
最近ではWordPressの常時SSL化(HTTPS化)に対応しているサイトがかなり増えてきました。
今後も常時SSL化に対応しているサイトはさらに増えていく流れになりますし、新しくサイトを作る場合も最初から常時SSL化して作る機会が多くなってきます。
ですので、今はまだSSL化していないとしても、将来的なことを考えるとなるべく早い段階でSSL化しておくべきす。
このブログも非SSLからWordPressの常時SSL化を実施しました。
この記事ではそこで実施したWordPressのSSL化の作業手順の流れを全て解説します。
目次
常時SSL化するWordpressの環境
今回SSL化したブログはワードプレスで作っています。
ブログのURL:http://www.polyglotconspiracy.net
サーバーはXサーバーを使用しています。
Xサーバーでは独自SSLを無料で使うことができますので、もしXサーバーを使っていれば、すぐにでもWordPressを常時SSL化することができます。
Xサーバーでは他にもブログ運営に役立つ様々な機能が盛り沢山なのでおすすめです。
Xサーバーの評価を「アフィリエイトで失敗しないサーバー選び エックスサーバーの評価まとめ」にまとめていますので参考にしてください。
XサーバーでのSSL設定
まずはXサーバーでSSLを使えるように設定します。
これは数ステップのクリックだけで完了しますのですごく簡単です。
やり方は「ワードプレスをSSL化(https化)する設定方法」で説明しています。
XサーバーでのSSLの設定が完了したら、SSL化されたURL(https://で始まるURL)でアクセスすることできるようなります。
WordPressのSSL設定
XサーバーでのSSLの設定が完了したら、次にWordPressの設定をしていきます。
データベースのバックアップ
WordPressのSSL設定ではデータベースの内容の変更をしますので、まず予め作業前にデータベースのバックアップを取っておきます。
そうすることでもし何か不具合があっても、バックアップから元に戻すことができます。
データベースのバックアップは「BackWPup」というプラグインを使うのが簡単です。
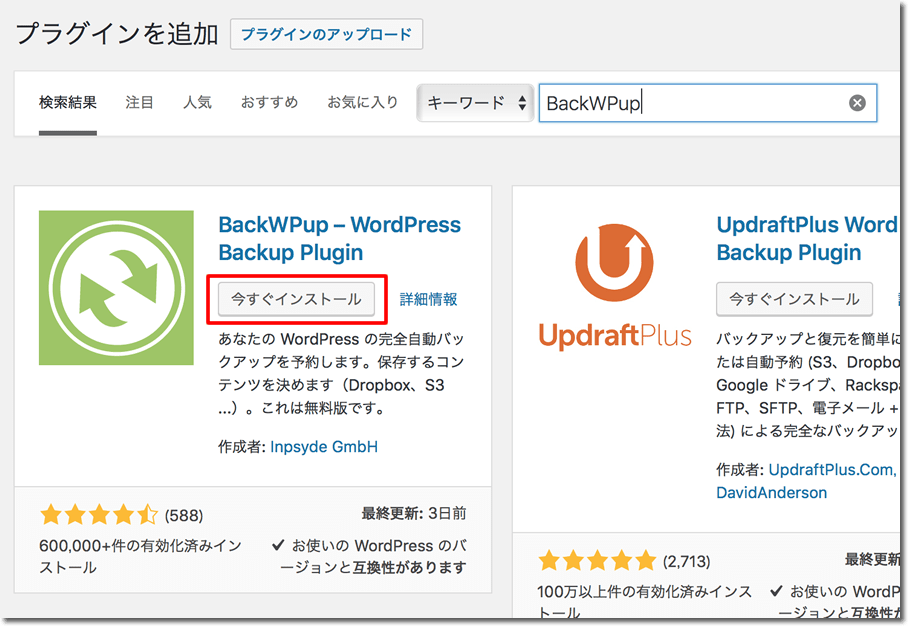
WordPressの管理ページの左メニューから「プラグイン」-「新規追加」をクリックします。

