
アフィリエイトブログの高速化と記事の質が検索順位に与える影響は少なくないです。
ブログ記事がたったの数行の記事だったり、内容が薄くて得るものが何もないような記事ばかりであれば、一時的には上位表示したとしても、時間の経過と共に検索順位は下がってしまいます。
なぜなら、そうしたサイトやブログは検索して訪れた訪問者にとって望まれるものではないので、すぐにページから離脱されてしまいます。
そして、離脱率が高かったり滞在時間が短いブログなどはGoogleからの評価も低くなってしまい、今の検索順位が適切ではないと判断されて順位が下がる要因となります。
Googleは検索ユーザーにとって、よりその検索ニーズにマッチした検索結果を提供することを重視していますので、離脱率が高かったり、滞在時間の短いサイトやブログは、そうした検索ユーザーのニーズにマッチしていないと見なされてしまうわけです。
そこでこの記事では、【ブログの表示速度を速くする方法】と【記事の質を高めてGoogleからの評価を上げる方法】について解説します。
目次
ページの滞在時間を伸ばすには?
ページの滞在時間を伸ばすための1番の方法は記事の質を高めていくことです。
記事の質を高めるためには?
記事の質を高めるには、
- しっかりと訪問者が知りたい情報が載せられている
- 付加情報などさらに関心を引くような内容
- 見出しや改行を適切につかって読みやすい文章構成
- 文章量を多くして内容を濃くする
といったことが大事になってきます。
つまり、訪問者にしっかりと読み込んでもらえる記事内容としていくということです。
そのためには、記事を読んでくれるユーザー視点に立って記事を書いていくことを心がけていきます。
もちろん、
「言い回しや言葉使いが分かりやすいか?」
ということも気をつけながら記事を書いていきます。
しっかりと読み込んでもらえる記事となっていれば、必然的にページの滞在時間は伸びていきます。
記事ページの直帰率(離脱率)を下げるには?
記事ページの直帰率(離脱率)を下げるには訪問されたページだけでなく、さらに別のページも見てもらえるようにしていきます。
そのために記事の下に関連記事一覧を表示したり、記事中に別記事へのリンクを入れることも有効です。
もちろん記事の内容に関連した記事へのリンクであるほうが、興味をもってクリックされやすく、直帰率を下げることに繋がります。
ブログページの表示速度を速くすべき理由
滞在時間や直帰率と共に大事な要素がブログページの表示速度です。
ページの表示速度とはページが表示されるまでの時間のことです。
検索して検索結果のリンクをクリックしてページを表示するときに、ものすごくページが重くて表示されるまでにやけに時間がかかることがあるということは誰しも一度は経験があるはずです。
そういったとき、ページが表示されるのが待ちきれずにすぐに検索結果ページへ戻って、別のリンクをクリックすることもあるでしょう。
これは実は結構ありがちなことで、例え検索順位が高くても、その後のページの表示が遅いと訪問ユーザーはそのまま検索結果ページに戻ってしまいます。
そして、検索結果ページでその下のリンクがクリックされてしまい、自分のブログが表示されないということになってしまいます。
せっかく訪問者が訪れてもページ表示が遅いがためにすぐに離脱されてしまうというわけです。
そしてこういったことは、
- 直帰率の増加
- 滞在時間の減少
につながります。
滞在時間に関しては極めてゼロに近くなってしまい、ブログの評価に悪影響を与える要因になります。
ですのでページの表示速度にも気をつかっていくべきです。
ブログページの表示速度を測定する方法
ページの表示速度はこちらで測定することができます。


「ウェブページのURLを入力」のところに表示速度を調べたいページのURLを入力して「分析」をクリックします。

するとこのようにページ速度の分析結果が表示されます。

ページの表示速度のスコアが悪いとこのように赤字で表示されます。

できればスコア70以上を目指しましょう。
ブログページの表示速度を簡単に速くする方法
ページの表示速度を速くするには、画像ファイルやCSS、HTMLを圧縮したりなど、ある程度のWEBスキルが必要になってきます。
HTMLやCSSなどに精通していれば、コードを最適化してページの表示速度を改善することもできますが、そういった知識がない場合は速度改善の難易度は高くなります。
ただし、サーバーにXサーバーを使っていてワードプレスでブログを作っている場合は、誰でも簡単にページの表示速度を速くすることができます。
Xサーバーではページの表示速度を速くする機能を管理ページ上で3つ提供しています。
- Xアクセラレータ
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
です。
それぞれの設定方法について説明します。
Xアクセラレータの設定手順
Xアクセラレータを使用することで、サイトを高速化して、さらにサイトへの同時アクセス数を拡張して、ページの表示速度を高めることができます。
まずXサーバーのサーバーパネルにログインします。

