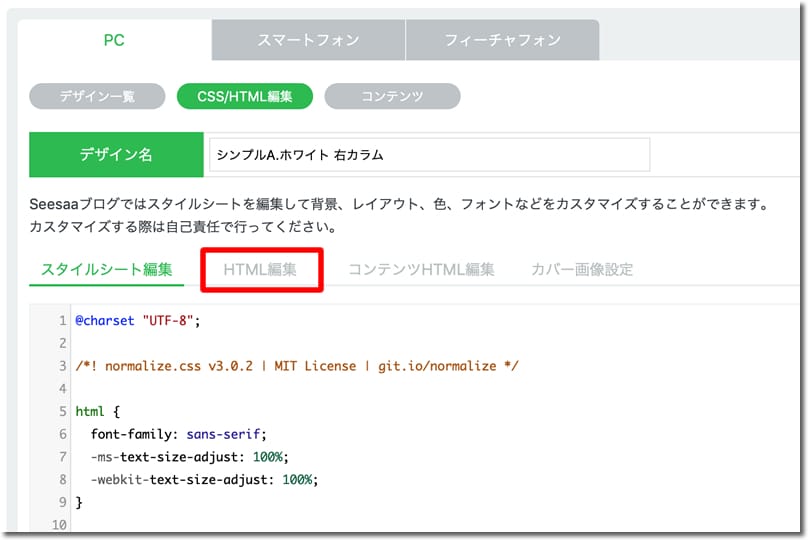
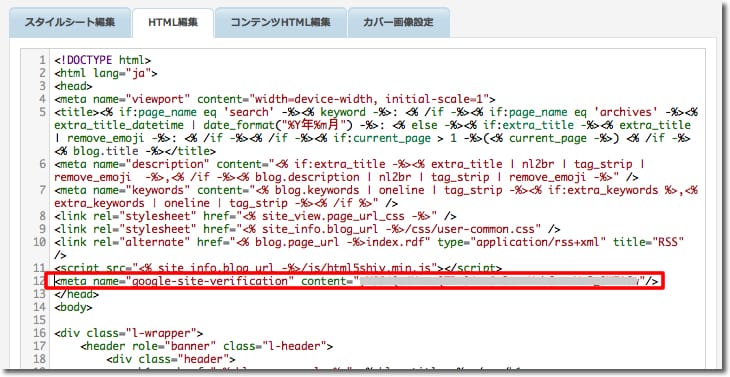
「HTML編集」タブをクリックします。

</head>の上にコピーしたHTMLタグを貼り付けて、

「保存」をクリックします。

次にサーチコンソールで、

「確認」をクリックします。

「所有権を確認しました」のメッセージが表示されれば、正常にサイトが登録できたことになります。
「プロパティに移動」をクリックします。
ライブドアブログの場合
ライブドアブログにログインします。

「ブログ」をクリックします。

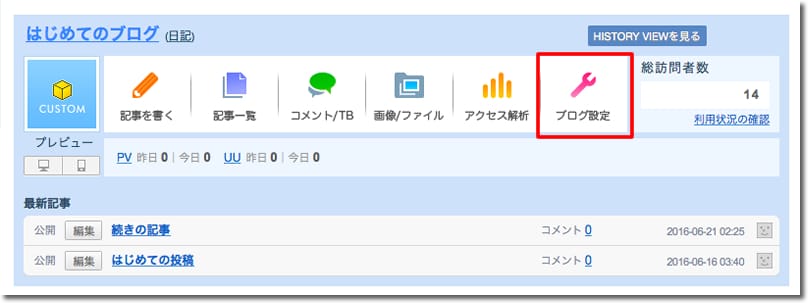
「管理ページ」をクリックします。

「ブログ設定」をクリックします。

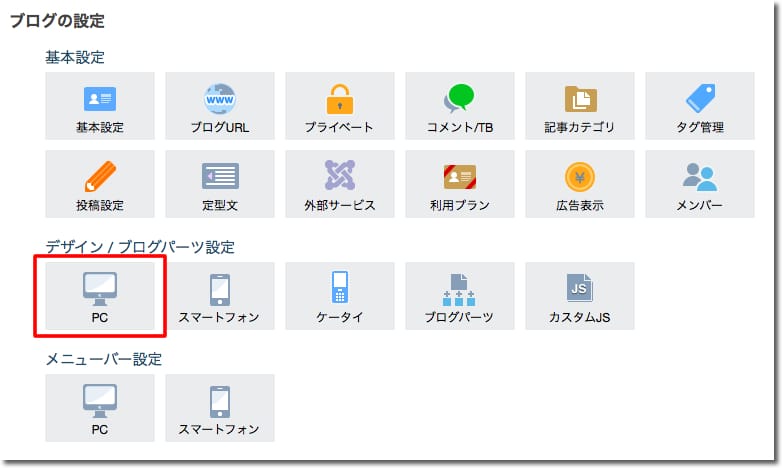
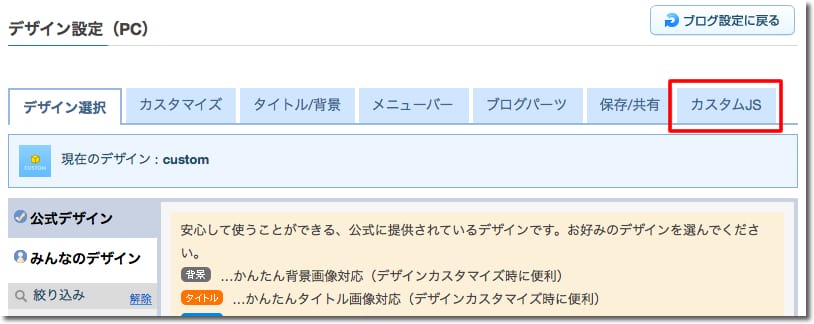
「デザイン / ブログパーツ設定」の「PC」をクリックします。

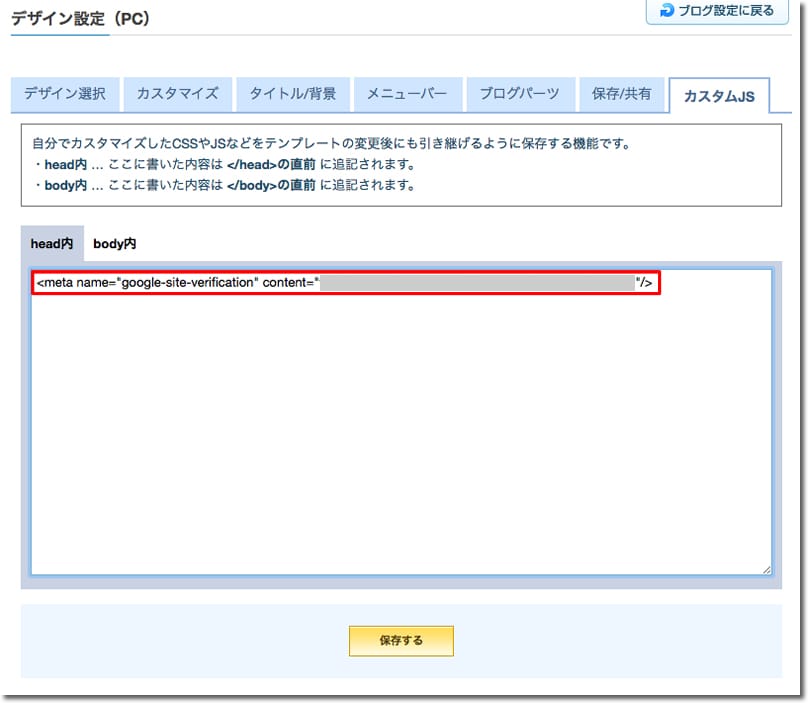
「カスタムJS」タブをクリックします。

「head内」にコピーしたHTMLタグを貼り付けて「保存する」をクリックします。

次にサーチコンソールで、

「確認」をクリックします。

「所有権を確認しました」のメッセージが表示されれば、正常にサイトが登録できたことになります。
「プロパティに移動」をクリックします。
サーチコンソールの使い方
サーチコンソールにサイトを登録することで、
- Googleからの通知を受け取れたり
- サイトの状態を確認できたり
- 検索結果へのインデックスを早めたり
することができます。
特にインデックスを早める機能は、いちはやくページを検索結果に登録したいときに重宝する機能になっています。

