
グーグルアドセンスの広告はページ内にいくつも貼り付けることができますが、おすすめの広告数は3つです。
もちろんライブドアブログで作ったブログにもアドセンス広告を貼り付けることができます。
ライブドアブログにアドセンスを貼るおすすめは、
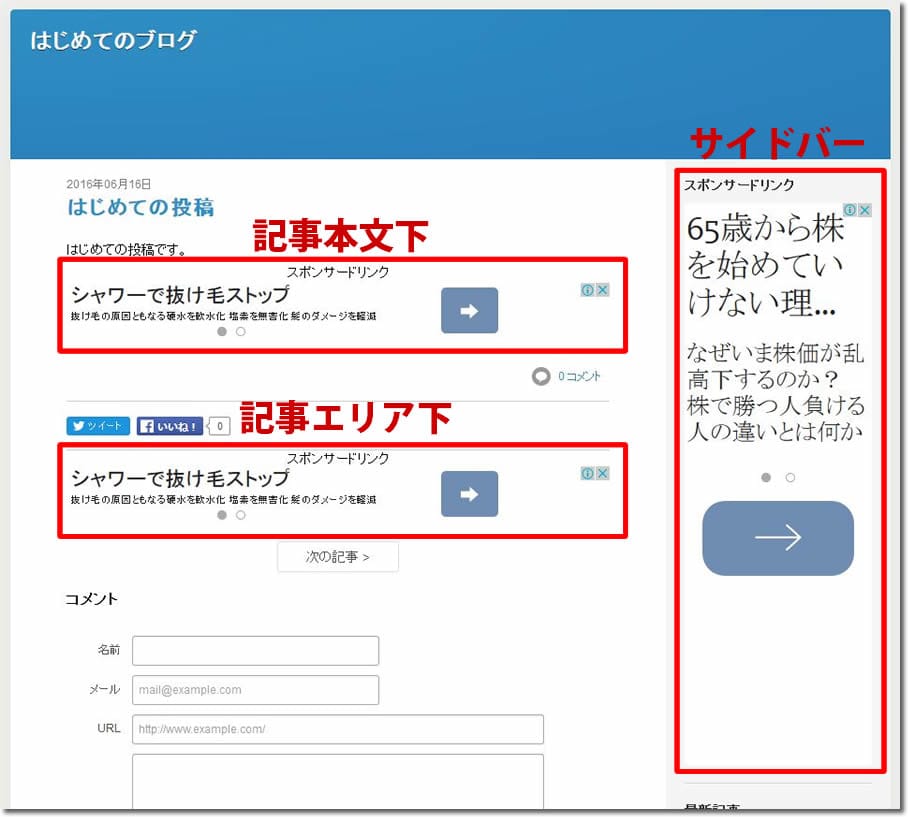
- サイドバー
- 記事本文下
- 記事エリア下
の3箇所です。
この記事ではライブドアブログへのアドセンス広告の最適な貼り方について解説します。
まだライブドアブログを作っていない場合は、先にライブドアブログを作ってアドセンスの設定をしておきましょう。
こちらの無料メール講座では初心者でも1からブログを作ってアドセンスで稼ぐ方法も教えています。
無料メール講座では質問にもどんどお答えしていきますので、ブログやアドセンスで分からないことは気軽に何でも聞いてくださいね!
分かりやすいと好評の期間限定マニュアルも特別にプレゼント中ですので、ぜひこちらも手に入れて活用してください。
サイドバーへのアドセンス広告の貼り方
ブログのサイドバーにアドセンス広告を貼り付けるために、ライブドアブログにログインします。

