
パソコンやスマホでのブログの表示スピードが遅いと、それだけ離脱率、直帰率を高める原因になってしまいます。
GoogleやYahooの検索結果で上位表示して、せっかくユーザーが自分のブログに訪れてくれたとしても、ページが表示されるまでに5秒も10秒もかかってしまったら、すぐに検索結果ページに戻って離脱されてしまいます。

ページの表示速度が遅いと結果として滞在時間や直帰率が高くなってしまい、それが原因で検索順位が下がってしまうことも考えられます。
ですので、ブログやサイトの上位表示を目指すのであればSEOやコンテンツの充実だけに目を向けるのではなく、ページの表示速度もしっかりと改善していくべきです。
訪れたユーザーがストレス無くページを表示することができれば、それはユーザービリティの向上にも繋がります。
ここでは『WEBサイトのページ表示速度を改善するためのその対策とやり方』について解説していきます。
目次
エックスサーバーとワードプレスは簡単に速度アップできる
ブログを作るのにワードプレスを使っていて、そのブログをエックスサーバーで運営している場合は簡単にブログの表示速度をアップさせることができます。
たった数クリックの作業だけで劇的にスピードアップすることができるので、エックスサーバーとワードプレスを使っている場合は、「サイトページ表示速度の測定と高速化への改善」の設定をしておくべきです。
WEBページの表示速度のチェック方法


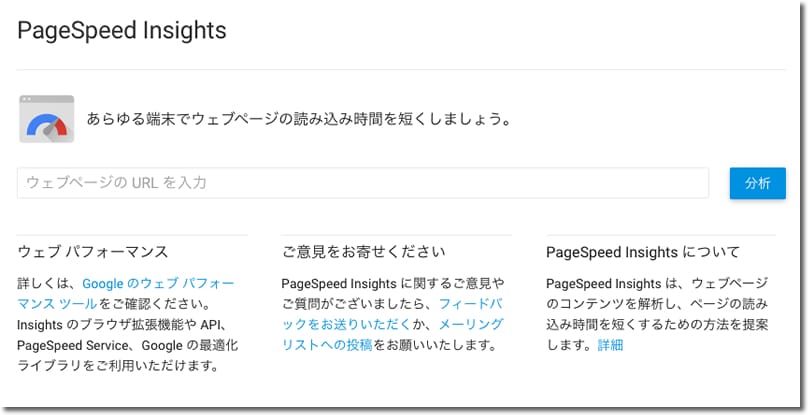
ページの表示速をスコアで評価するツールはいろいろありますが、1番のおすすめはGoogleが提供している「PageSpeed Tools」です。