これから紹介する5つの機能は必ず活用すべきですね!
サイトマップを送信する
ページのインデックスを早めるためにサイトマップを送信します。
サイトマップはワードプレスではプラグインを使って簡単に作成することができます。

左メニューから「サイトマップ」をクリックします。

サイトマップのURLを入力して「送信」をクリックします。

「OK」をクリックします。
以上でサイトマップの送信は完了です。
サイトマップが正常に送信されると

「送信されたサイトマップ」に表示されます。
新規ドメインであれば、インデックススピードが遅いので、記事を作成した時は1日1回くらいで、まとめてサイトマップを送信しておくのがおすすめです。
インデックス登録を早める
検索結果へのインデックス登録を早めるために、もうひとつ便利な機能があります。
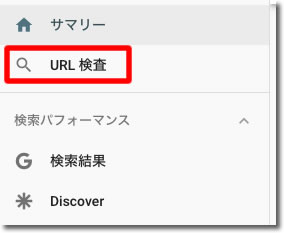
それが「URL検査」です。

左メニューから「URL検査」をクリックします。

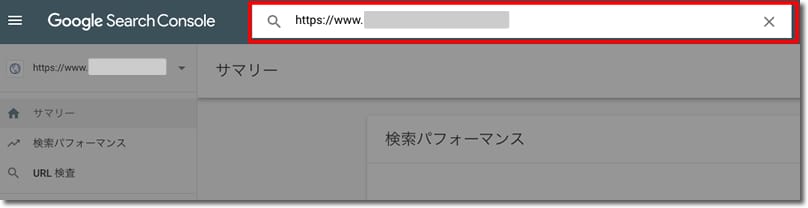
画面上部のテキストボックスにインデックスしたいURLを入力してエンタキーを押します。
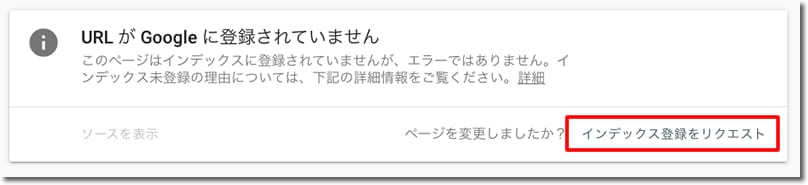
入力したURLがまだインデックスされていなければ、
「URLがGoogleに登録されていません」
というメッセージが表示されます。

「インデックス登録をリクエスト」をクリックします。

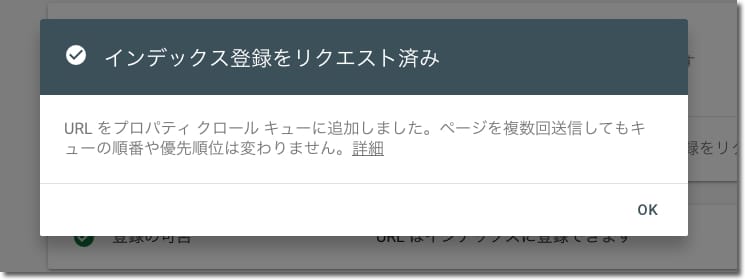
インデックスリクエスト処理がされて、
「インデックス登録をリクエスト済み」
と表示さます。
これでインデックスリクエストをGoogleに送信することができます。
通常は新規ページのインデックスには1日以上かかることもありますが、「URL検査」からインデックスリスエストすることで、数分以内に新規ページがインデックスされるようになります。
ですので新規ページを公開したら、「サイトマップ」と「URL検査」を使って、素早く検索エンジンにインデックして検索結果に表示されるようにすることで、より早くサイトにアクセスを集めることができるようになります。
検索パフォーマンスを活用したアクセス解析
検索パフォーマンスでは通常のアクセス解析ツールでは分からない検索クエリ情報を知ることができます。
検索クエリ情報とは
『ユーザーがどういったキーワードで検索してページを訪問したのか?』
という情報です。
検索クエリを知ることで、
- 自分のサイトで検索需要のあるキーワード
- どのページがどういったキーワードで検索されているのか
といったことを把握することができます。
さらに検索パフォーマンスでは、
- 検索ページでの各キーワードの掲載順位とクリック率
といった情報も知ることができます。
検索パフォーマンスを使いこなすことで、効率よくサイトを分析して最適化していくことができますので、検索パフォーマンスはどんどん使っていくべきです。
検索パフォーマンスを表示するには、