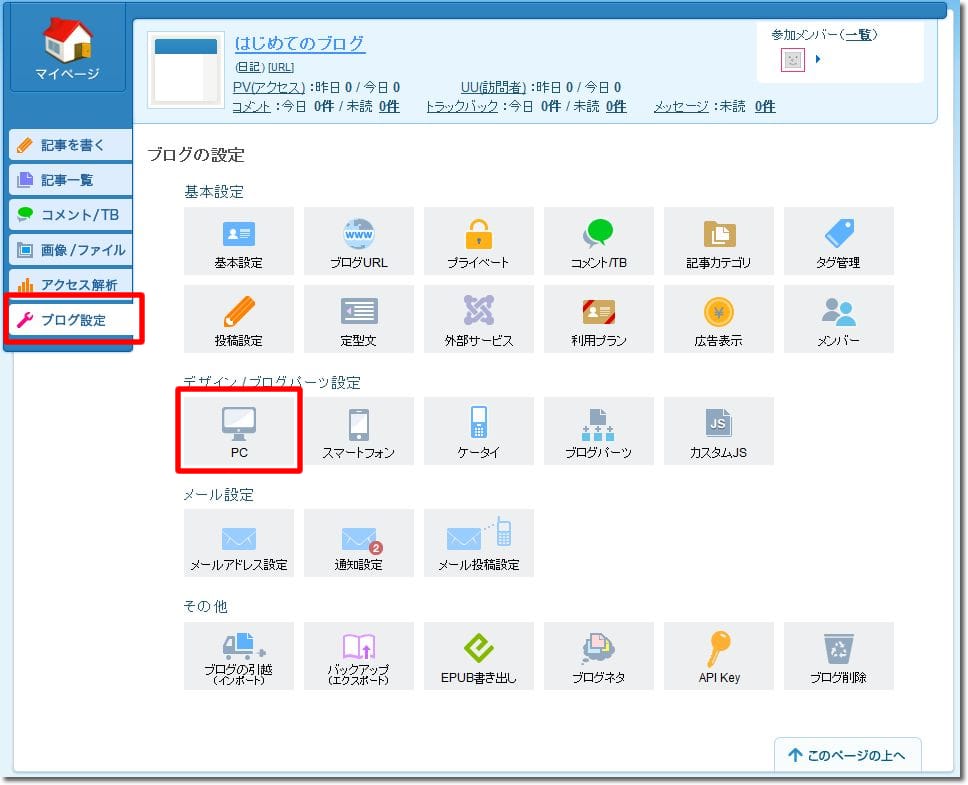
左メニューの「ブログ設定」をクリック後、「PC」をクリックします。

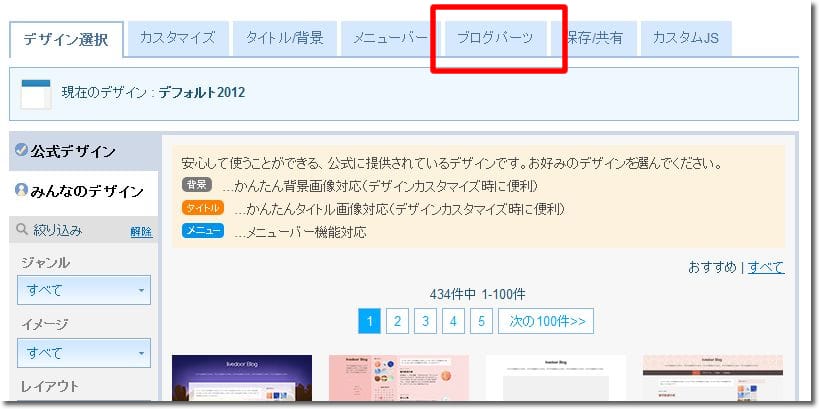
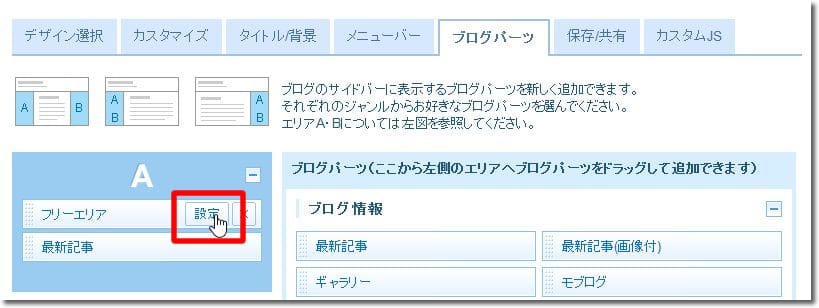
「ブログパーツ」をクリックします。