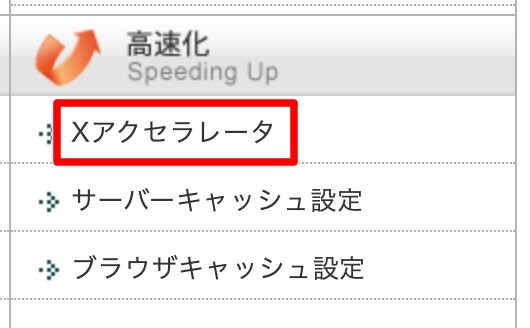
「高速化」の「Xアクセラレータ」をクリックします。

Xアクセラレーターを使うドメインの「選択する」をクリックします。

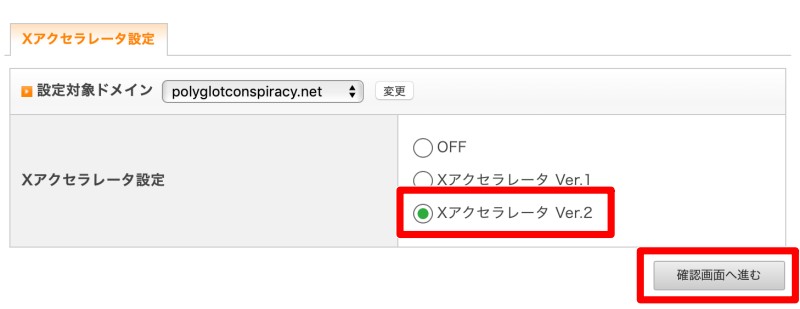
「Xアクセラレータ Ver.2」を選択して、「確認画面へ進む」クリックします。

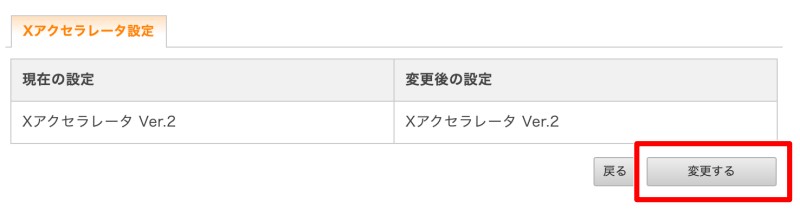
「変更する」をクリックします。
以上でXアクセラレータの設定は完了です。
サーバーキャッシュ設定の設定手順

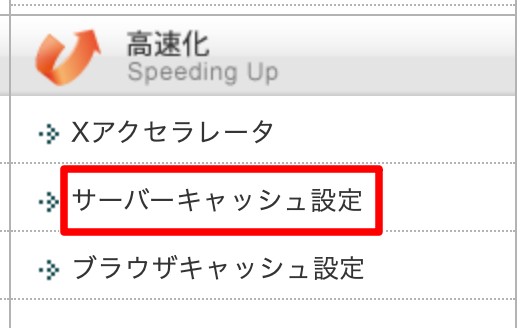
Xサーバーのサーバーパネルで「高速化」の「サーバーキャッシュ設定」をクリックします。

サーバーキャッシュ設定を行うドメインの「選択する」をクリックします。

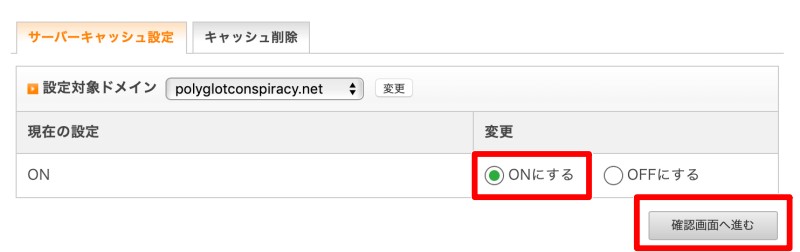
「ONにする」を選択して、「確認画面へ進む」をクリックします。

「変更する」をクリックします。
以上でサーバーキャッシュ設定は完了です。
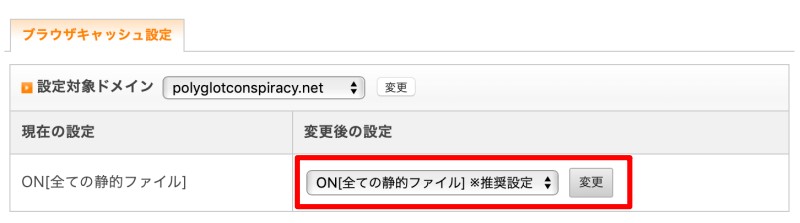
ブラウザキャッシュ設定の設定手順

