
SeesaaブログにはGoogleアドセンス広告を設置することができます。
設定箇所として簡単な作業で設置できておすすめなのは、
- サイドバー
- 記事下
- 記事本文下
の3箇所です。
ここではSeesaaブログのこれら3箇所にアドセンス広告を設置して表示する方法について解説します。
アドセンス広告を設置することができるのはアドセンス申請した後からになりますので、アドセンス申請前の場合はこちらの設定をしておきましょう。
サイドバーにアドセンス広告を表示する


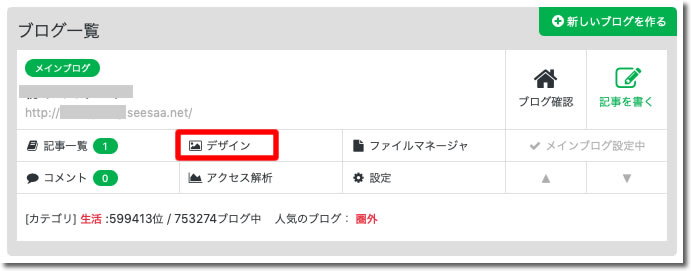
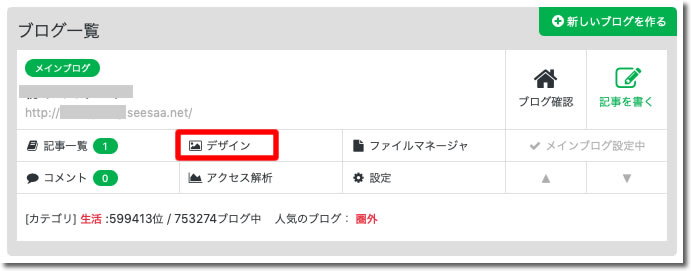
「デザイン」をクリックします。

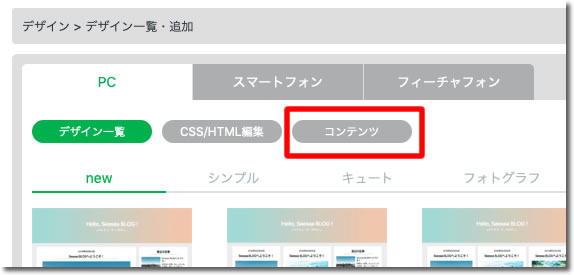
「コンテンツ」をクリックします。

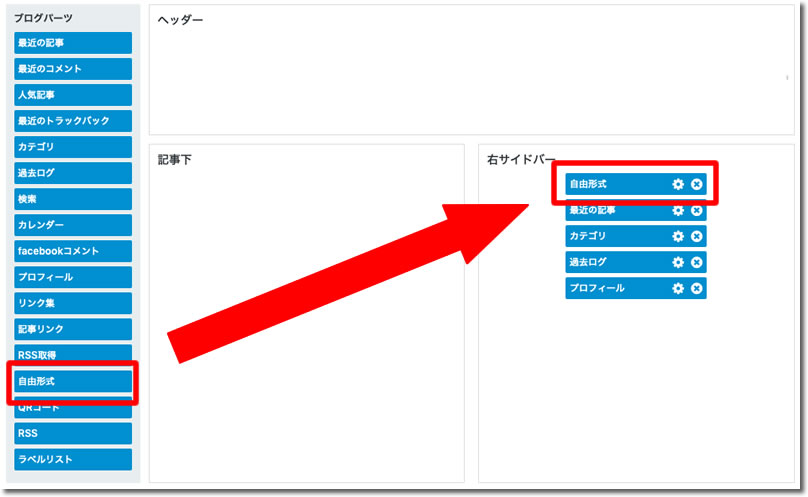
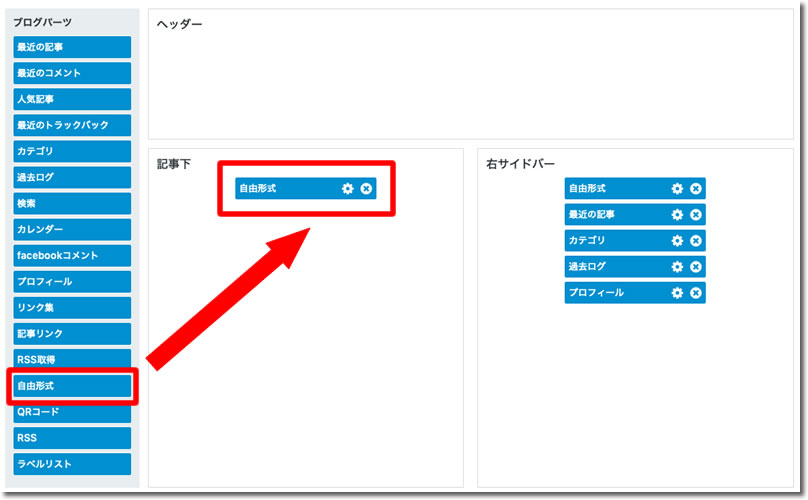
ブログパーツから「自由形式」を右サイドバーにドラッグ&ドロップします。