左メニューから「検索結果」をクリックします。
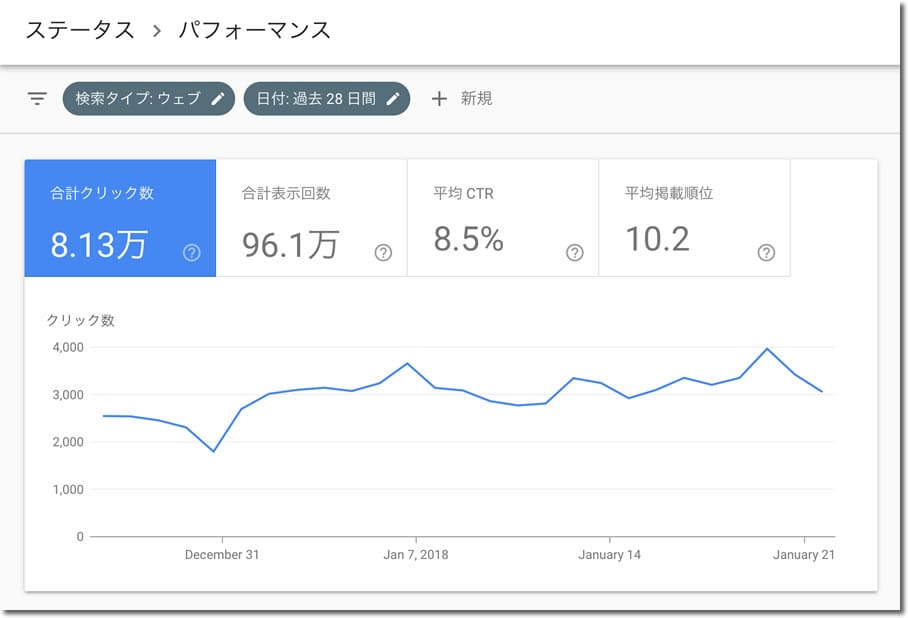
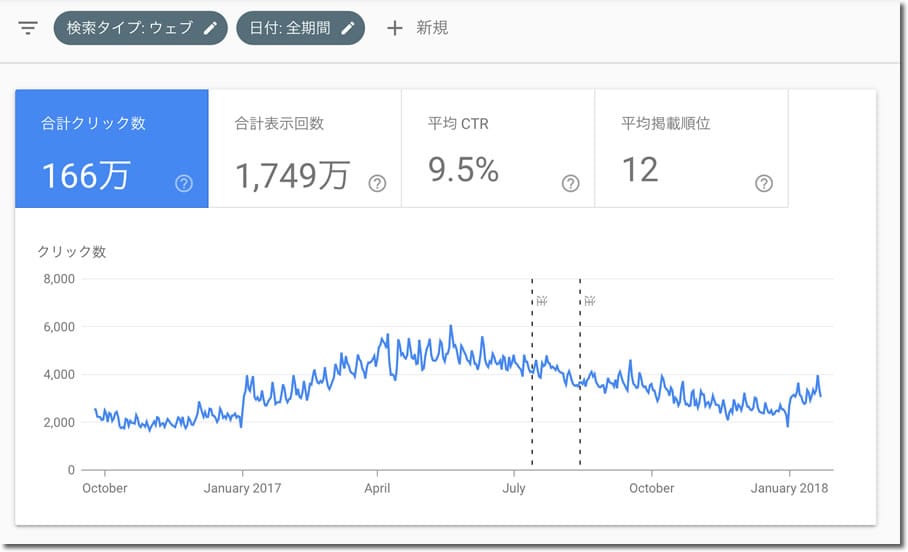
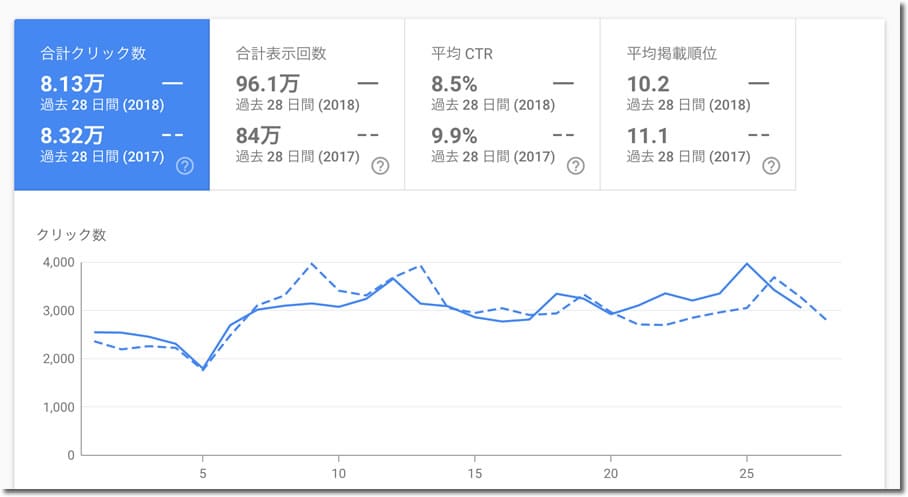
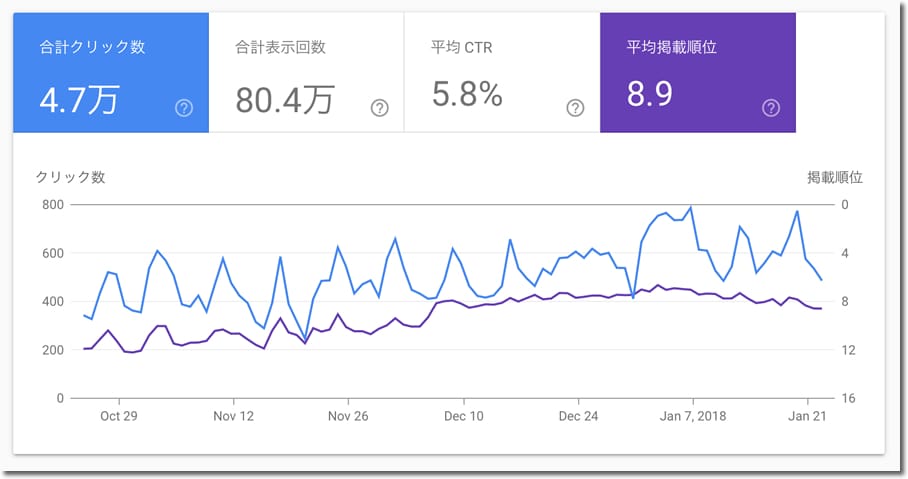
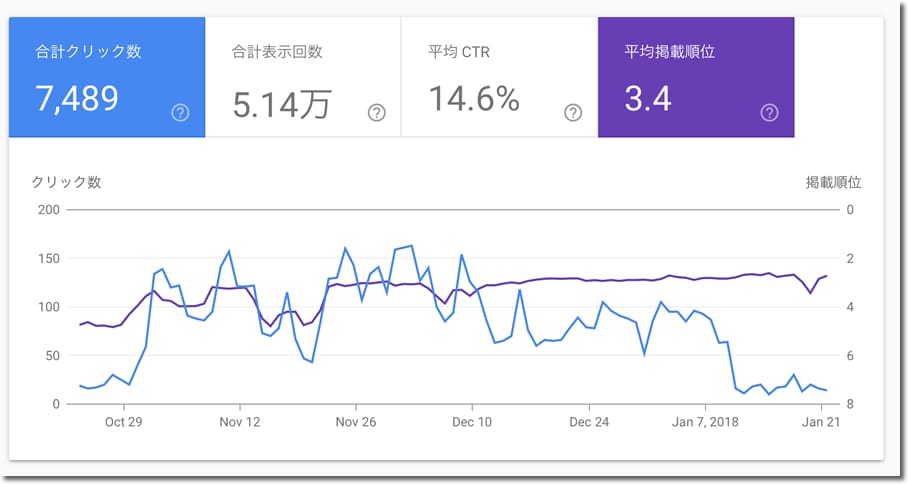
検索パフォーマンスではサイトの
- 合計クリック数
- 合計表示回数
- 平均CTR
- 平均掲載順位
が分かります。

検索結果に表示されたサイトへのリンクがクリックされた回数
検索結果にサイトへのリンクが表示された回数
検索結果に表示されたサイトへのリンクがクリックされた割合(平均)
検索結果に表示される掲載順位(平均)
これら4つはすべて検索結果ベースのデータになっていますので、
- 自分のサイトは検索結果では何位くらいなのか?
- 検索されたときに実際に検索結果に表示されたのはどのくらいなのか?
- 検索結果に表示されてからどれくらいリンクがクリックされたのか?
といったことを詳しく知ることができます。