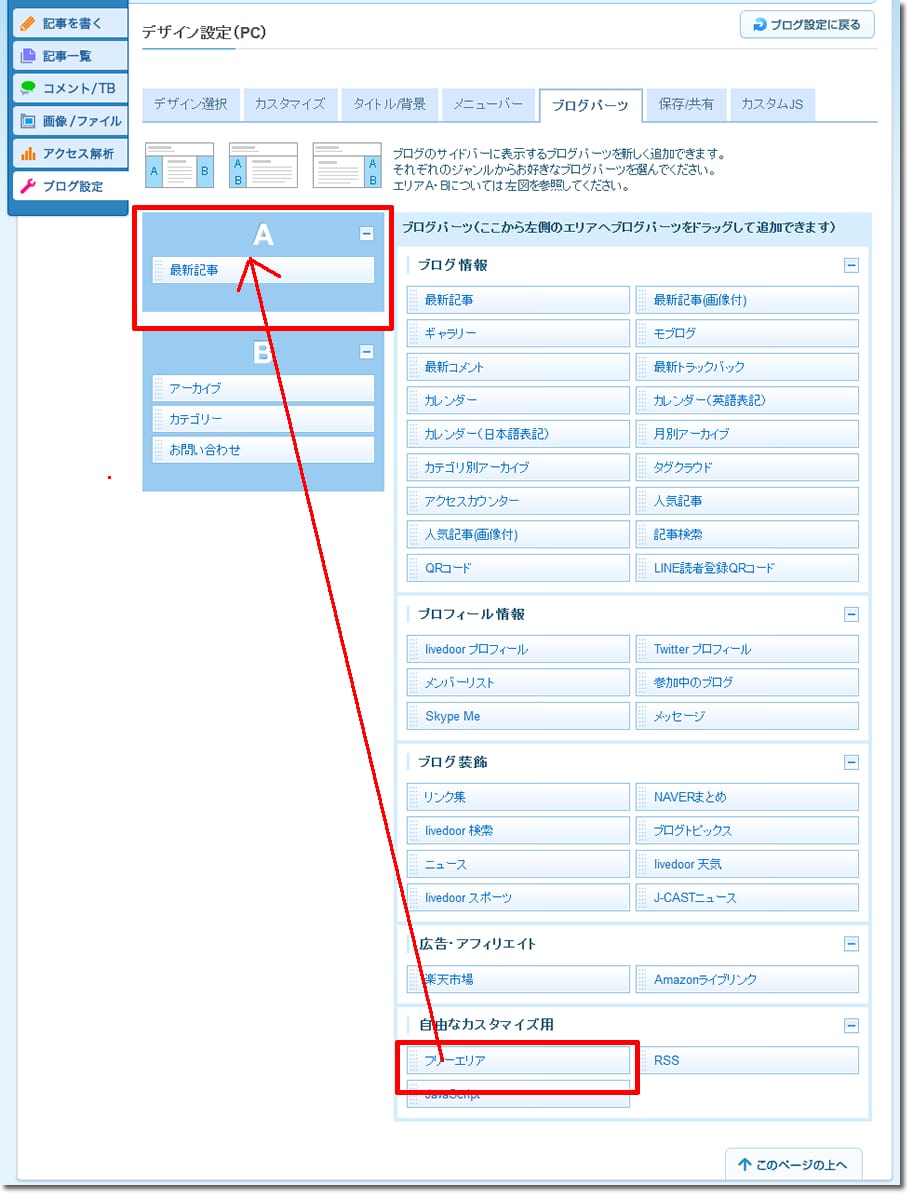
「フリーエリア」を「A」の「最新記事」の上のエリアにドラッグ&ドロップします。

設置した「フリーエリア」の「設定」をクリックします。

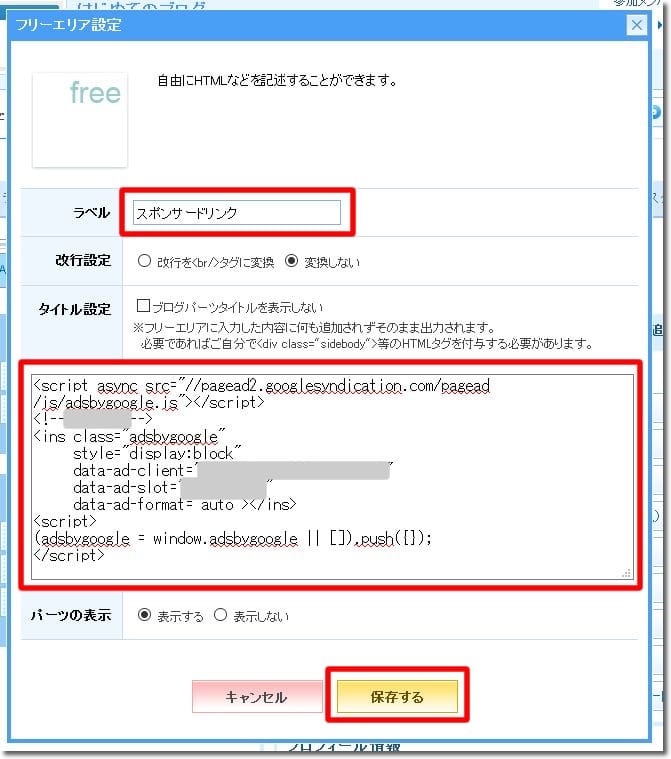
ラベルに「スポンサードリンク」と入力して、テキストエリアにアドセンスの広告コードを貼り付けて「保存する」をクリックします。