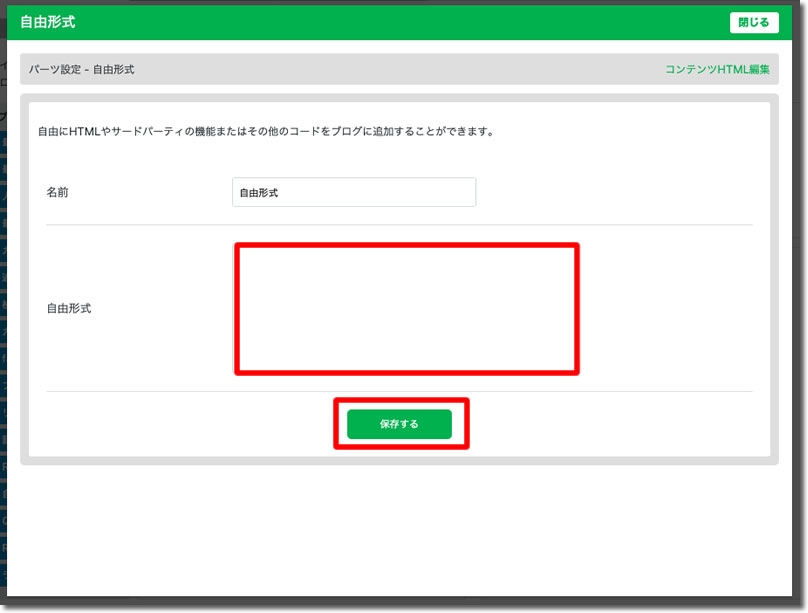
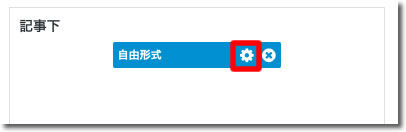
「自由形式」の歯車アイコンをクリックします。