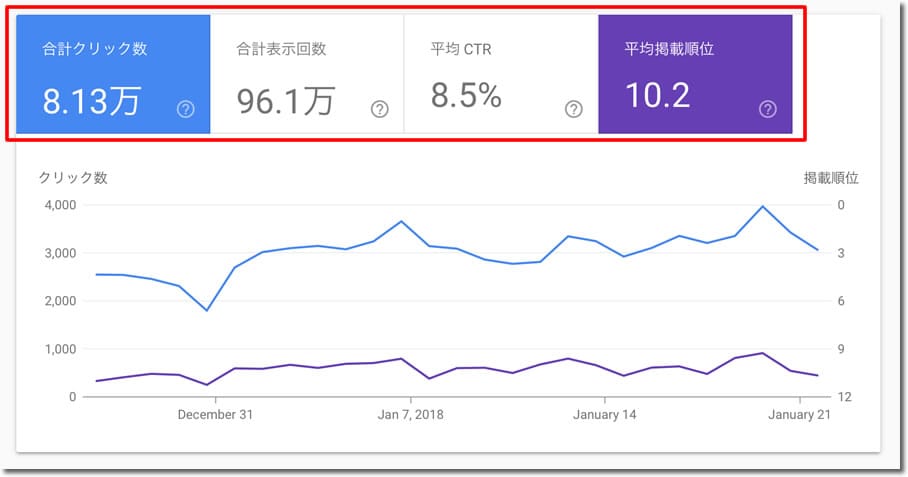
「合計クリック数」「合計表示回数」「平均CTR」「平均掲載順位」の各項目をクリックするとその項目のグラフが表示されます。
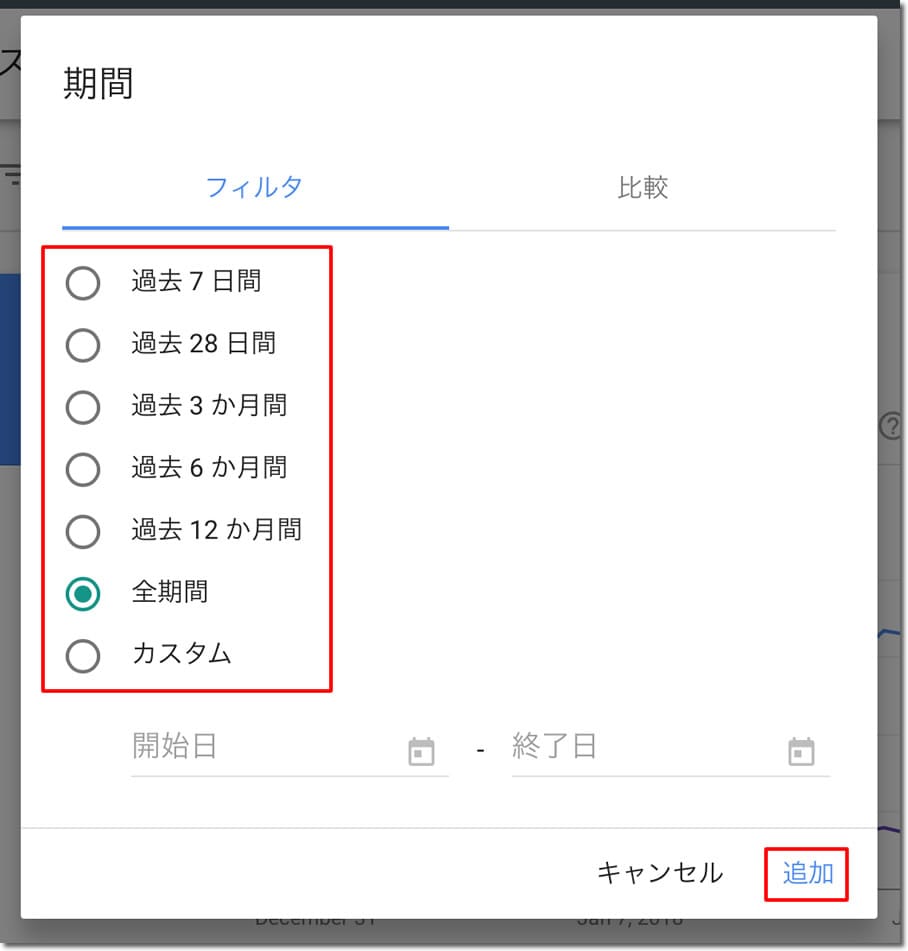
期間を指定したい場合

検索期間を変更したい場合は「日付」のところクリックして変更することができます。
選べる期間は、
- 過去7日間
- 過去28日間
- 過去3ヶ月間
- 過去6ヶ月間
- 過去12ヶ月間
- 過去16ヶ月間
- カスタム
の7つです。
最大でなんと過去16ヶ月分ものデータを表示できます。