「ウェブページのURLを入力」の部分にブログのURLを入力して「分析」をクリックします。

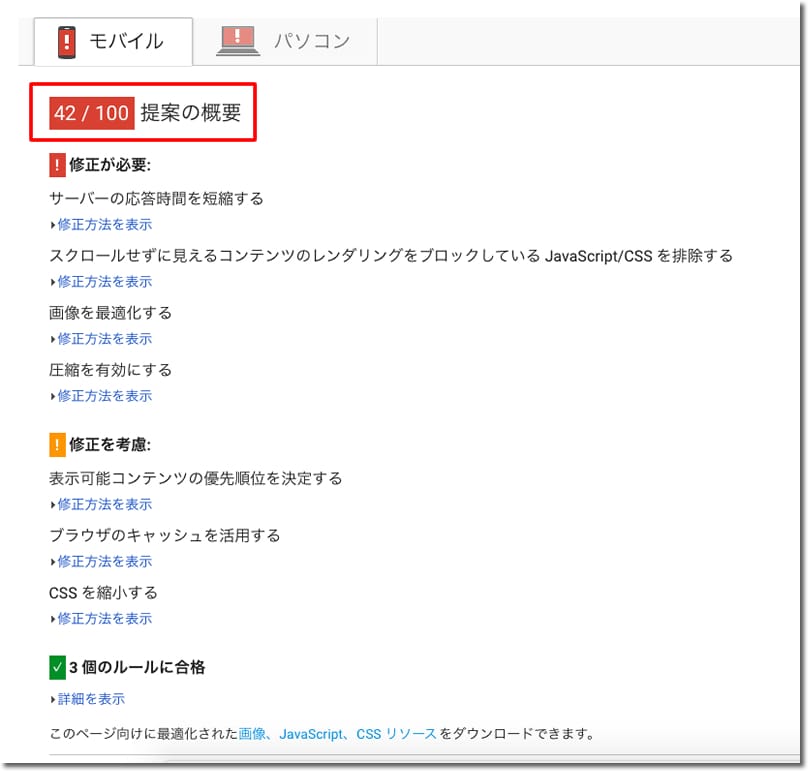
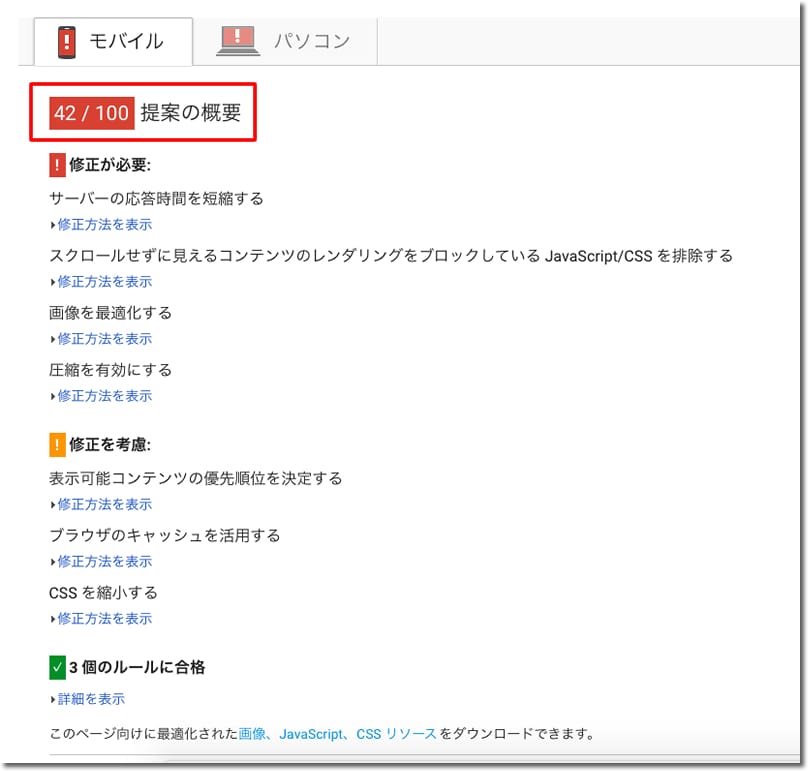
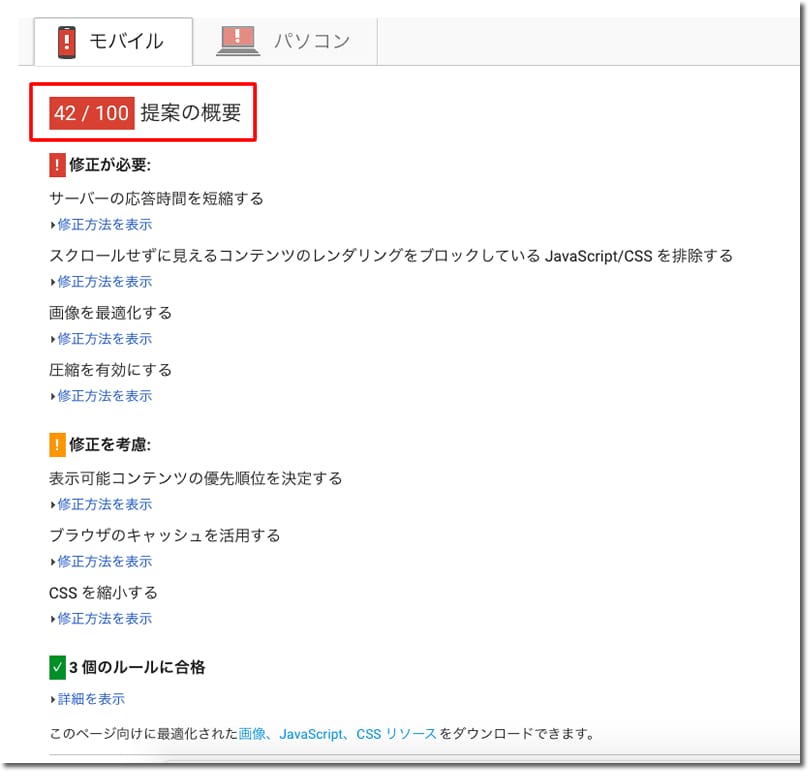
するとこのようにその結果がスコア化されて表示されます。
パソコン用の表示とスマホ用の表示で分けて表示されますので、両方共チェックしておきます。
今回、ページの表示速度を改善する対象のブログの改善前のスコアはこんな感じでした。