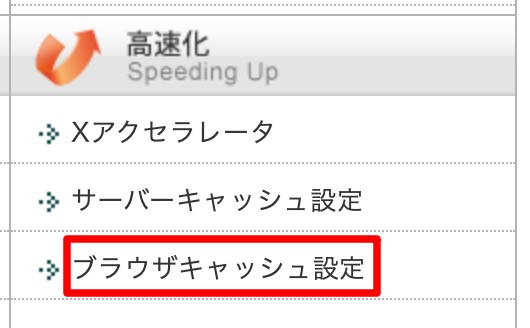
Xサーバーのサーバーパネルで「高速化」の「ブラウザキャッシュ設定」をクリックします。

ブラウザキャッシュ設定を行うドメインの「選択する」をクリックします。

「ON[全ての静的ファイル]※推奨設定」を選択して、「変更」をクリックします。
以上でブラウザキャッシュ設定は完了です。
改善対策でブログの表示速度はどのくらい速くなるか?
XサーバーのサーバーパネルからXアクセラレータとサーバーキャッシュ設定、ブラウザキャッシュ設定をすることで、
実際にどれくらいブログページの表示速度が速くすることができたか?
その効果はこちらです。
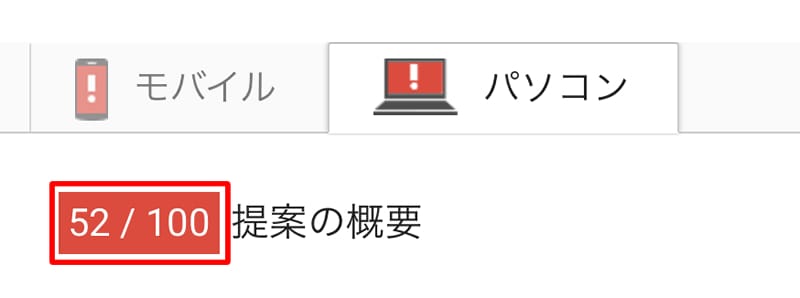
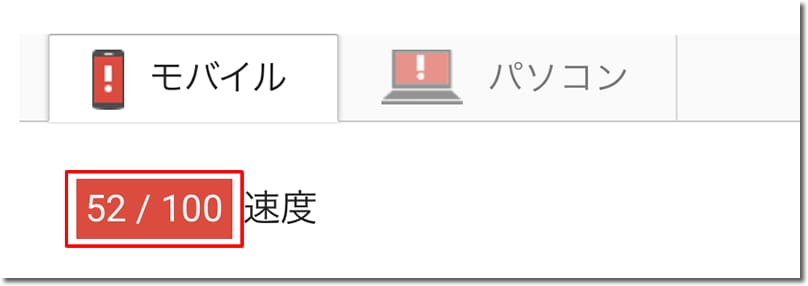
まず何も設定していない場合の「PageSpeed Insights」でのスコアです。
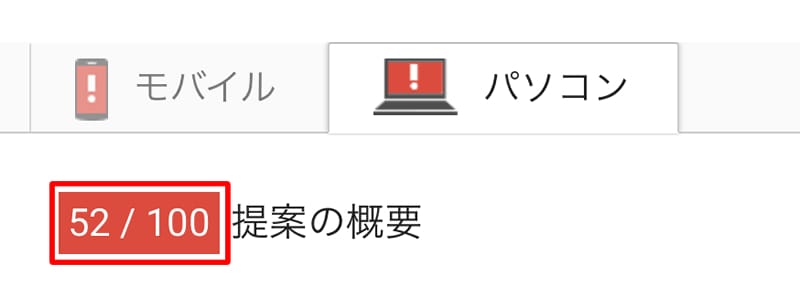
パソコンスコア:52