こちらでレスポンシブ広告の設定方法について解説しています。
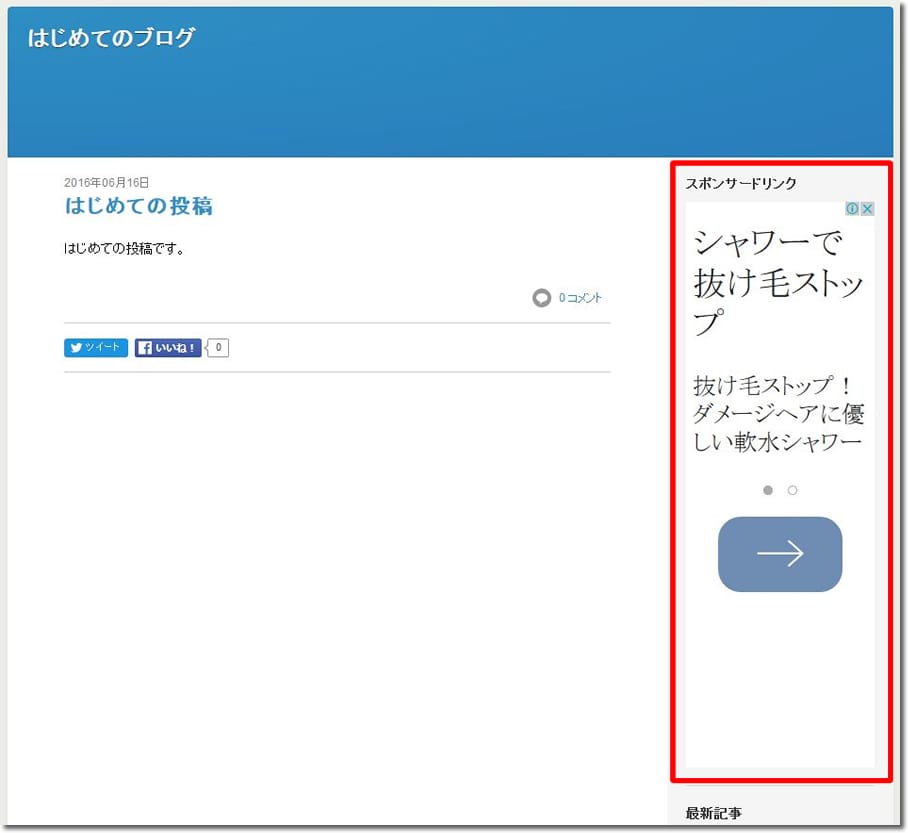
ブログを確認すると、

このようにブログのサイドバーにアドセンス広告が表示されます。
記事本文下と記事エリア下へのアドセンス広告の貼り方
記事本文下と記事エリア下の2か所にアドセンス広告を貼り付けて表示します。