モバイルのスコアは「42」

パソコンのスコアは「59」


ブログはワードプレスで作っています。
ワードプレスではプラグインを使うことで簡単に表示速度の改善ができるのでおすすめです。
EWWW Image Optimizer で画像を圧縮
プラグイン「EWWW Image Optimizer」 を使うことでブログの内の画像を一括で圧縮することができます。
画像を圧縮することでページ表示時の画像表示の転送量が減るので、ページの表示が軽くなります。
ワードプレスのプラグインのインストールで「EWWW Image Optimizer」 で検索してインストールします。

インストール後はプラグインを有効化します。

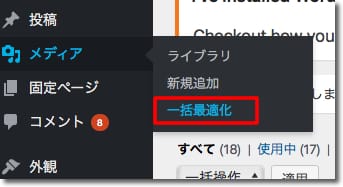
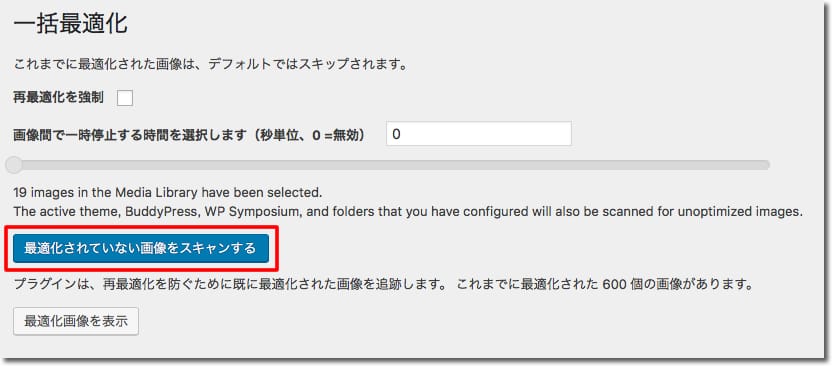
左メニューの「メディア」-「一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックします。
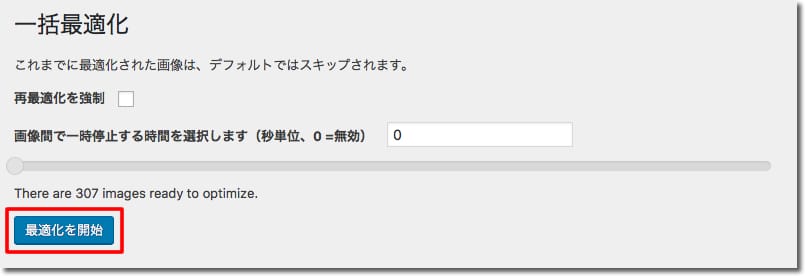
スキャンが完了すると、最適化されていない画像数が表示されるので、