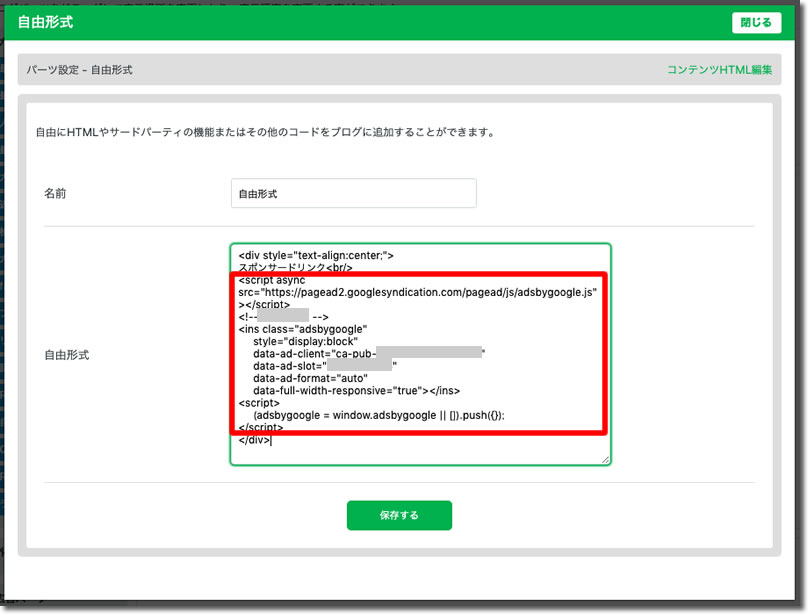
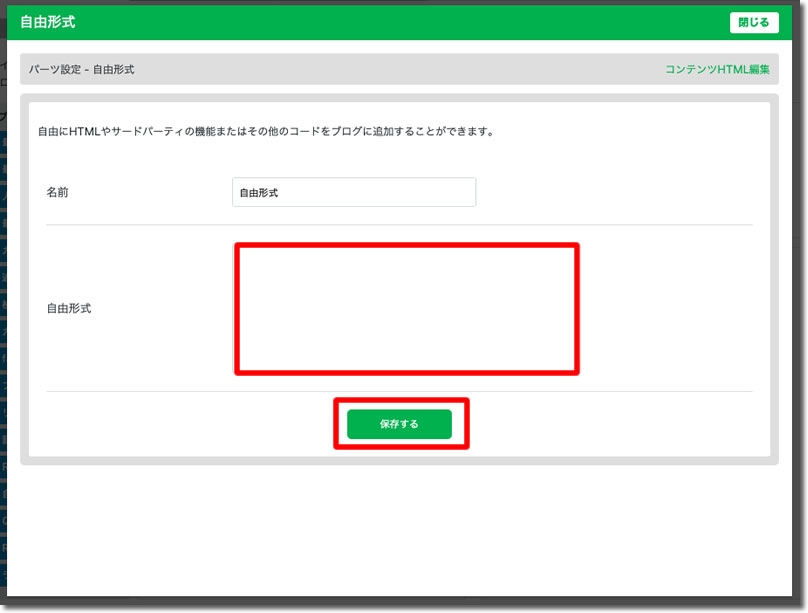
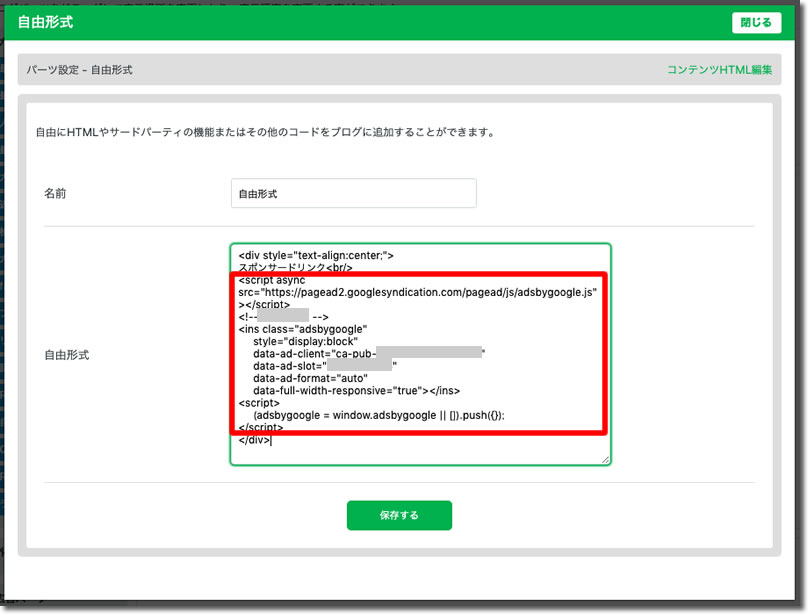
「自由形式」のテキストエリアに広告コードを入力して「保存する」をクリックします。
アドセンス広告コードは「グーグルアドセンスの設定方法 おすすめ広告サイズと広告数」で作成方法を解説しています。
広告コード入力する際に広告コードの上下を、
<div style=”text-align:center;”>
スポンサードリンク<br/>
と
</div>
で囲んで入力します。