「プラグインの検索」テキストボックスに「BackWPup」と入力します。

「BackWPup – WordPress Backup Plugin」が表示されますので「今すぐインストール」をクリックします。

「有効化」をクリックしてプラグインを有効化します。

左メニューから「BackWPup」-「ダッシュボード」をクリックします。

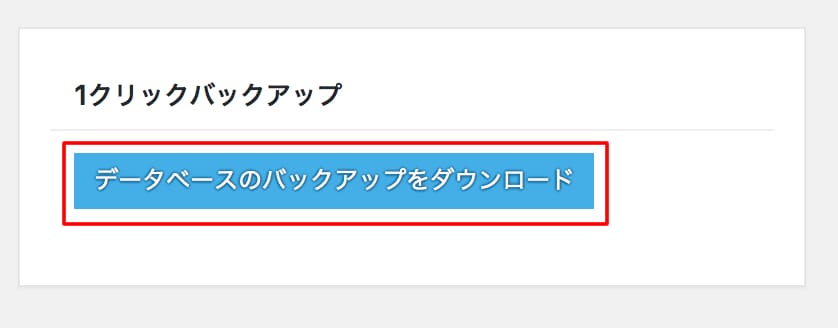
「データベースのバックアップをダウンロード」をクリックします。
ダウンロードが完了すると「.sql」という拡張子でバックアップファイルが作成されます。
例)xxxxxx.sql
【Search Regexの使い方】リンクをhttpsに置換する
ブログ内の画像ファイルのリンクパスがhttpから始まるものになっている場合は、そのリンクパスをhttpsにすべて置き換えていきます。
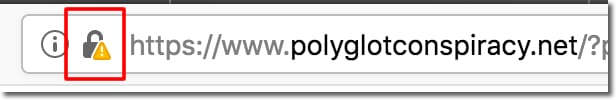
SSL化されたページ内でhttpから始まる非SSLのリンクの読み込みがあると「ページの一部が安全ではない状態」となり、アドレスバーに鍵マークが表示されない状態になります。
【鍵マークのない状態】

【鍵マークのある状態】

リンクパスの置き換えにはプラグインを使用してデータベースの中の該当データを一括で置換していきます。
一括置換のプラグインには「Search Regex」が使いやすいので、「Search Regex」の使い方について説明します。
ワードプレスの管理ページの左メニューから「プラグイン」-「新規追加」をクリックします。
「プラグインの検索」テキストボックスに「Search Regex」と入力します。