「最適化を開始」をクリックします。

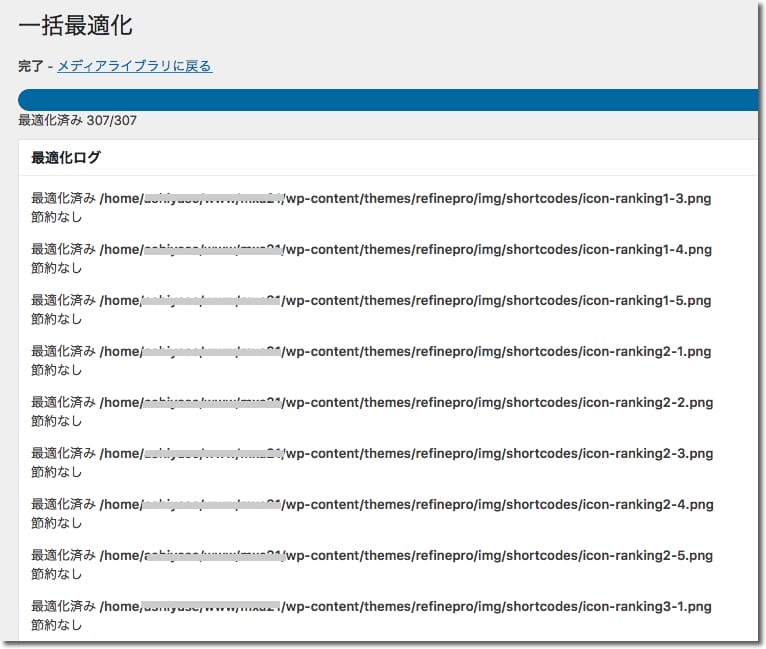
画像の最適化処理が開始されます。
最適化が完了するまではページを閉じないで、処理が完了するまで暫く待ちます。

(サーバースペックなどで処理時間は変わってきます。)
AutoptimizeでHTML、Javascripe、CSSを圧縮
プラグイン「Autoptimize」を使うことで、HTML、Javascript、CSSといったファイルを圧縮してページの読み込みを軽くすることができます。
これらの圧縮はページ表示速度アップにプラスになりますし、プラグインを使うことで簡単に圧縮できます。
ワードプレスのプラグインのインストールで「Autoptimize」 で検索してインストールします。