検索したい期間を選んで「追加」をクリックします。

一定期間でデータを比較したい場合
さらに期間毎のデータの比較をすることもできます。

「日付」のところクリックして、

「比較」タブをクリックします。
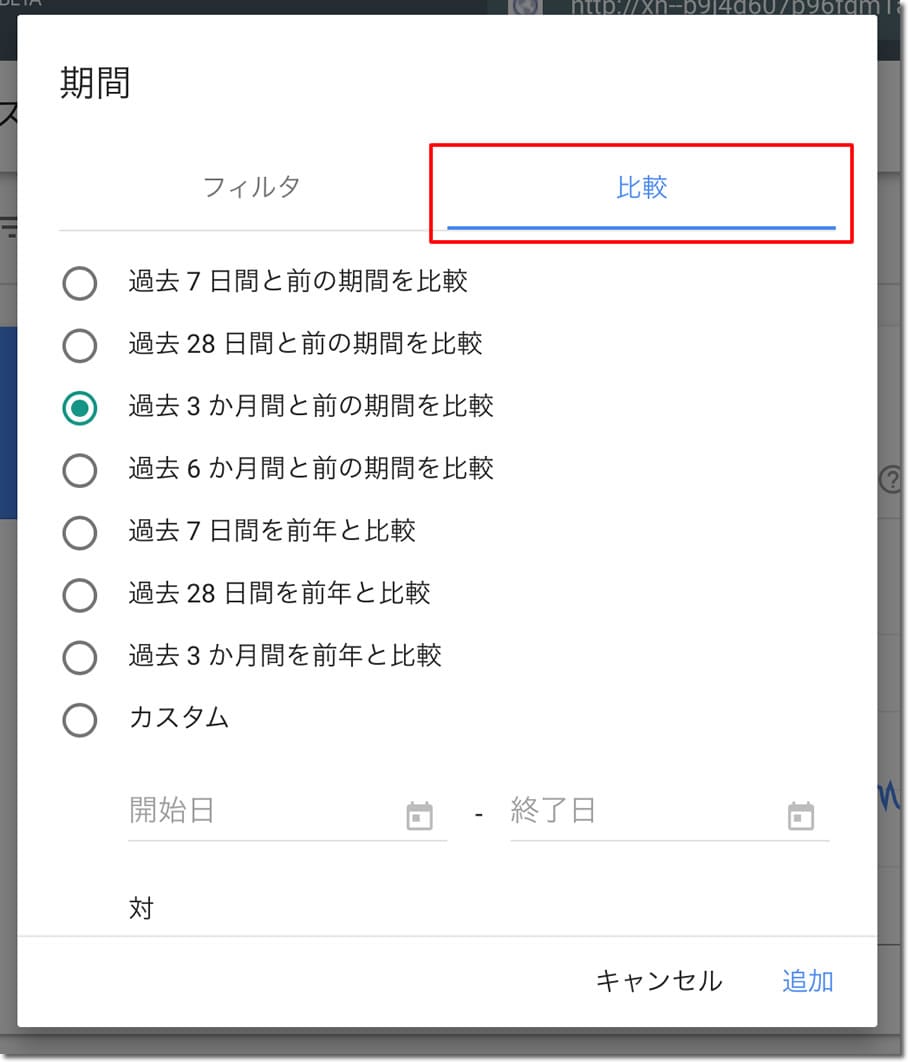
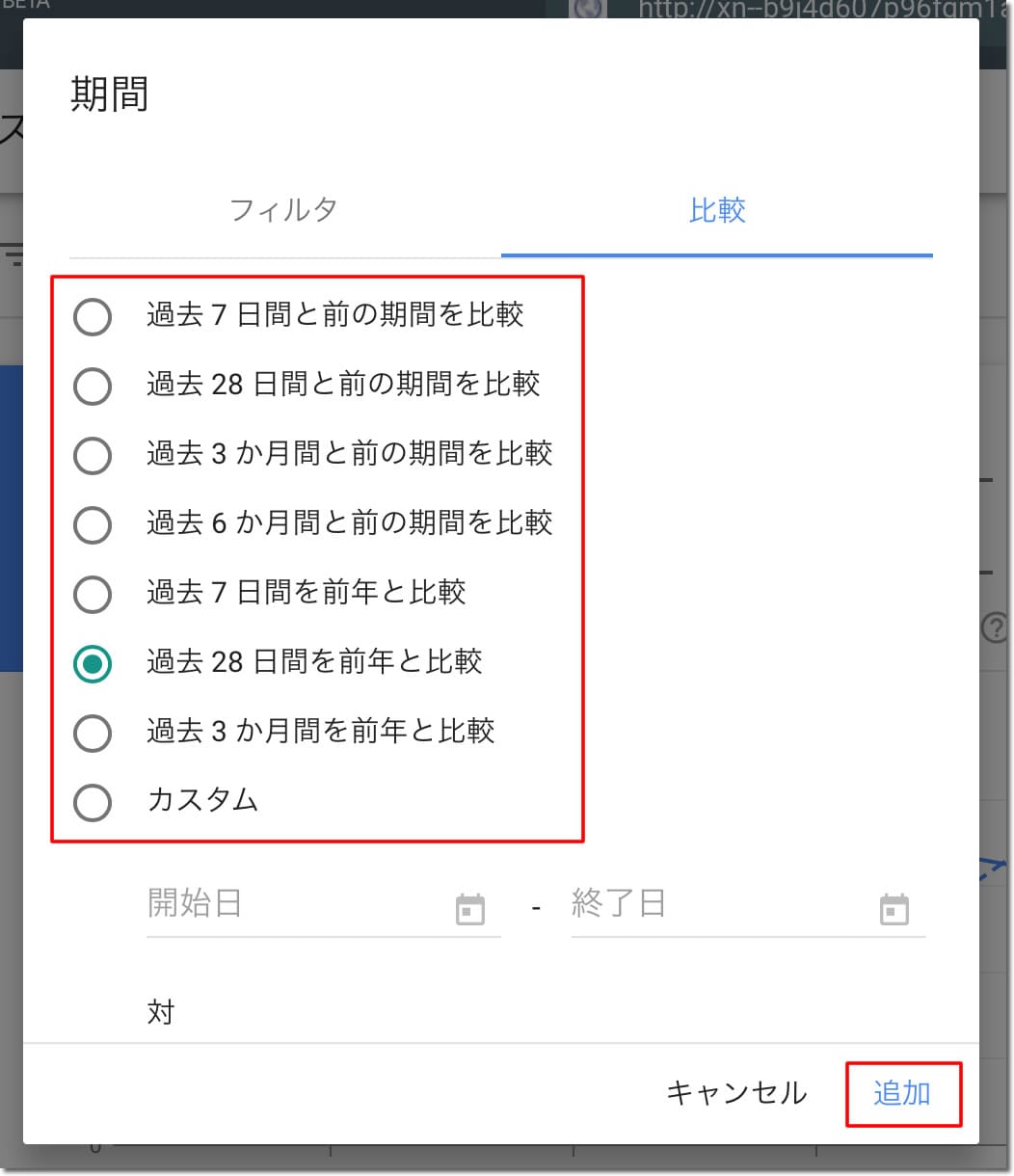
ここでは、
- 過去7日間と前の期間を比較
- 過去28日間と前の期間を比較
- 過去3ヶ月間と前の期間を比較
- 過去6ヶ月間と前の期間を比較
- 過去7日間と前年を比較
- 過去28日間と前年を比較
- 過去3ヶ月間と前年を比較
- カスタム
の7つから比較期間を選べます。
カスタムを選ぶことで自分で比較期間を設定することもできます。

比較したい期間を選んだら「追加」をクリックします。

このように1年前との比較も簡単にチェックすることができます。
検索キーワードを知りたい場合
検索結果のデータだけでなく、
「どういったキーワードで検索されているのか?」
というサイトのSEO対策を考えていく上で最も重要な検索キーワードも「検索パフォーマンス」で把握することが出来ます。

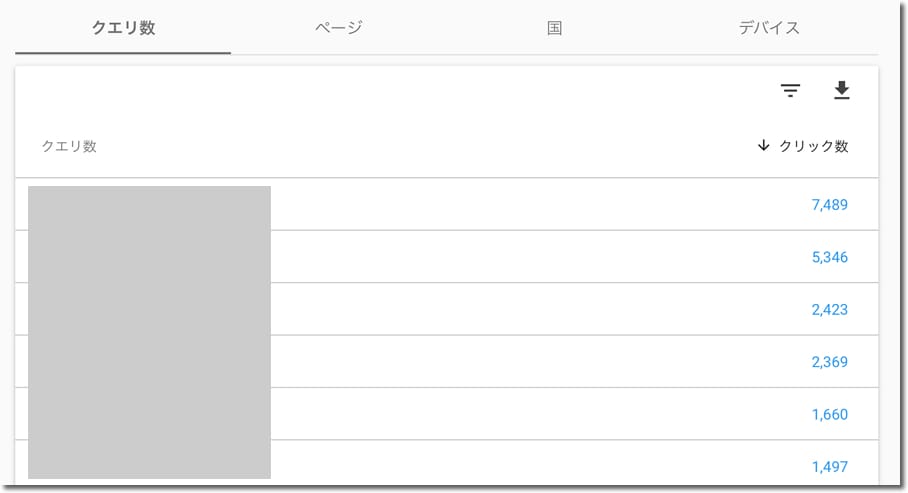
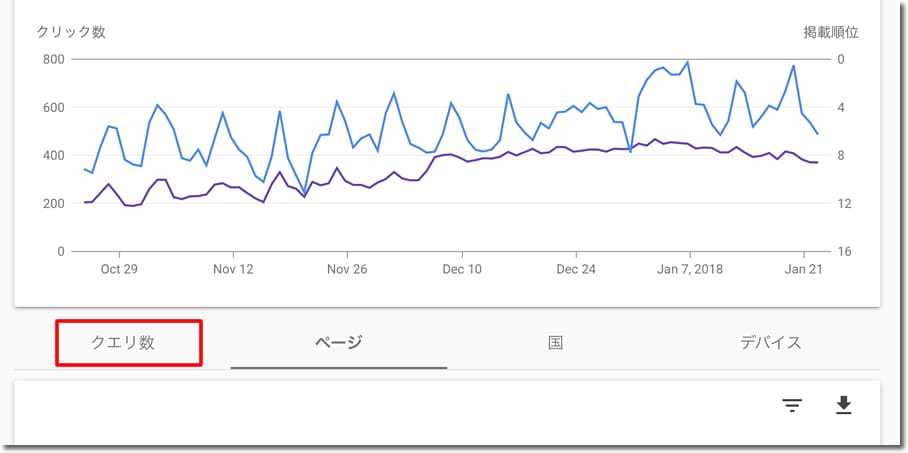
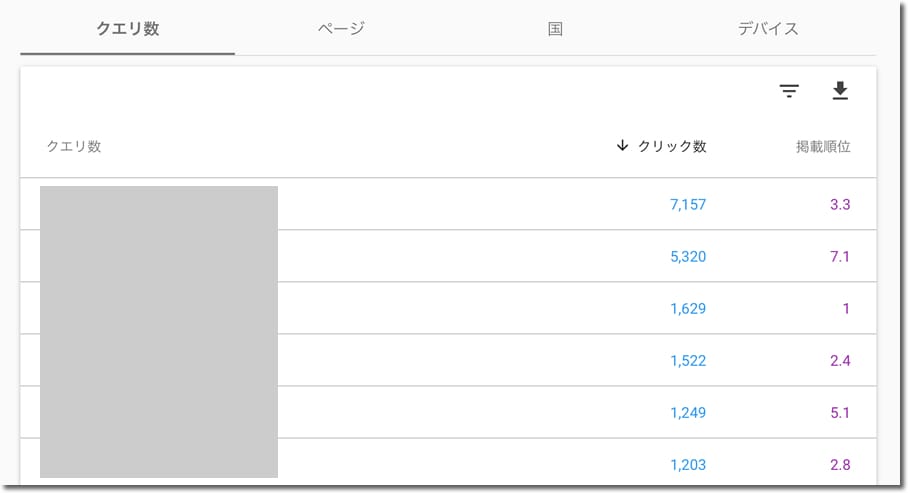
グラフ表示エリアの下に検索キーワードが表示されます。
ここを見ることで、
「どういったキーワードで実際に検索されて検索結果に表示されているのか?」
ということが手に取るように分かります。
- 狙ったキーワードで検索されているのか?
- 全然思いもよらないようなキーワードで検索されていないか?
といったことも分かることで、十分に今後のキーワード選びの参考になります。
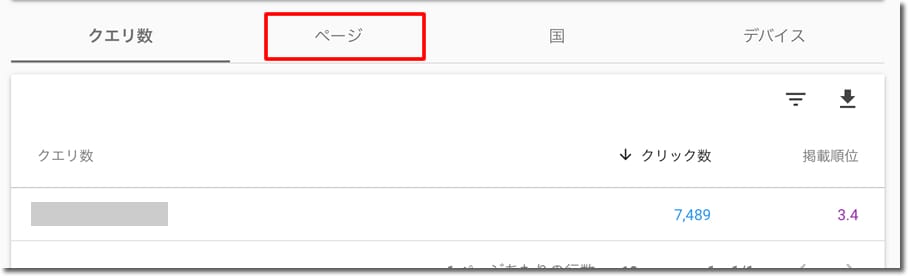
ページ単位でのデータを知りたい場合