「Search Regex」が表示されますので「今すぐインストール」をクリックします。

「有効化」をクリックしてプラグインを有効化します。

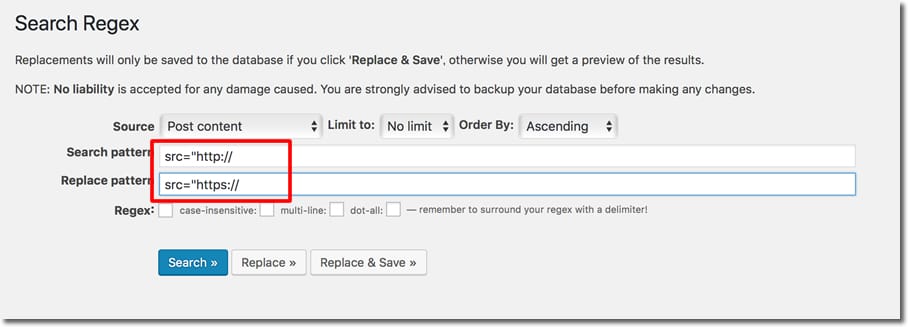
左メニュの「ツール」-「Search Regex」をクリックします。

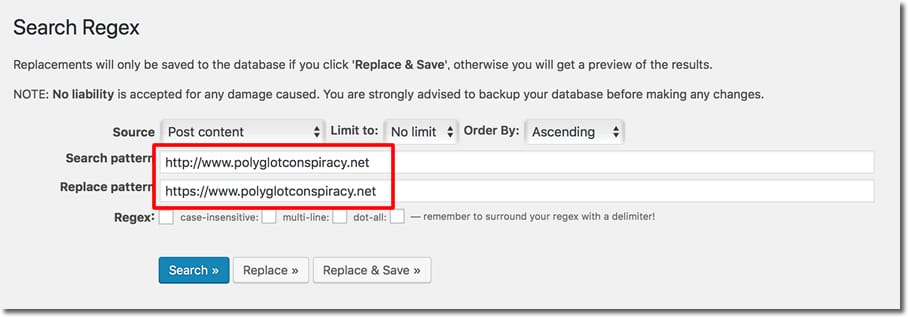
- 「Search pattern」に置換対象の文字
- 「Replace pattern」に置換後の文字
を入力します。
ブログ内で使用している画像やCSS、Javascriptなどのファイルを一括で置換する必要があるので通常は、
- 「Search pattern」:SSL化する前のブログのURL
- 「Replace pattern」:SSL化後のブログのURL
を入力します。
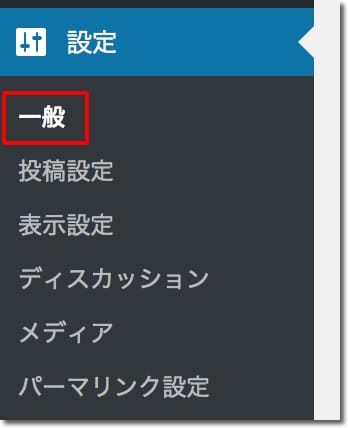
SSL化する前のブログのURLは、ワードプレスの左メニューの「設定」-「一般」をクリックして、

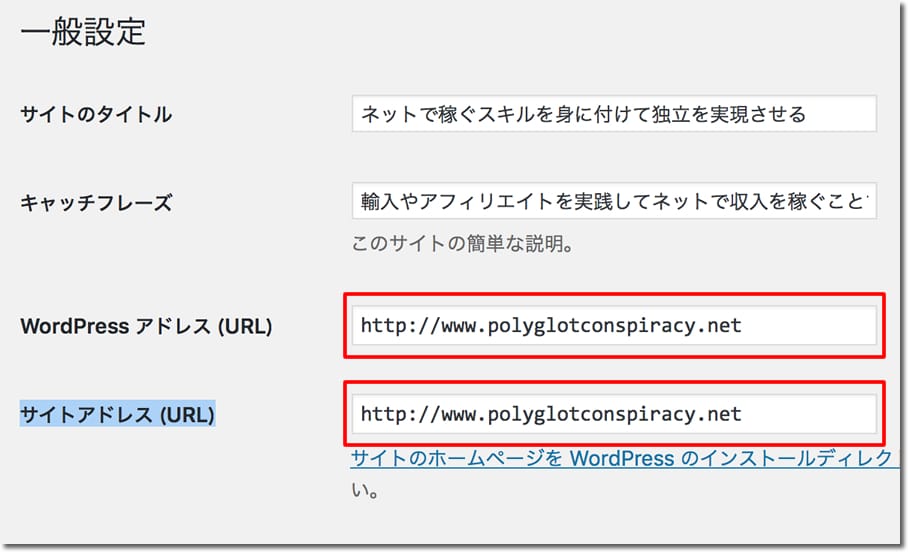
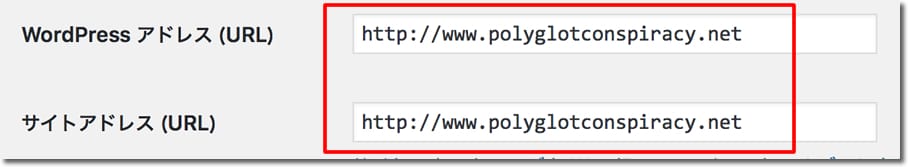
そこにある「WordPress アドレス (URL)」と「サイトアドレス (URL)」に入力されているものになります。

例えばこのブログの場合は、
- 「Search pattern」:http://www.polyglotconspiracy.net
- 「Replace pattern」:https://www.polyglotconspiracy.net
となります。