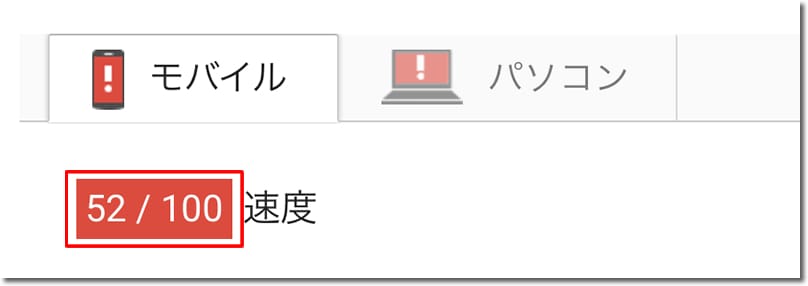
モバイルスコア:52

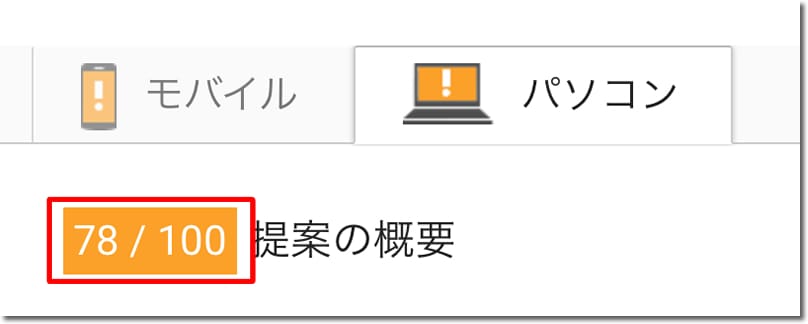
このドメインに対してXアクセラレータとサーバーキャッシュ設定、ブラウザキャッシュ設定をした結果、「PageSpeed Insights」でのスコアはこのようになりました。
パソコン表示スコア:78

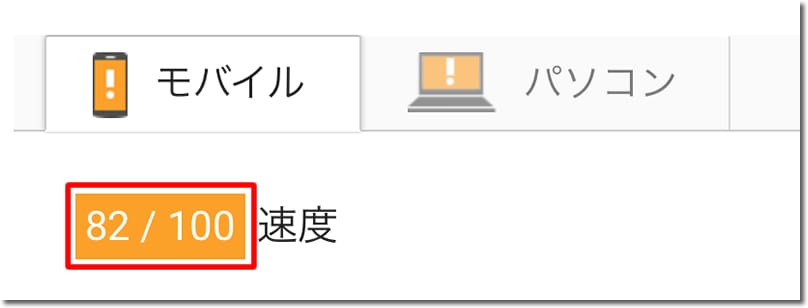
モバイル表示スコア:82

パソコン表示スコアは52⇒78で26ポイントのアップ
モバイル表示スコアは52⇒82で30ポイントのアップ
となり、設定前と比べると目に見える形で大きくスコアアップしています。
Xアクセラレータとサーバーキャッシュ設定、ブラウザキャッシュ設定の3つ以外は一切何も行っていないので、サーバーパネルでの簡単な設定のみでページの表示速度を速くすることができました。
すぐにでも効果があるので、もしXサーバーを使っていたら、この3つは設定しておくことをおすすめします。
ページの表示が遅くて、せっかく訪問したユーザーの離脱を防ぐことにも繋がりますし、その結果それがページビューを増やすことにもなります。
こういった便利な機能が提供されていて、しかも簡単に使うことができるので、ブログ向けのレンタルサーバーはXサーバーが1番使いやすいです。
Xサーバーの申し込み方法はこちらで手順を詳しく解説しています。
まとめ:検索順位を上げるためにすべきこと
検索順位を上昇させて上位表示するためには、Googleから価値のあるコンテンツや情報を多く含んだサイトやブログであると認識されることが大事です。
そのためにも、
- ページの滞在時間を伸ばす
- 直帰率(離脱率)を下げる
- ページの表示速度を速くする
といった分かりやすく改善できることからしっかりと取り組んでいきましょう。

こんにちは~
はじめまして、しょへといいます(・∀・)
めっちゃ濃い記事ですね!
ページ速度を上げる方法実践してみます^^
ありがとうございました(ぺこり)
コメントありがとうございます!
参考にして頂けて嬉しいです。