おすすめの広告サイズは「レスポンシブ」です。

「保存」をクリックします。
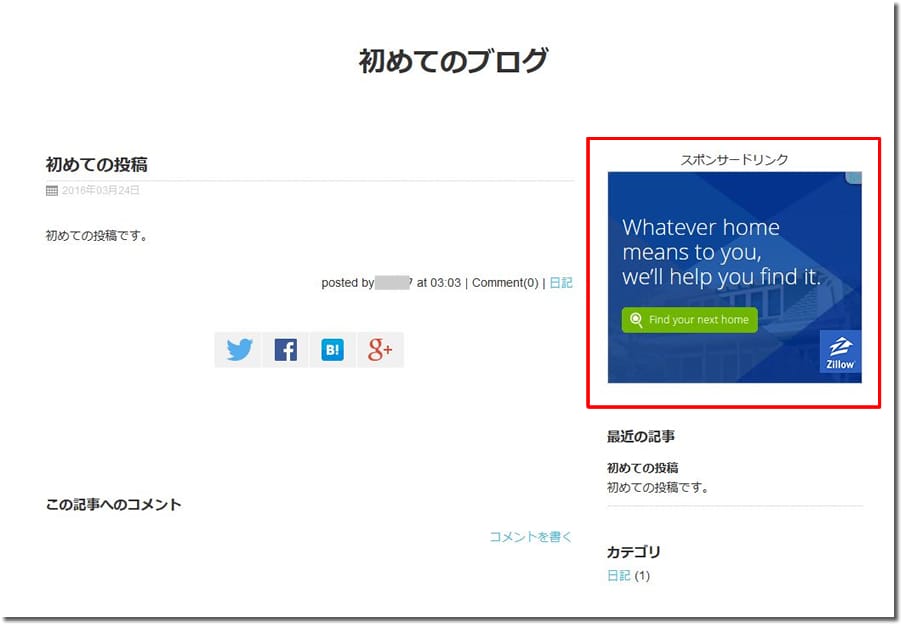
ブログを確認すると、このように、

ブログのサイドバーにアドセンス広告が表示されます。
記事下にアドセンス広告を表示する


ブログパーツから「自由形式」を記事下にドラッグ&ドロップします。

「自由形式」の歯車アイコンをクリックします。

「自由形式」のテキストエリアに広告コードを入力して「保存」をクリックします。
広告コード入力する際に広告コードの上下を、
<div style=”text-align:center;”>
スポンサードリンク<br/>
と
</div>
で囲んで入力します。