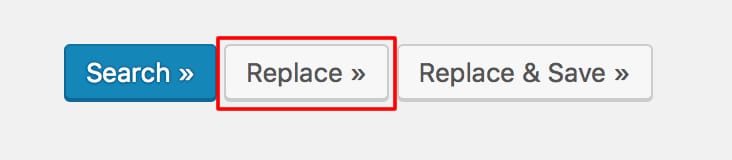
次に置換する対象のデータを確認するために「Replace」をクリックします。
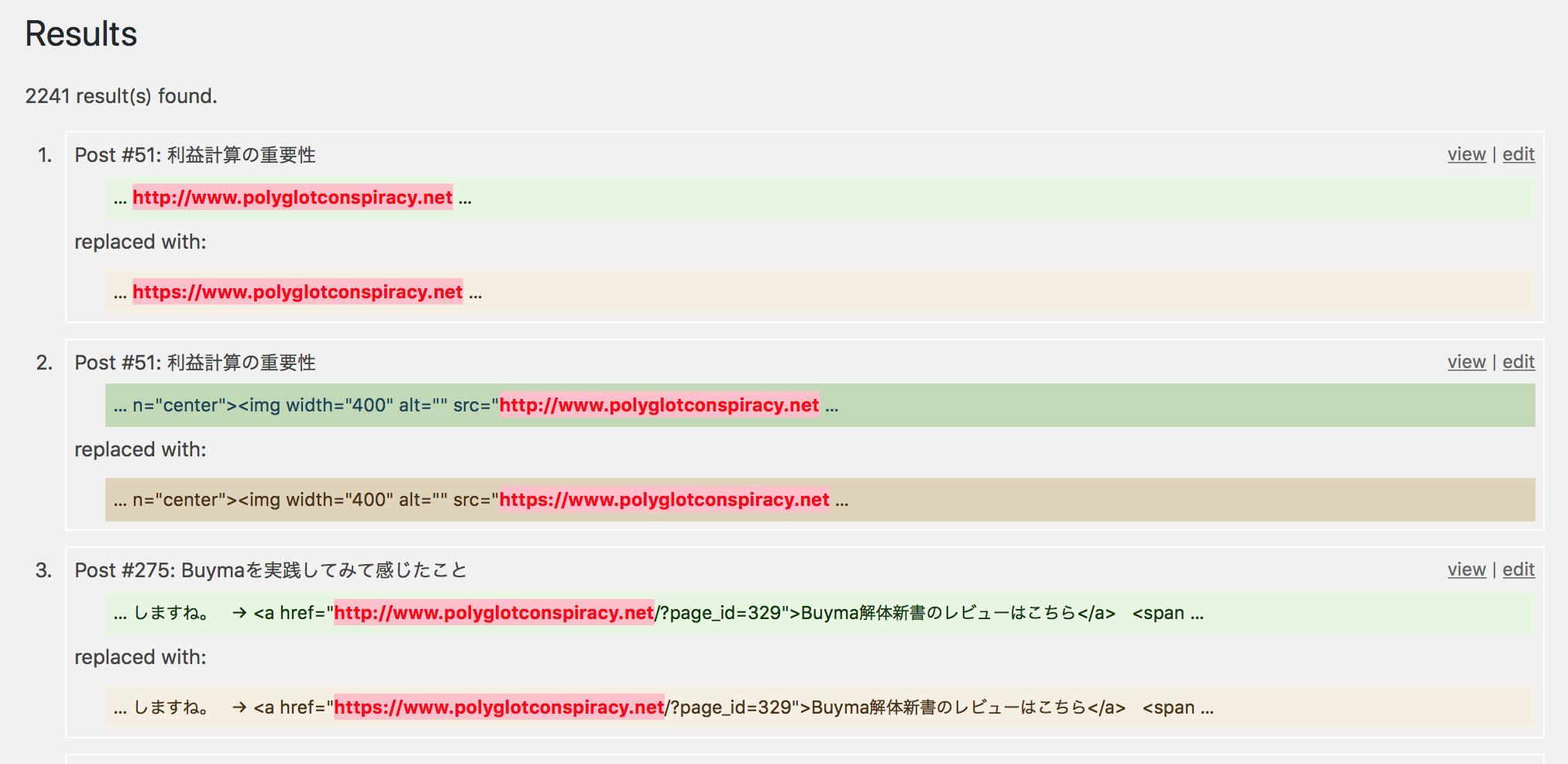
すると置換する対象のデータがズラズラっと一覧されます。
この時点ではまだ一覧されるだけでデータベースの内容は書き換えられないです。
実際に「Search Regex」が置換する箇所が赤字でハイライトされます。