インストール後はプラグインを有効化します。

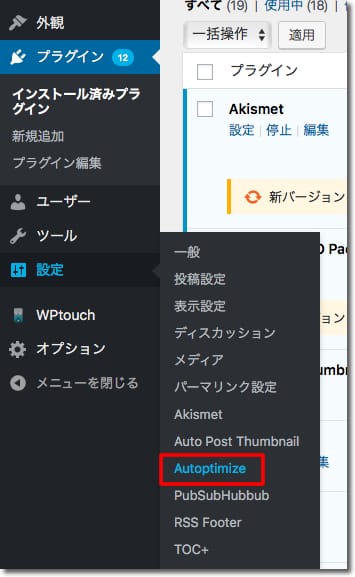
左メニューの「設定」-「Autoptimize」をクリックします。

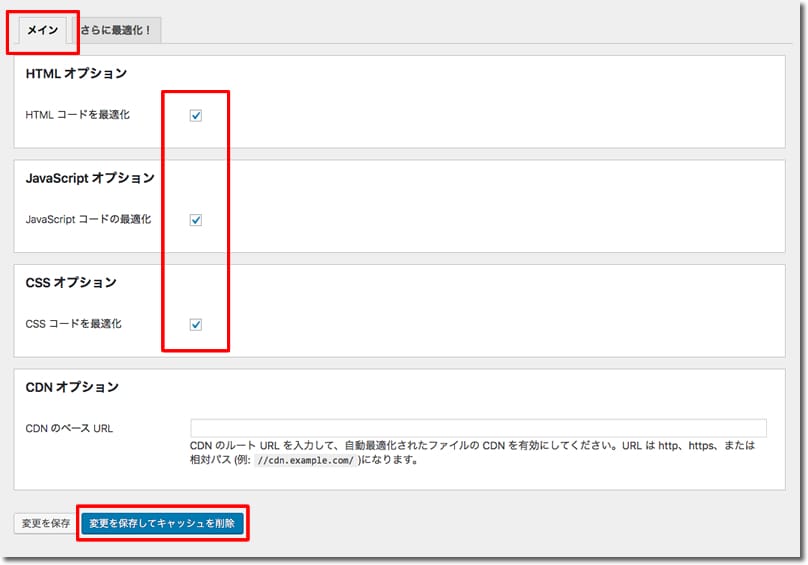
「メイン」タブの「HTML オプション」「Javascript オプション」「CSS オプション」の3つにチェックを入れて、「変更を保存」をクリックします。
<注意>
使っているテンプレートによってはエラーでページが表示されなくなることがあります。
その場合は「CSS オプション」のチェックを外して保存して試してみて、まだエラーの場合は「Javascript オプション」のチェックも外して保存してみて、それでもエラーの場合は「HTML オプション」のチェックを外して保存して確認してみてます。
WEBページの読み込みはHTMLの上部から行われるので、HTMLの記述の最初の方にJavascriptファイルがたくさんあると、その読み込みに時間がかかってしまいページの表示速度が遅くなってしまいます。
ですので、Javascriptファイルをヘッダー行からフッター行に移動させて、ページの読み込み速度をアップさせます。
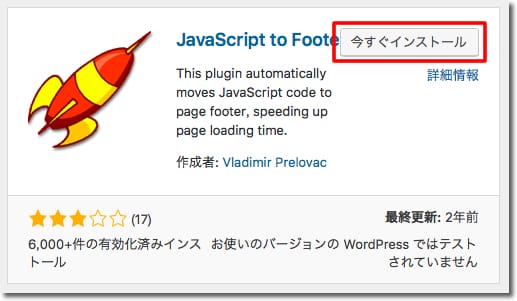
ワードプレスのプラグインのインストールで「JavaScript to Footer」 で検索してインストールします。

インストール後はプラグインを有効化します。
「JavaScript to Footer」 はインストールして有効化するだけで設定完了です。
Jqueryを削除する
ワードプレスはデフォルトでJquery.jsファイルを読み込むようになっていますが、実際にはJqueryを使っていないことも多いです。
「Jquery.js」の読み込みがページ速度を遅くすることもありますので、もしJqueryを使っていない場合は「Jquery.js」を読み込まないようにします。
簡単な確認方法としては、一旦下記の手順で「Jquery.js」を読み込まないようにして、その状態でブログ表示を一通りチェックしてみます。
それで問題なければそのままにしておき、どこか表示されなくなっていたら下記の作業前に戻します。
「Jquery.js」を読み込まないようにするのは、テンプレートフォルダ内の「function.php」に、
function my_delete_local_jquery() {
wp_deregister_script(‘jquery’);
}
add_action( ‘wp_enqueue_scripts’, ‘my_delete_local_jquery’ );
と記述を追加するだけです。
※function.phpへの記述にミスがあるとブログが表示されなくなるので、よくわからない場合は編集しないようにしてください。
JavascriptファイルとCSSファイルを圧縮する
「Autoptimize」で圧縮できないJavascriptファイル、CSSファイルは個別に圧縮ファイル化します。
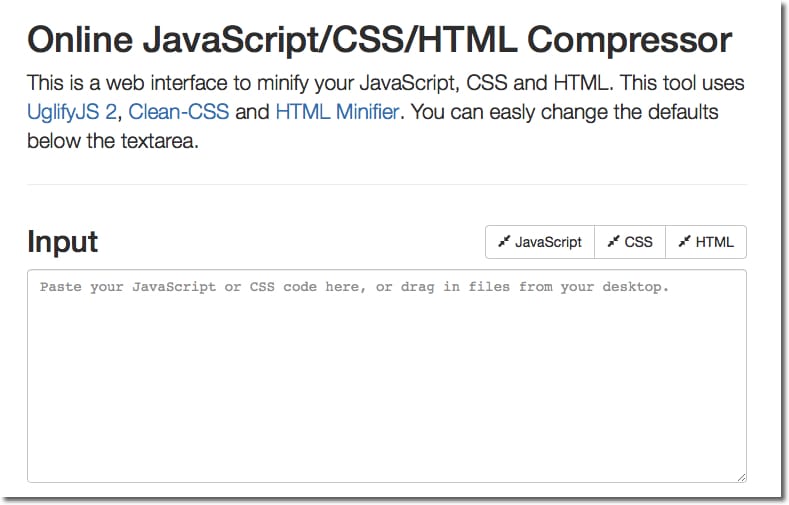
こちらのサイトで簡単にコードを圧縮することができます。