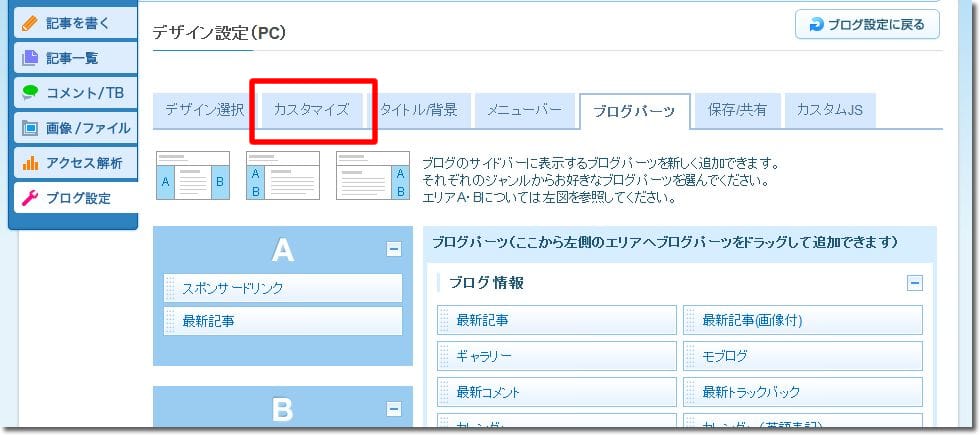
「ブログ設定」の「カスタマイズ」をクリックします。

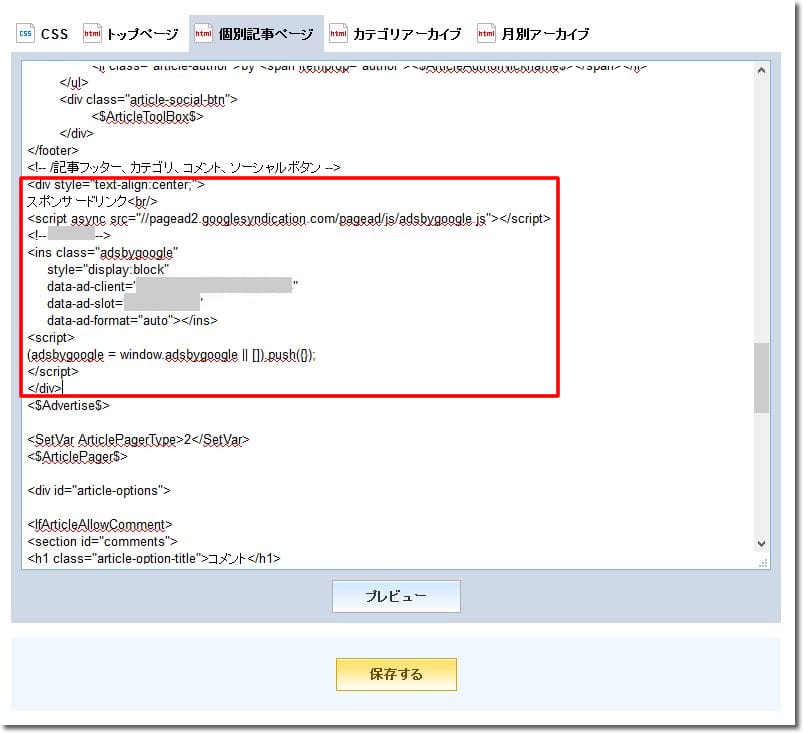
「個別記事ページ」をクリックします。
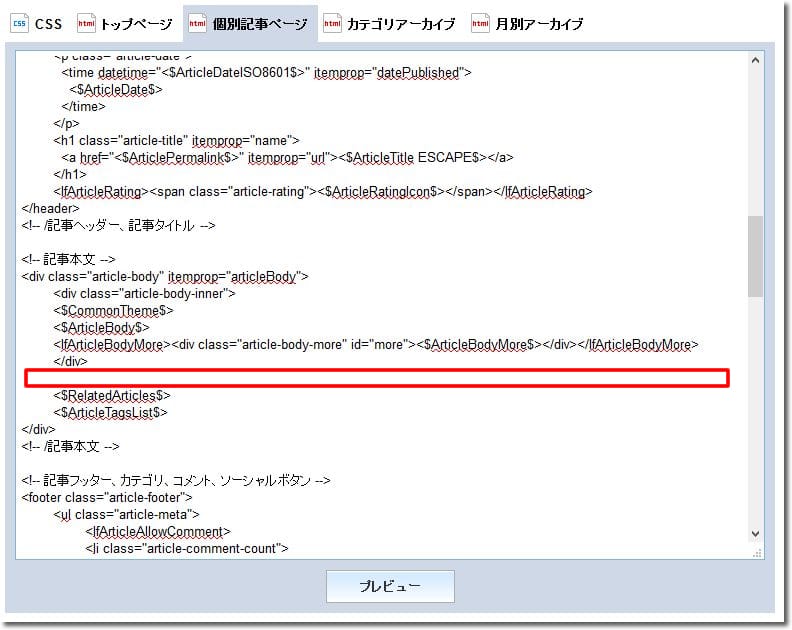
まずは記事本文下に広告を設置します。