上が置換前のデータで下が置換後のデータになります。
一旦「Search Regex」でデータベースの内容を一括置換してしまうと、あとからやり直すことができませんので、置換対象となる一覧のチェックはしっかりとやっておきましょう。
もし置換処理後にやり直したい場合は、最初に取ったデータベースのバックアップからデータベスを処理前の状態に復元するしかないです。

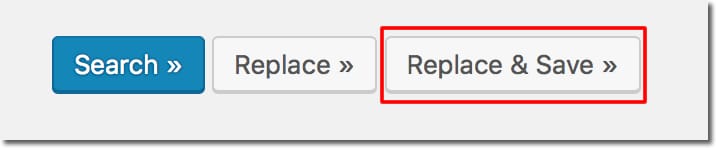
一括置換する内容に問題がなければ「Replace & Save」をクリックして置換処理を実行します。
置換処理が完了したら完了のメッセージが表示されます。
外部サイトの画像やアフィリエイト広告画像などを記事内に入れている場合は、その外部サイトがSSL対応している場合は、それに合わせて画像パスをhttpからhttpsに変更します。
こちらも「Search Regex」を使用すれば、対象を一括置換できるので便利です。
例えば、

- 「Search pattern」:src=”http://
- 「Replace pattern」:src=”https://
のようにすればhttpで始まる画像パスをhttpsに一括置換できます。
ただし、外部サイトがSSLに対応していない場合は、置換した画像パス先のファイルはリンク切れになってしまいますの注意してください。
「Replace」をクリックしたあとの一覧で問題ないかをしっかりとチェックします。
一括置換する内容に問題がなければ「Replace & Save」をクリックして置換処理を実行します。
WordPressの一般設定を変更する
次にWordPressの一般設定で設定しているURLを変更します。

WordPressの管理ページの左メニュー「設定」-「一般」をクリックします。
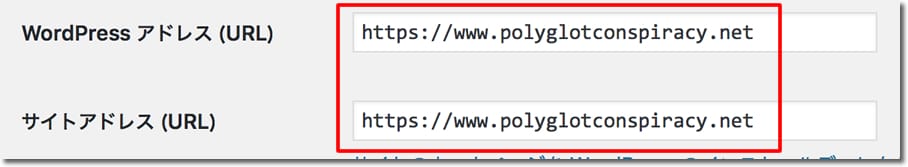
「WordPress アドレス (URL)」と「サイトアドレス (URL)」に入力されているURLをhttpからhttpsに変更します。
例えば、このブログの場合はこうなります。
【変更前】