おすすめの広告サイズは「レスポンシブ」です。

「保存」をクリックします。
ブログを確認すると、このように、

ブログの記事下にアドセンス広告が表示されます。
記事本文下にアドセンス広告を表示する


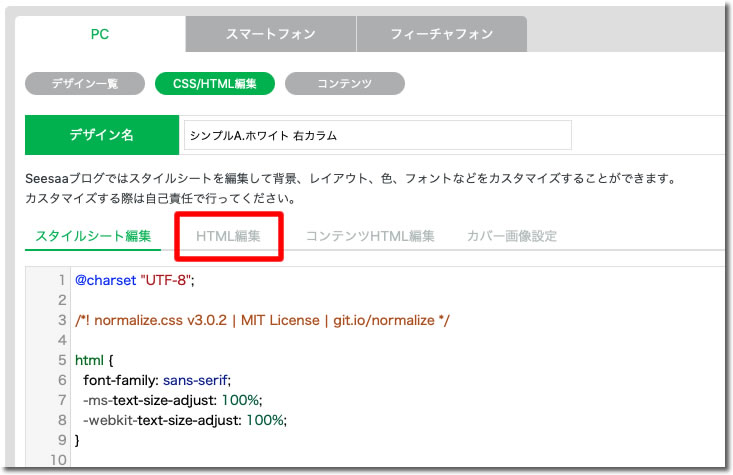
「デザイン」をクリックします。

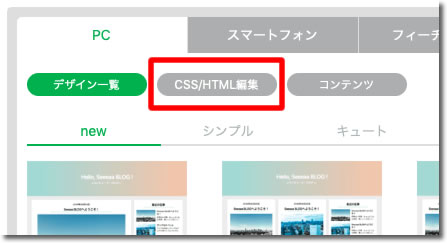
「CSS/HTML編集」をクリックします。

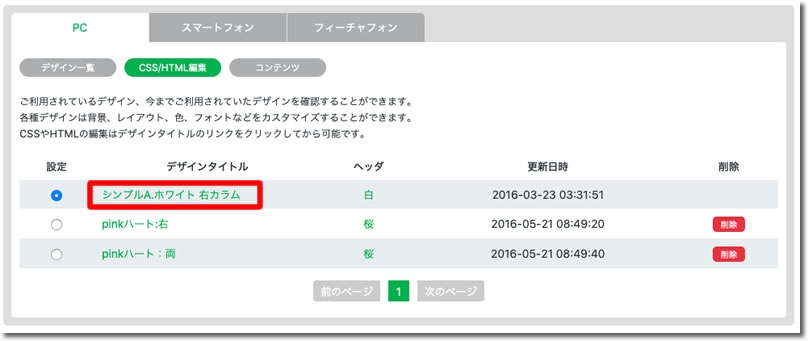
ブログに適用している(使用している)デザインタイトル名をクリックします。

「HTML編集」をクリックします。

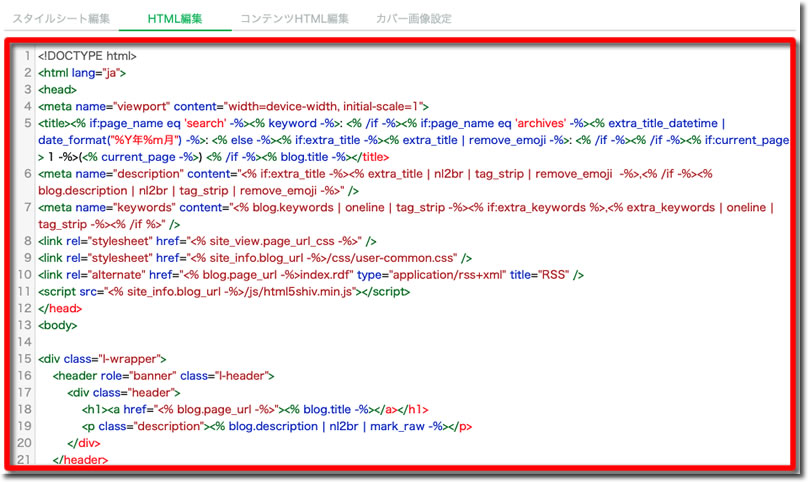
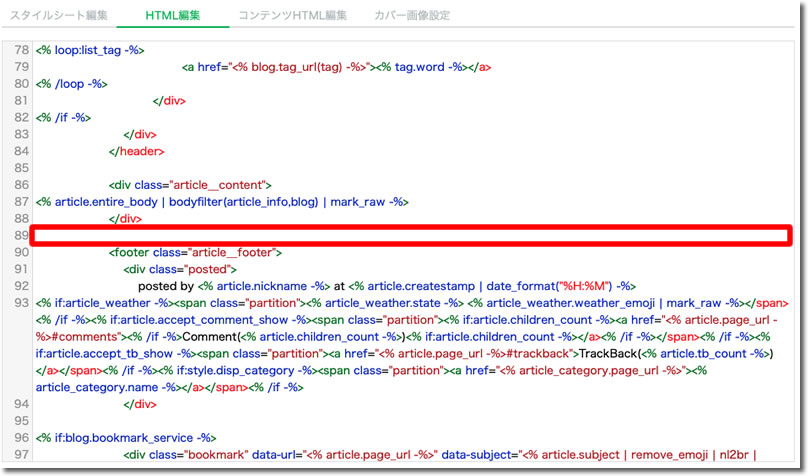
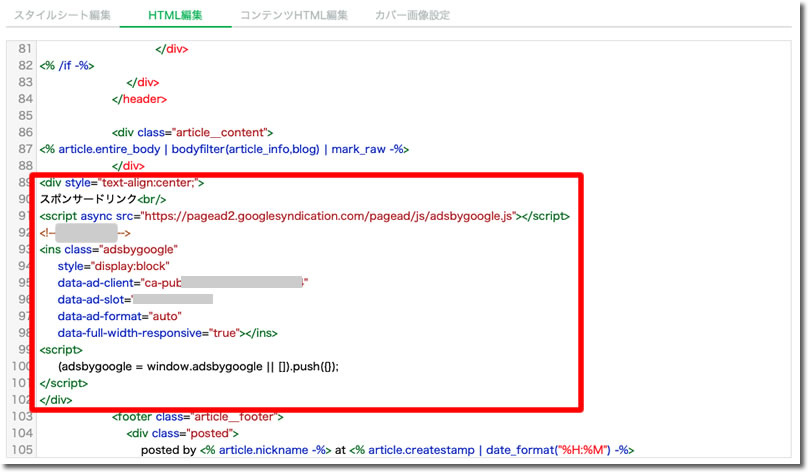
テキストエリアに広告コードを入力していきます。
入力する箇所は、88行目と90行目の間、