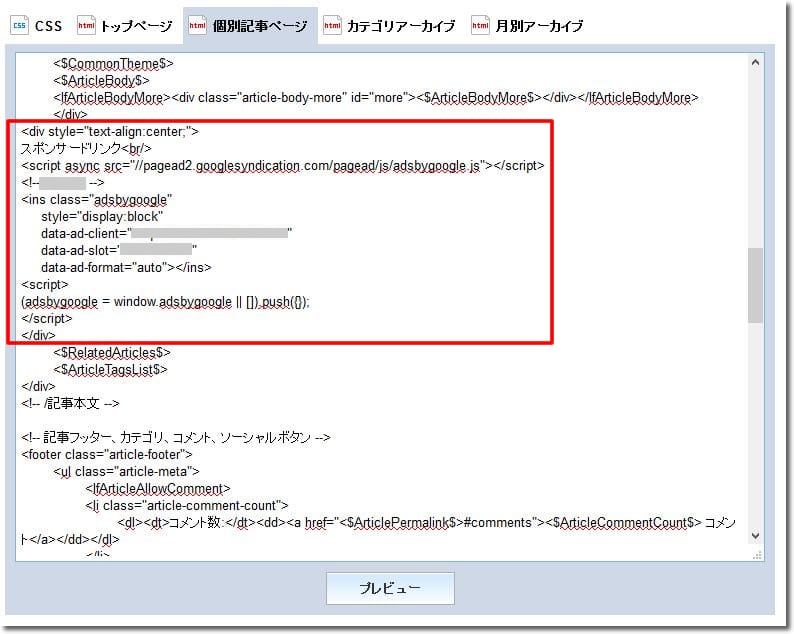
</div> と <$RelatedArticles$> の間にスペースを入れて、そこにアドセンス広告コードを貼り付けます。

広告コードを貼り付ける際に広告コードの上下を、
<div style=”text-align:center;”>
スポンサードリンク<br/>
と
</div>
で囲んでおきます。
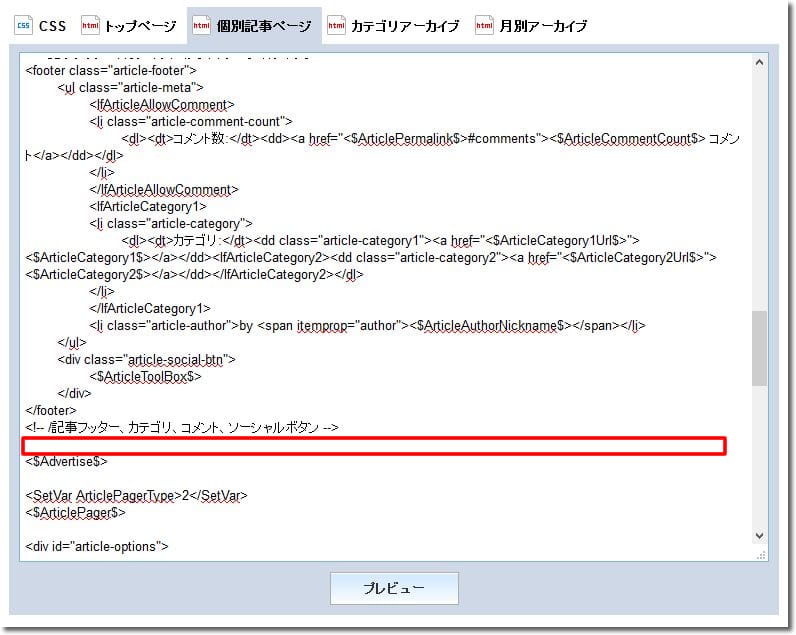
次に記事エリア下に広告を設置します。

<!– /記事フッター、カテゴリ、コメント、ソーシャルボタン –> と <$Advertise$> の間にスペースを入れて、そこにアドセンス広告コードを貼り付けます。

広告コードを貼り付ける際に広告コードの上下を、
<div style=”text-align:center;”>
スポンサードリンク<br/>
と
</div>
で囲んでおきます。
上記2ヵ所に広告コードを設置したら「保存する」をクリックします。
ブログを確認すると、

このように記事本文下と記事エリア下の2ヵ所にアドセンス広告が表示されます。
ブログを確認する
「サイドバー」「記事本文下」「記事エリア下」の3ヵ所にアドセンス広告を貼り付けたら、きちんと広告表示されているか確認します。