【変更後】

URLを変更したら

「変更を保存」をクリックします。
.htaccessにリダイレクト用のコードを記述する
ブログをSSL化したら、SSL化する前のURLに来たアクセスをすべてSSL化したURLに移る(リダイレクトする)ようにします。
.htaccessファイルを編集するにはFTPツールを使ってサーバーにログインする必要があります。
FTPツールはいろいろありますが、おすすめは「FFFTP」というツールです。
FFFTPの使い方は「FFFTP 使い方」で検索すると簡単に見つかりますので、使い方が分からない場合はチェックしてみてください。
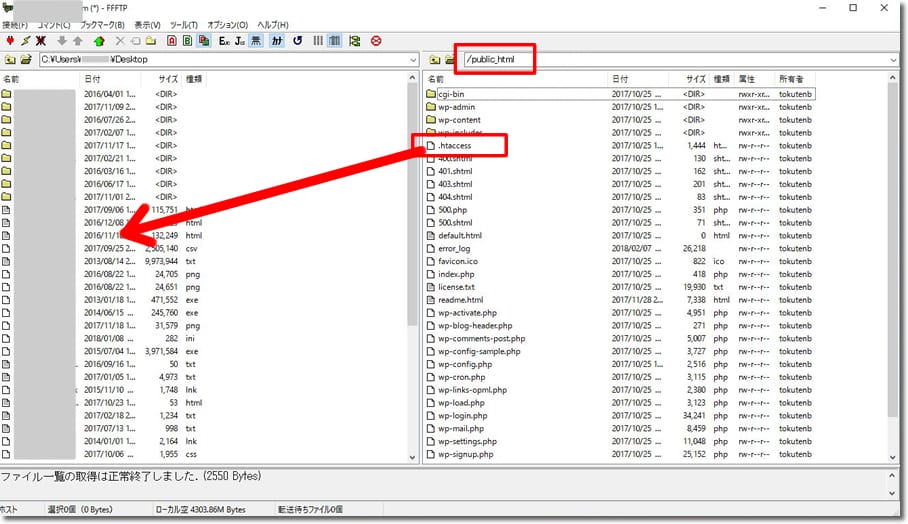
.htaccessファイルはドキュメントルート以下(通常は「public_html」以下)にあります。
※サーバーによっては「public_html」ではありません。
Xサーバーであれば「public_html」以下に.htaccessファイルがあります。
ここではXサーバーの場合を例にして説明します。

FFFTPでサーバーに接続後、「public_html」以下の.htaccessファイルをダウンロードします。(ドラッグ&ドロップでダウンロードできます。)
ダウンロードしたファイルはコピーしてバックアップしておきます。
コピーしてバックアップしておくことで、もし編集したオリジナルの.htaccessファイルの記述に間違えがあってブログの表示に問題が発生しても、バックアップしたファイルの名前を元に戻してサーバーにアップロードすることで.htaccessファイルを編集前に状態に戻すことができます。
ダウンロードした.htaccessファイルをテキストエディタで開きます。
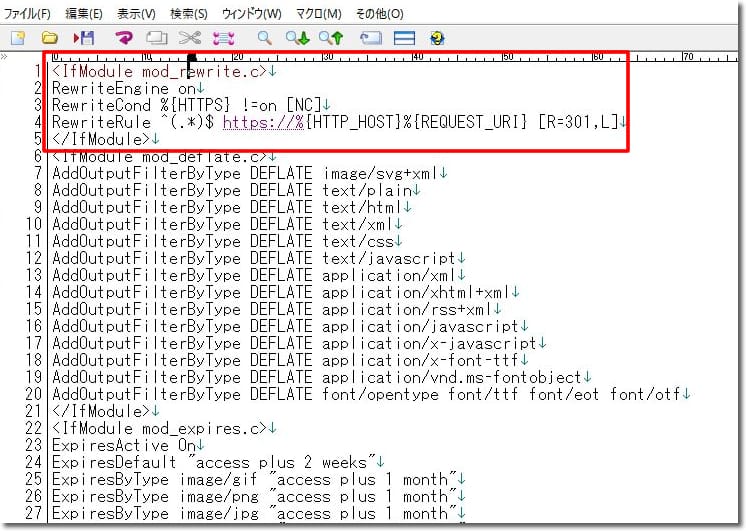
.htaccessファイルの先頭に下記のコードを貼り付けます。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
するとこのようになります。

その後ファイルを保存して、編集した.htaccessファイルをサーバーの元の場所にアップロードして上書きします。
これでhttp:// で始まるURL(SSL化前のURL)へのアクセスがhttps:// で始まるURL(SSL化後のURL)にリダイレクトされるようになります。
以上でブログのSSL化の作業は完了です。
実際にブログを見て問題ないかを確認してみましょう。
ブラウザでWordPressを確認する
まずSSL化前のURLでアクセスしたら、SSL化したURLに移るかを確認してみます。
ブラウザのアドレスバーにhttpで始まるURLを入れてエンターを押したら、httpsで始まるURLに移ればOKです。

↓↓↓

SSL化されるとブラウザのアドレスバーに鍵マークが表示されます。
例えばFirefoxではこのようになります。

画像ファイルやCSS、JavascriptファイルなどでSSL化されていないファイルを読み込んでしまうと、このようにページの一部が安全ではない状態となり、アドレスバーに鍵マークが表示されないです。