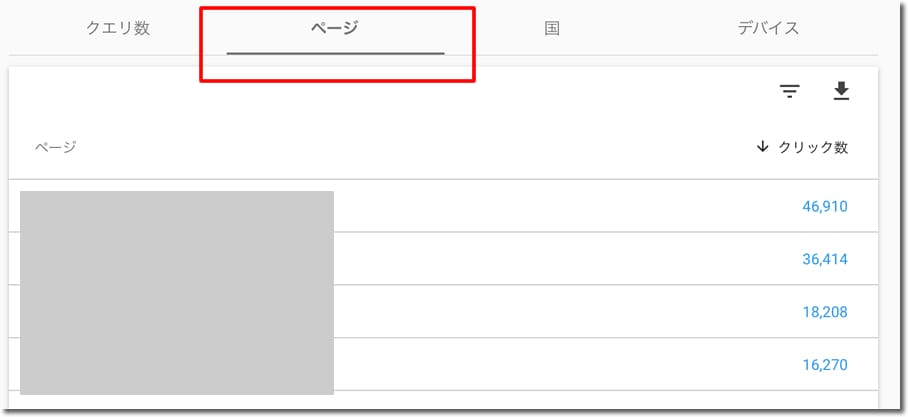
「ページ」をクリックすることでページ単位でのデータも見ることができます。
つまり、
「どのページにアクセスが集まっているのか?」
というサイトの状態のキモとなる部分を確認することができます。

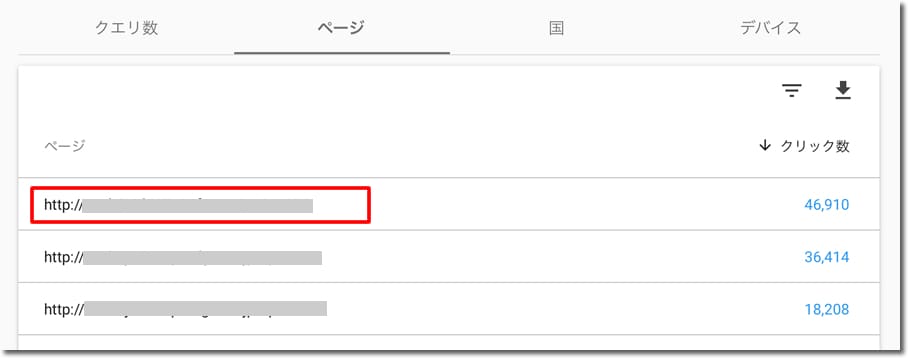
ここでページのURLをクリックすると、

そのページでの
- 合計クリック数
- 合計表示回数
- 平均CTR
- 平均掲載順位
のデータが表示されます。
ページごとのデータを確認することで、
- そのページの平均掲載順位
- 検索結果に表示された回数
- 検索結果でクリックされた数
などの詳しい数値を知ることができます。
もし検索結果に表示された回数が多く、掲載順位が高いにも関わらずクリック数が少なければ、検索結果に表示されるタイトルがクリックされにくいものになっている可能性があると推測して、その原因を考察することにも役立ちますし、今後の記事修正に活かしていくこともできます。
ページ単位での検索キーワードを知りたい場合

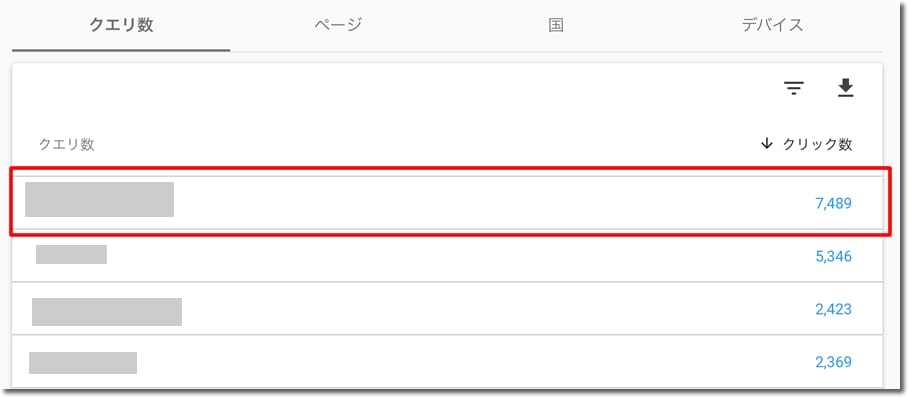
さらにそのまま「クエリ数」をクリックすると、

そのページがどんなキーワードで検索されているのかを一覧で確認できます。
実はこれがGoogleサーチコンソールを使う大きなメリットです。
ページ単位での検索キーワードが分かるということは、
- 狙ったキーワードでちゃっと検索されているのか?
- 思いもよらなかったキーワードでアクセスは集まっていないか?
といったことも簡単に分かるということです。
これらのキーワードデータは検索ユーザーの活きたキーワードなので、特に自分では思いつかないようなお宝キーワードを発見することにも繋がります。
どの国からの検索が多いかを知りたい場合
「国」をクリックすると、どの国からの検索数が多いのかということが分かります。
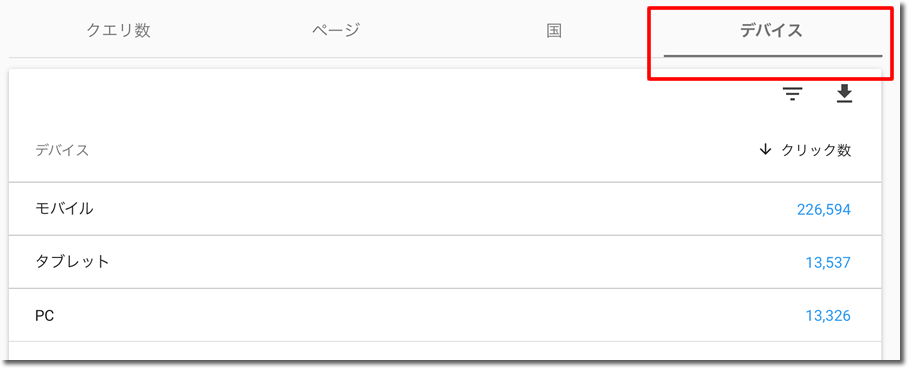
どのデバイスからの検索が多いかを知りたい場合