上図の箇所です。
広告コード入力する際に広告コードの上下を、
<div style=”text-align:center;”>
スポンサードリンク<br/>
と
</div>
で囲んで入力します。

おすすめの広告サイズは「レスポンシブ」です。

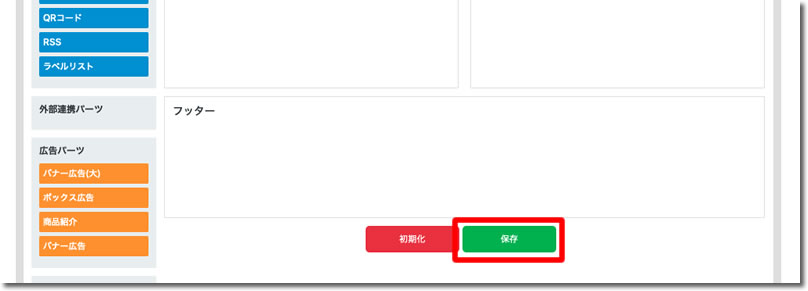
「保存する」をクリックします。
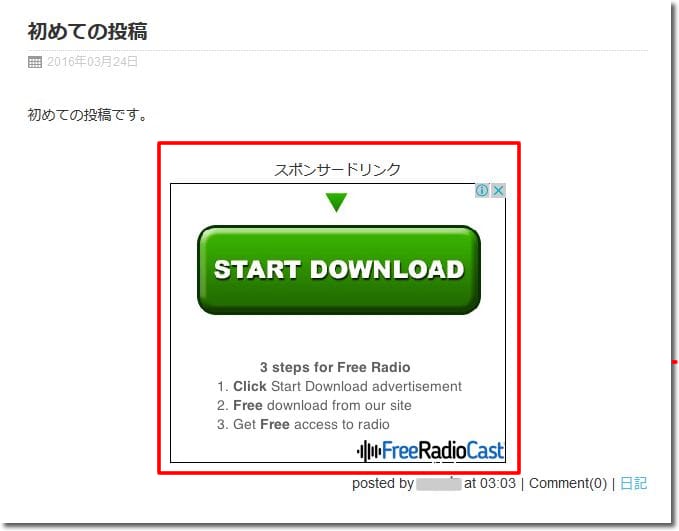
ブログを確認すると、このように、

ブログの記事本文下にアドセンス広告が表示されます。
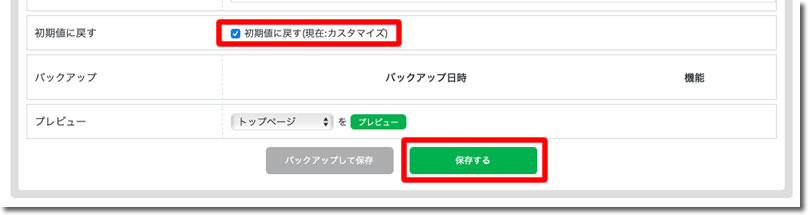
もしHTML編集に失敗してしまった場合は、