その場合はSSL化されていないファイルのパスをhttpからhttpsに書き換えないといけないですが、もしそれが外部サイトのファイルで、その外部サイトがSSL化されていない場合はファイルのパスをhttpからhttpsに書き換えてもリンク切れになってしまいます。
ですので、そのファイルの読み込み自体を削除するか、もしくはページの一部が安全ではない状態のままにしておくかになります。
ページの一部が安全ではない状態になる場合、ページ内のどこが原因になっているかはブラウザのデベロッパーツールを使うことで確認できます。

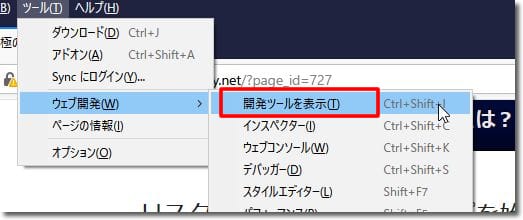
例えばFirefoxの場合はブラウザ上部のメニュー項目から
「ツール」-「ウェブ開発」-「開発ツールを表示」
をクリックすることでデベロッパーツールが表示されます。

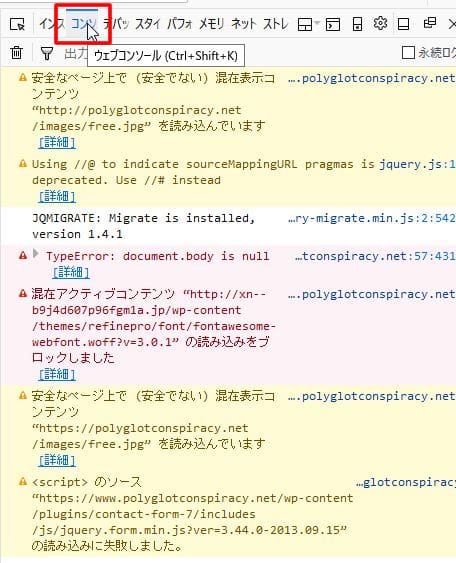
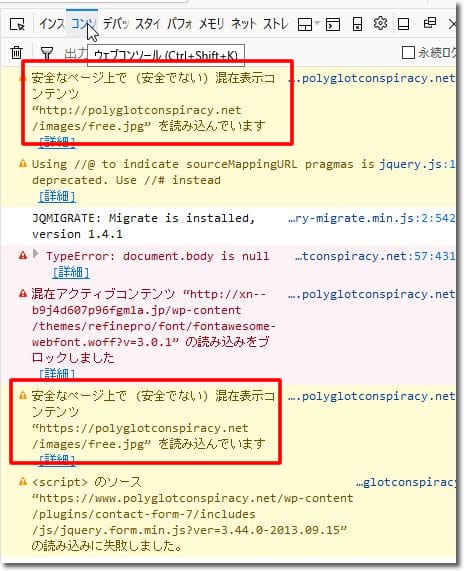
開発ツールが表示されたら「コンソール」タブをクリックします。

するとこのようにSSL化されていないファイルの読み込みが分かります。
Googleサーチコンソールの再設定
ブログをSSL化するとURLが変更になるため、Googleサーチコンソールへの登録を再度設定する必要があります。
Googleサーチコンソールへの登録方法は「Googleサーチコンソールの使い方と登録方法」で解説しています。
まとめ
WordPressの常時SSL化は今後は必須と捉えたほうが良い流れになってきています。
SSL化を導入しているサイトも多くなってきていますし、SSL化を導入する敷居も低くなって対応しやすくなっています。
Xサーバーであれば無料でSSL化することもできますので、もしXサーバーを使っていれば、今回の記事を参考にWordPressの常時SSL化を是非進めてみてください。
はじめまして
ランキングからきました。
作業手順の流れが図解入りでとてもわかりやすかったです!!
いつもありがとうございます。
また訪問させてください。
コメントありがとうございます!
記事がお役に立ててよかったです^^