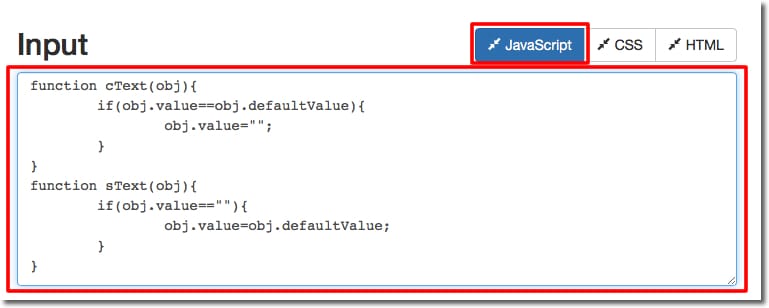
Javascriptファイルを圧縮する場合

テキストエリアに圧縮したいJavascriptファイルのコードをコピペで入れて「Javascript」をクリックします。

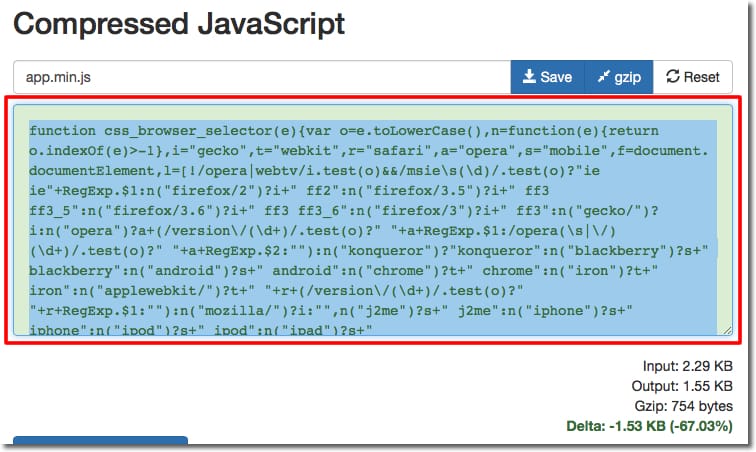
圧縮されたコードをコピーして、元のJavascriotファイルに上書きします。
これでJavascriptファイルの圧縮化は完了です。
※元のJavascriotファイルに上書きする前にファイルのバックアップを取っておくのが安全です。
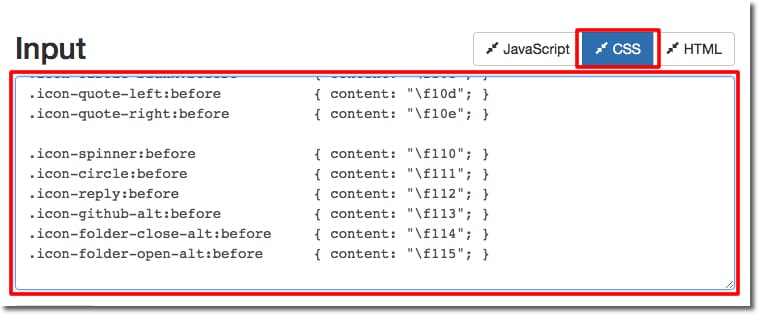
CSSファイルを圧縮する場合