「初期値に戻す」にチェックして「保存する」をクリックすると、デフォルトの状態に戻るので再度やり直しすることができます。
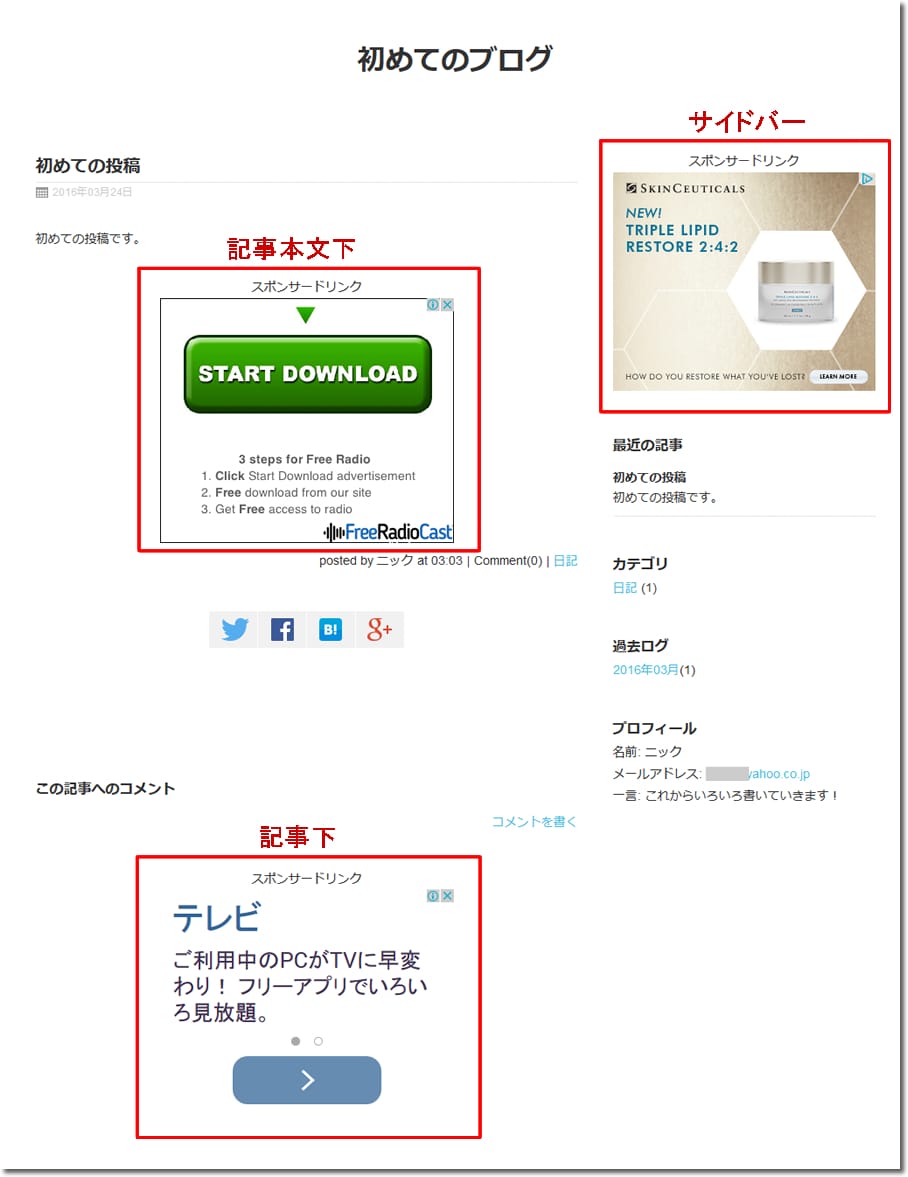
ブログを確認する
「サイドバー」「記事下」「記事本文下」の3箇所にアドセンス広告を設置したら、きちんと広告表示されているかを確認します。