ライブドアブログにアドセンス広告を貼ったら、あとはアクセスを集めるだけでアドセンス収益が伸びていきます。
さらにアクセスを集めるコツが分かれば月に10万円以上のアドセンス収益を得ることでもできます。
このブログにアクセスを集めてアドセンス収益を一気に伸ばすコツに興味があれば、こちらのメルマガに登録してもらえるとさらに詳しく教えますよ。

- なんとなくよくわからない
- なんか難しそう
とか思って行動できないのだとすればかなり勿体ないです。
まだまだインターネットを使って副収入を得ることができることに気がついていない人が多いので、早めにスタートしておくと後々有利になることは間違いないです。
ライブドアブログでアドセンス申請する場合、ブログに1ヵ所だけアドセンス広告が貼ってあれば審査されます。
ですので、記事下と記事エリア下への広告設置が難しい場合は、一番簡単に設置できるサイドバーのみにアドセンスを貼り付けて申請するのがおすすめです。
アドセンスの申請はこちらの手順に沿って進めていけます。

おはようございます
ランキングから訪問しました
情報量と詳しい内容でありがとうございます。
参考にし作成してみます
また遊びに来ます
コメントありがとうございます!
すべて同じコードでいいのですか?
それとも一つ一つ取得して別のコードですか?
すべて同じコードでも問題はないですよ。
ただし、アドセンス管理ページのレポートで、
広告ユニット毎にクリック率やクリック数を取りたり場合は、
広告ユニット毎にコードを取得する必要があります。
こんにちは!こちらのサイトを参考に、ライブドアブログでグーグルアドセンスを申請したところ、約3時間で合格しました!(2018年4月)
大変分かりやすい記事をありがとうございます。
ただ、アドセンスを貼ったはいいもののまだ全然成果が出でいないので、こちらのサイトとメルマガにてまずは勉強させてもらいます。
コメントありがとうございます!
記事がアドセンス申請の参考になって良かったです^^
こんばんは。
椎名 大 さんの方法を試してもスタートラインのブログトップに広告を貼ることができません。
ページを全選択して広告が出ている確認する方法では透明な四角が出ているのですが広告の画像やらが反映されません。なにか理由があるのでしょうか?
よろしくお願いします。
作成した広告ユニットは暫くしていから広告配信されるようになります。
それでまでは、空白表示になりますよ。
こんばんは。
こちらの情報を元にアドセンスの審査パスを目指したいと思っているのですが、独自ドメインの取得は審査パスに必須となっているのでしょうか?
もし知っているようでしたら回答の方お願い致します。
アドセンスの申請は独自ドメインでないと出来ないのです。
こんにちは^^
ライブドアブログを始めて、グーグルアドセンスを申請しました。
申請してからそろそろ2週間経過するところなのですが、まだ合否の連絡がありません。
2日前に問い合わせもしてみたのですが返答なしです。
どうしたもんかと悩み中です。
独自ドメイン 、DNS設定: 済
ブログデフォルト広告非表示設定: 済
ブログお問い合わせ先設置: 済
ブログ記事: 各記事700〜1200文字(30記事以上)
アドセンスの広告コード: ライブドアブログ内→カスタムJS に貼り付け済み
ブログのサイドバー広告: ブログパーツのフリーエリアを使用→アドセンスの自動広告コード貼り付け済み
気長に待つしかないのでしょうか?
アドセンスの審査は長いと1ヶ月くらいかかることもありますので、
もうちょっと待ってみてくださいね。
あとアドセンス審査中も定期的に記事更新していきましょう。
はじめまして。
ライブドアでブログを毎日書き始めて
4年目です。
ブログで収入を得たい!と本気で思った今日、
こちらのブログにたどり着くことができました!
さっそくム-ム-ドメイン取得し
ライブドアブログで新たにブログをスタ-ト
しようと思います。
また色々お世話になります。
とても丁寧で分かりやすいブログ、しかも無料で?!
すごいです、ありがとうございます。
感謝しています。
またお世話になります!
宜しくお願いいたします。
コメントありがとうございます!
記事がライブドアブログの参考になってよかったです^^
すいません。広告は3つまでとのことですが記事内に貼る広告も含めて3つでしょうか?それとも記事内の広告はいくつでもOK?もしくは記事内広告はダメ?
今は3つの制限はなくなったので、基本的にはいくつ広告を載せてもOKです。
ただ、広告だらけになるとユーザビリティ的に良くないので、やはり記事内には3つくらいにしておくのがオススメです。