テキストエリアに圧縮したいCSSファイルのコードをコピペで入れて「CSS」をクリックします。

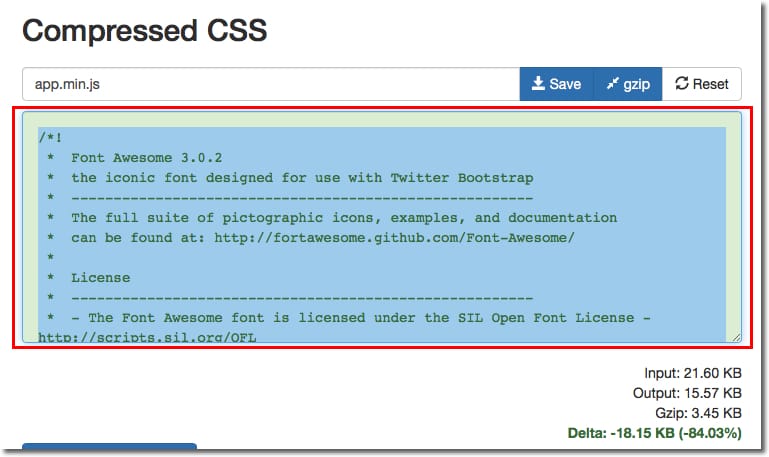
圧縮されたコードをコピーして、元のCSSファイルに上書きします。
これでCSSファイルの圧縮化は完了です。
※元のCSSファイルに上書きする前にファイルのバックアップを取っておくのが安全です。
.htaccessで圧縮を有効にする
サーバー上にあるHTMLファイル等を圧縮してブラウザに送るようにします。
ファイルを圧縮してサーバーからブラウザへ送ることでファイル転送量が減って、その結果ページの表示速度がアップします。
public_htmlフォルダ以下(WordPressインストールフォルダ以下)にある「.htaccessファイル」に以下のコードを貼り付けて保存します。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
</IfModule>
.htaccessでブラウザのキャッシュを有効にする
ブラウザのキャッシュを有効にすることでページアクセス時にキャッシュファイルを読み込んでページの表示速度をアップします。
public_htmlフォルダ以下(WordPressインストールフォルダ以下)にある「.htaccessファイル」に以下のコードを貼り付けて保存します。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 2 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/jpg “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType text/css “access plus 2 weeks”
ExpiresByType text/javascript “access plus 2 weeks”
ExpiresByType application/x-javascript “access plus 2 weeks”
</IfModule>
ページの表示速度対策を実施した結果
ページの表示速度対策をする前の「PageSpeed Tools」でのスコアは

モバイルのスコアは「42」

パソコンのスコアは「59」
でした。
そして、
- EWWW Image Optimizer で画像を圧縮
- AutoptimizeでHTML、Javascripe、CSSを圧縮
- JavaScript to Footer でJavaScriptの読み込みを後ろにする
- Jqueryを削除する
- Javascriptファイルを圧縮する
- CSSファイルを圧縮する
- .htaccessで圧縮を有効にする
- .htaccessでブラウザのキャッシュを有効にする
というページ表示速度アップの対策をした結果、「PageSpeed Tools」でのスコアは、