Googleアドセンスの申請用ブログとして広告設置する場合は、ページ内に最低ひとつ広告表示されていればOKなので、全ての設置が難しい場合は簡単に設置できるサイドバーのみにアドセンス広告を設置して申請するのがおすすめです。
このアドセンスを使ったクリック報酬型アフィリエイトに興味があれば、こちらのメルマガに登録してもらえるとさらに詳しく教えますよ。

- なんとなくよくわからない
- なんか難しそう
とか思って行動できないのだとすればかなり勿体ないです。
まだまだインターネットを使って副収入を得ることができることに気がついていない人が多いので、早めにスタートしておくと後々有利になることは間違いないです。

こんにちは。
とってもわかりやすい!!
私にもできそうです〜。
ありがとうございました。
応援していきます。
どうもありがとうございます!!
こんにちは。
大変わかりやすく参考にさせていただいています。
広告をブログ右に表示させるために、コードを取得し設置したのですが、スポンサードリンクと文字は乗りましたが広告自体が表示されません。
椎名さんのブログを参考にコードを取得したのですが、このページと同じ形式のコードが取得できません。(取得したコードはレスポンシブ広告なのでサイズとかがコードに記載されていません)
なにか考えられる原因などないでしょうか?
素人質問でもうしわけございません。
なにとぞよろしくお願いいたします。
アドセンス広告は広告コードを設置した直後は、
空白エリアが表示されます。
その後、しばらくするとそこに広告が表示されますので、
ちょっと待たれてみてくださいね。
それで、表示されない場合は、
再度広告コードを新しく作って、そちらと差し替えてみてください。
こんばんは。
アドバイスありがとうございます!
アドバイスいただいたとおり、時間をおいてみました。
また、新しくコードを取得し設置しなおしたのですが、やはりスポンサードリンクのしたには何も表示されません。
もしかしたらなのですが、私はアドセンスをすでにYoutubeで取得していたので、シーサーブログは独自ドメインではありませんでした。
それが影響しているのでしょうか?
アドセンス取得後、広告収入を得るために独自ドメインでないといけないのでしょうか?
(審査のときだけ必要かと思っていました)
大変お手数ですがご教授いただけると助かります。
何度も質問もうしわけございません。
Youtubeでアドセンスアカウントを取得されているので、
おそらくブログの方は審査中なのだと思います。
最近はアドセンスは独自ドメインでないと申請できなくなりましたので、
独自ドメインのブログを作られて、そちらにアドセンス広告を設置されてみてください。
おそらく設置後に審査されて、承認されると広告が表示されると思いますよ。
こんにちわ!色々勉強させていただいてます。
なにぶん素人なので『?』となったのですが、基本PCからでないと申請などできませんか?
iPadだけではできないのでしょうか?
アドセンスの申請はタブレットやスマホからでも出来ますよ^^
はじめまして!メルマガに登録させて頂きました。真神(まかみ)と申します。
シーザーブログでアドセンス用の審査の為、記事を書き独自ドメインで申請しようとして、
アドセンスにログインしてシーザーブログのURLを貼り付けて、コピーし、
デザイン→HTML→コードを貼り付けるまで進んでいるのですが…
「お客様のサイトが見当たりません」などと表示されてしまい、申請が出せなくて色々調べたのですが、素人の私では一体、何がダメなのかが分からなくて大変困っております。
なにか設定か何かが間違っているのでしょうか?
アクションを起こし、自分の人生を変えたい!と思い取り組んでいるのですが、
この壁を超えたいので是非!解決策を頂けないでしょうか?
よろしくお願いいたします。
アドセンス申請で入力したURLが正しいか
確認されてみてくださいね!
アドセンス申請したURLにアクセスしてみて
ブログのトップページが表示されているかどうかです。
もしページが表示されているのでしたら、
そのページにきちんとアドセンスのコードが入っているかも
チェックしていきましょう!