「デバイス」をクリックするとデバイス毎での検索数が分かります。
特定のキーワードで検索されたページを知りたい場合
検索キーワード毎や検索ページ毎の
- 合計クリック数
- 合計表示回数
- 平均CTR
- 平均掲載順位
のデータも分かります。

検索キーワード毎のデータを見たい場合はキーワードをクリックします。

するとこのように、そのキーワードでの
- 合計クリック数
- 合計表示回数
- 平均CTR
- 平均掲載順位
のデータが表示されます。

さらにそのまま「ページ」をクリックすると、そのキーワードで検索されたときに検索結果に表示されたページを確認することができます。
Googleサーチコンソールを活用した効果的な分析方法をこちらで解説していますので一緒に読んでみてください。
手動ペナルティによる通知を受け取る
手動による対策ではサイトに対しての手動ペナルティの通知を受け取るこができます。
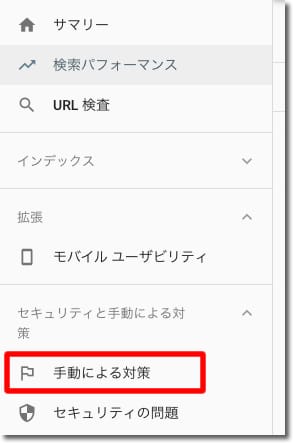
手動による対策を表示するには、

左メニューから「手動による対策」をクリックします。
カバレッジでインデックス状況を確認する
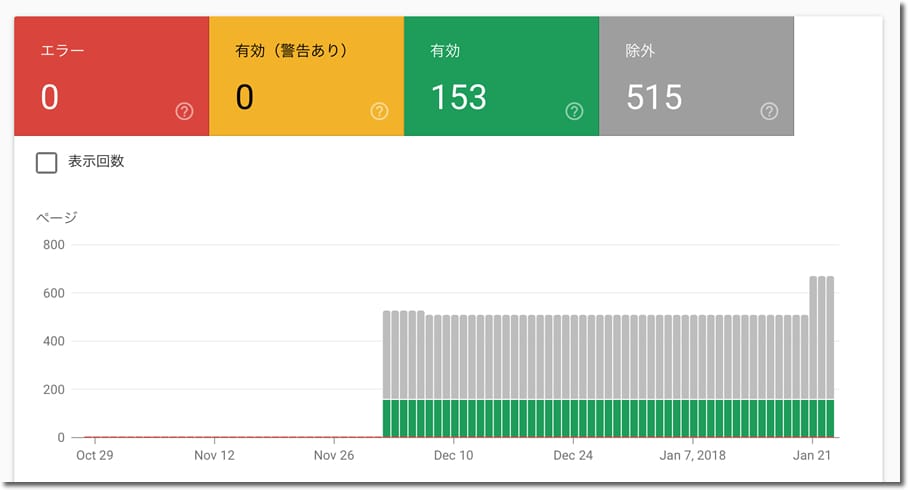
カバレッジではインデックスされているURLの数を知ることができます。
カバレッジを表示するには、

左メニューから「カバレッジ」をクリックします。

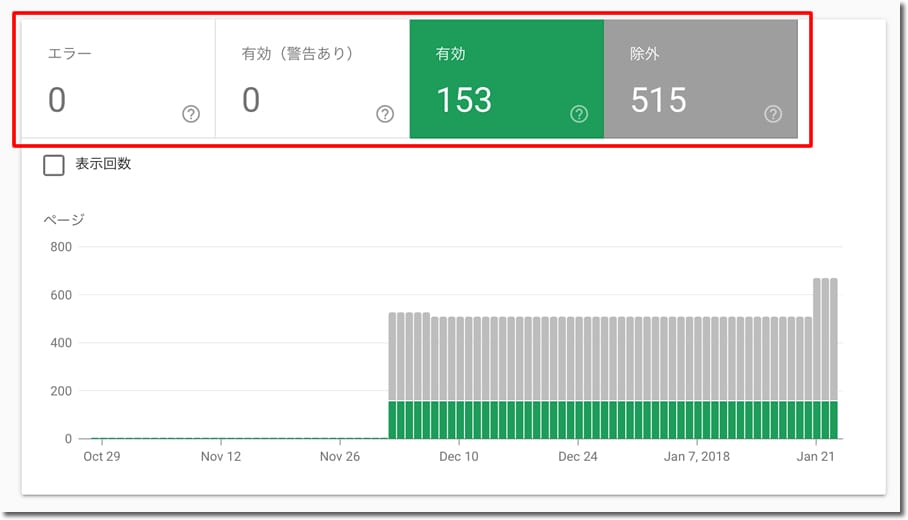
「エラー」「有効(警告あり)」「有効」「除外」の数を確認できます。
何かしらの理由でインデックスされなかったURLの数
インデックス自体はされているけれど、何かしらの問題があるURLの数
正常にインデックスされているURLの数
意図的にインデックされていない(除外されている)URLの数