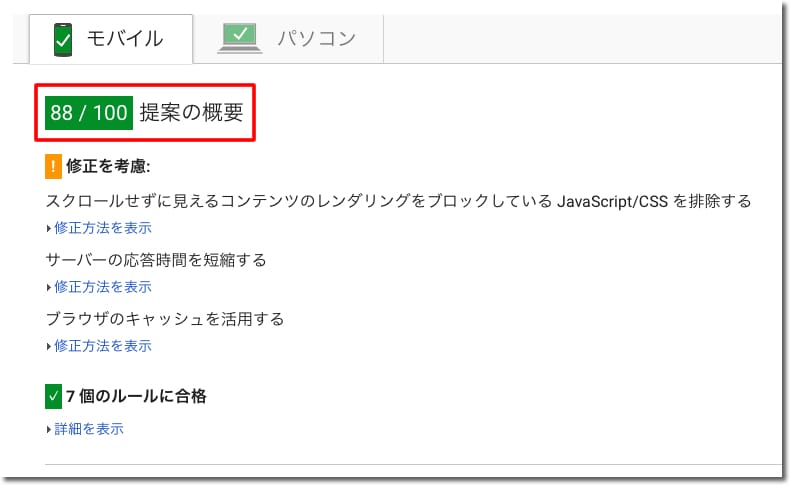
モバイルのスコアは「88」
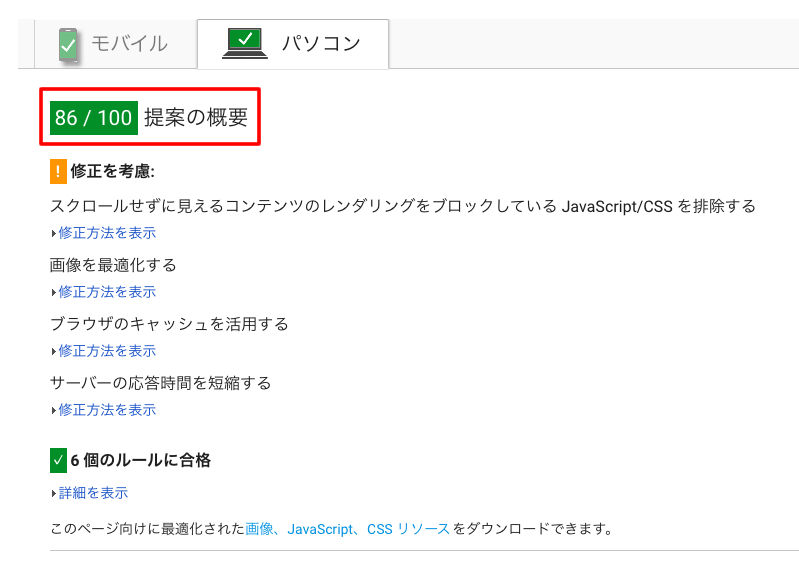
 パソコンのスコアは「86」
パソコンのスコアは「86」
という結果になりました。
モバイル、PCの両方共で30〜40もスコアアップしました。
今回実施した対策で、大きくページ表示スピードをアップさせることができましたので、今後直帰率や離脱率の改善にも繋がるはずです。
まとめの考察
今回の対策の中で実際に実施するのが簡単なのは、
- EWWW Image Optimizer で画像を圧縮
- AutoptimizeでHTML、Javascripe、CSSを圧縮
- JavaScript to Footer でJavaScriptの読み込みを後ろにする
の3つです。

- Jqueryを削除する
- Javascriptファイルを圧縮する
- CSSファイルを圧縮する
- .htaccessで圧縮を有効にする
- .htaccessでブラウザのキャッシュを有効にする
の5つについては、サーバー上のファイルを編集する必要があるので、FTPソフトなどでサーバーに接続しないといけないです。

今回の対策の中で1番効果があったのは、
- .htaccessで圧縮を有効にする
- .htaccessでブラウザのキャッシュを有効にする
です。

次に効果があったのは、
- AutoptimizeでHTML、Javascripe、CSSを圧縮
です。

ページの表示速度の改善は、そのための対策をするかしないかで大きく変わってきます。
それほど手間をかけずに簡単に対策できるものもありますので、もしまだ何も対策していない場合はできるところから対策していきましょう。

椎名さん、こんにちは。
ブログランキングから初めて訪問させて頂きました
あきよしと申します。
私はサイトアフィリをしていますが
記事を拝見して
実際に速度を検証したら
赤点でした。><
表示速度が遅いと
それだけで離脱の原因になって
せっかくのアクセスが
もったいないですよね。
ページを見させて頂きながら
サイトを改善していきたいと思います。
とても役立つ情報をありがとうございました。
色々勉強させて頂きたいと思うので
別の記事も拝見していきます。
今後とも、よろしくお願いいたします。
応援にぽちっとさせて頂きました。^^
コメントありがとうございます!
ページ速度は赤字でも対策したら、
簡単にスコアアップしますので、
ぜひ記事を参考に対策されてみてくださいね^^