「エラー」「有効(警告あり)」「有効」「除外」の部分をクリックすると、

その詳細がグラフの下に表示されます。

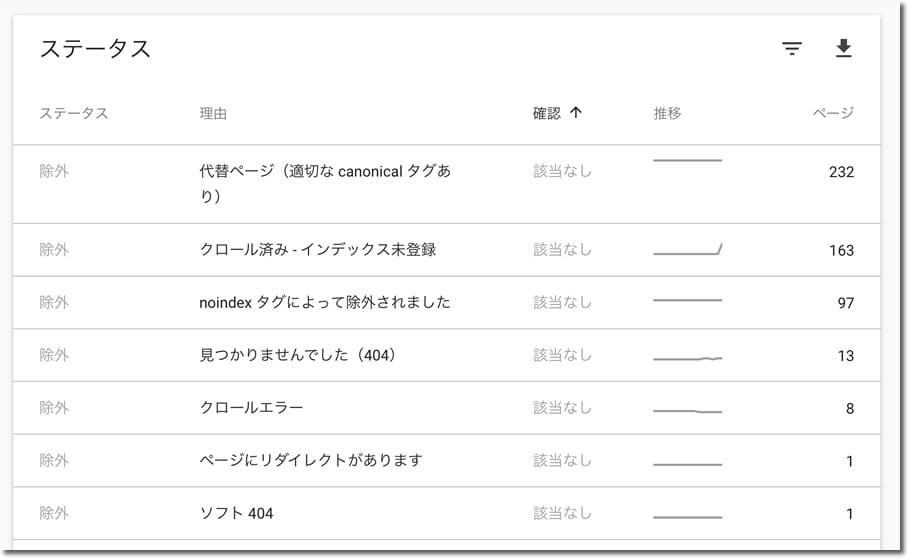
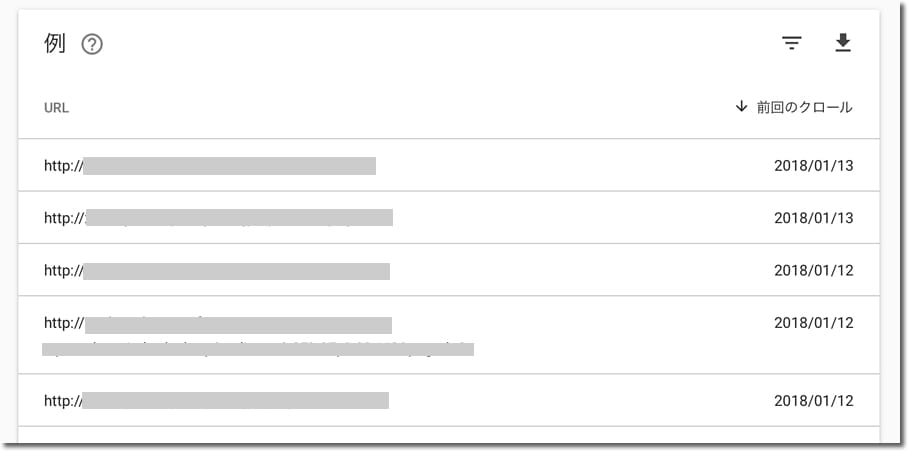
さらに各項目をクリックすると、

該当のURLの一覧を確認することもできます。
何かしらの問題があってインデックスされていないURLなどは、ここで該当のURLを特定することができます。
このようにサーチコンソールでは、サイトにアクセスを集めるための様々な機能を使うことができますので、サイト運営をしている場合は是非活用していきましょう。
サイトをサーチコンソールに登録したらアクセスを収益にしていくことができます。
同じGoogleが運営しているGoogleアドセンスを使うことで、誰でも自分のサイト(ブログ)に広告を載せて広告収入を得ることができます。
こちらの無料メール講座で初心者でも1からブログを作ってアドセンスで収益アップする方法を教えています。
- とりあえずやってみたいけど何をしたら分からない方
- 興味があるから今すぐ始めてみたい方
- もっと詳しいことを知りたい方
は今すぐメールを受け取ってください。
無料メール講座では質問にもすべてお答えしていきますので、心配なことや分からないことは気軽に何でも聞いてくださいね!
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
サーチコンソールにサイトを追加する方法

2つ目以降のサイトも簡単に追加できます。

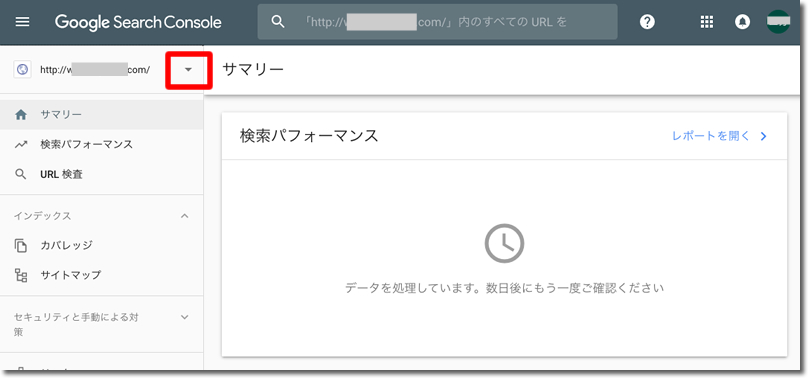
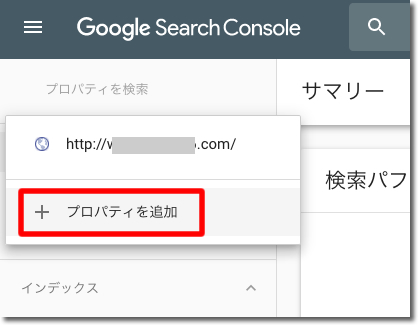
サーチコンソール左上のサイトURLの隣の▼をクリックします。

「プロパティを追加」をクリックします。

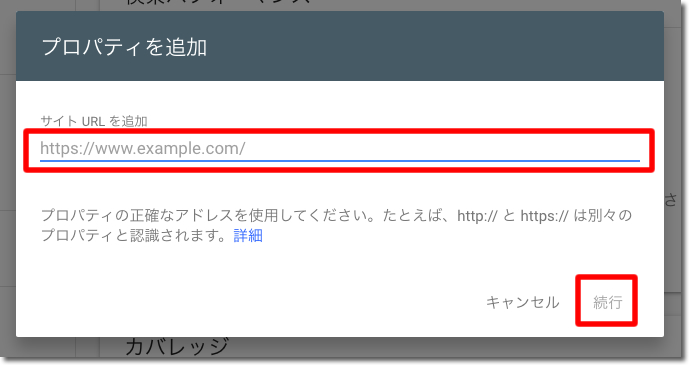
追加するサイトのURLをテキストボックスに入力して「続行」をクリックします。
このあとの手順は最初にサイトを登録したときと同じです。
サーチコンソールの登録がうまくいかず、こちらにたどり着きました。
最高にわかりやすい説明で、2時間模索していたのがこちらのサイトにて、3分で解決しました!!
感謝です。
ありがとうございました。
サーチコンソール登録の参考になって良かったです!
サーチコンソールの登録、こちらを参考にさせていただきました。
サイトのヘッドにHTMLタグを挿入する箇所で、
の上と書かれている箇所を勘違いしてしまい、
の上に入れてしまったので、エラーが出て焦りましたが(笑)
その後、提示されたsearch consoleヘルプを辿って気がつきました。
非常にわかりやすくて助かりました!
ありがとうございました。
サーチコンソールの登録の参考になって良かったです^^
大変参考になりました。
無事に登録する事ができました。
どうも有り難うございました!!!
コメントありがとうございます!
サーチコンソール登録の参考になって良かったです^^
XMLサイトマップのURLがどこのどれを入力するのかわかりません。
入力したものが赤いエラーになってます。
記事は登録済みになっていましたが、検索でひっかかりません。
新規ブログでまだ記事数が少ないブログです。
XMLサイトマップを使うためには、
プラグイン「Google XML Sitemaps」をインストールして有効化します。
それから、ワードプレスの管理ページの左メニューの、
「設定」-「XML-Sitemap」
をクリックして、そのページの
「あなたのサイトマップのインデックスファイルのURL:」
のところに記載されているものがサイトマップのURLになりますよ。
ありがとうございます。
ブログはワードプレスじゃなくてシーサーブログです。
シーサーブログの場合は、
シーサーブログの管理ページにログインして、
「設定」から「外部連携」をクリックして、
「サイトマップのURL」に記載されていますよ。
ありがとうございます。
助かりました!
最初よくわからなくて
ブログのURLを入れててエラーになってました。
wordpressでのHTML編集方法がずっと見つかりませんでしたが、このサイトを見て1発で解決しました!本当にありがとうございます!!
コメントありがとうございます!
記事がお役に立てて良かったです^^
はじめまして!
ライブドアブログなのですが、アドセンス審査中でも問題ないのでしょうか?
アドセンス申請中にサーチコンソールを登録しても問題ないですよ。
わかりました!
どうもありがとうございました。